前回の記事でひとまずアプリケーションとしてのWordPressがインストールし終わったので、今回の記事ではアプリが用意したデフォルトレイアウトではなく自前のサイトテーマを作って見栄えを良くしようと思います。
最終的には真新しいレイアウトを考えていこうと思うけど、当座の状況としては『旧ちゃたろうふぁんくらぶのサイトレイアウトを再現する』と言う方針でやってみようかと思います。
旧トップページの構成
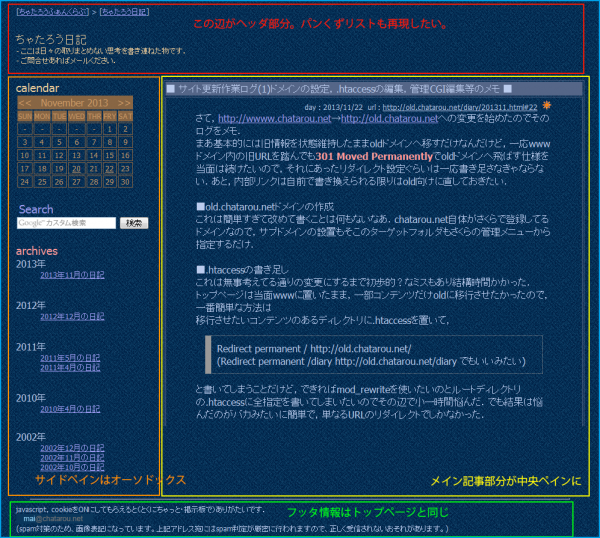
とりあえず現時点での旧ページのレイアウトは↓こんな感じ。個別記事は長ったらしいのでレイアウト確認に必要な部分以外はカットしてます。

サイドペイン的なものの扱いがイレギュラーなのと、ヘッダーに相当する部分もサイドペイン的なものと境界が曖昧にしてあるけど、一応、典型的ブログの変形っぽい構成にはなっています。オレンジ枠内の写真は将来的にはWordPressの『アイキャッチ』を利用できないかなとも思ってます。
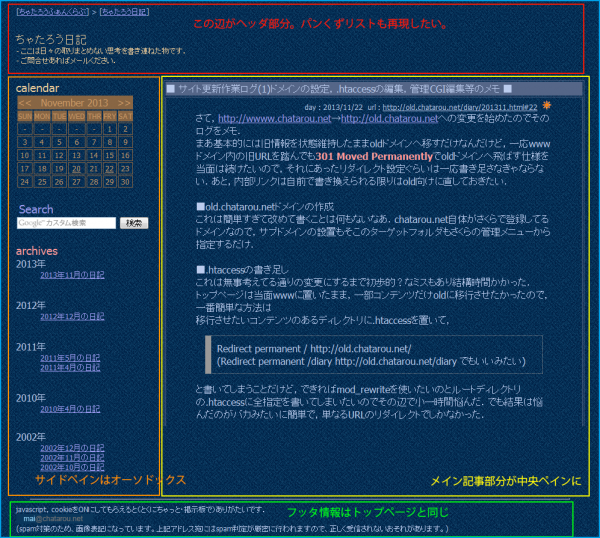
続いて、日記ページの構成。

こっちは比較的オーソドックスなブログっぽい構成。今では禁断になってるテーブルレイアウトでページを構成している点などは問題あるけど、その辺をdivで組んで解消しつつ作っていけばいいかと思う。
と言うことで、デザインとしてはindex.phpとsingle.phpに相当するものを作成すればよく、それらを構成する要素としてheader_top.php、sidebar_top.php、header_diary.php、sidebar_diary.php、footer.php辺りを作ればいいかなあと予想が立つ。トップページと日記ページでheaderやsidebarを別レイアウトしてるのが若干冗長な気もするけど、ダイナミックにレイアウト変えるにはたぶんこの方法がベターなのかなと思う。
index.phpを考える
まず、トップページの方から構成を考えてみます。
続きを読む »
今回のサイト構築の基本のキであるWordPressインストール手順をメモとして残しておきます。僕が借りているさくらのレンタルサーバの場合、WordPressをインストールする手順には大まかに2通りあるようです。(※以下の手順は、さくらのレンタルサーバ スタンダード以上で行えます。さくらのレンタルサーバ ライトでは、MySQLの使用が許可されていないことやShellが使えないなどの理由で以下の手順は使えないうえ、設置は非常に困難です。)
1. クイックインストールの利用
1つめは、さくらのレンタルサーバが用意しているクイックインストールを利用する方法です。非常に簡便な手順でインストールが済んでしまいます。
この方法の欠点としてはルートディレクトリにインストールできないと言うことがあるようですが、WordPressをルートにインストールするよりはサブディレクトリにインストールしてルートでも閲覧できる設定にする方が一般的のような気がするので、あまり問題ないかと思います。(以下の説明でも、WordPressのファイルは/wordpress/以下に配置し、サイトの公開はルートディレクトリで行う前提で書いています。)
以下、手順をスクリーンショットとともに。
続きを読む »
2013年12月、このサイトもリニューアルすることにしました。
今回のリニューアルに伴って、サイト運営にはWordPressを導入することにしてみました。ここの別ドメイン、scrapbook.chatarou.net ではMovableTypeを使っていて、今回はどうしようか考えたのですが、世の中では今ではMovableTypeよりもWordpressの方がモダンなようなので、世間の流れに従ってみました。
ついでに言うと、scrapbook.chatarou.net ではテンプレートなどガリガリ改変しておおよそ流用性の効かないサイトに仕上がってるわけですが、今回のサイトではその辺どうしようかはちょいと悩んでいます。できれば汎用性の高い形態で行きたいけど、気に入ったサイト構成をそのままで作れるかどうか…しばらくの試行錯誤の結果次第ですかね。