以前に別の記事で書いたけど、うちのFirefoxは54 で更新を停止していた。Firefoxのアップデートをやめた話 | ちゃたろうふぁんくらぶ Firefox57(Quantum) からアドオンの仕様が変わって共用できなくなってしまったから、と言うのが原因だけど、件の問題の原因であるFirefox57(Quantum) がやっと正式版として落ちてくる状況になったので、さらに使い方を少し変えてFirefox ESR (52.4.0) :メインで使う環境Firefox 54.0.1 :予備で使う環境Firefox 57.0 (Quantum) :成長の様子を見守る環境
既存の環境のバックアップ、設定変更
既存の環境はほとんどの人はメジャーバージョンのFirefox(56あたり) を使っていると思われるが、今後一つのPCの中に複数のバージョンのFirefoxが入ることになるので、まずその下準備をする。【ツール】→【オプション】→【Sync】と進んで、Firefox Syncの同期の中からアドオンの同期のチェックを外しておく 。Quantum前とQuantum後では基本的にアドオンの仕様が違うので、同期して互いに使えないアドオンが入ってしまっても困るからだ。【C:\Users\(username)\AppData\Roaming\Mozilla\Firefox\】 フォルダ以下を別の場所にコピーして、バックアップしておく。このフォルダの中では、【C:\Users\(username)\AppData\Roaming\Mozilla\Firefox\profiles.ini】 ←複数環境を同居させるためのプロファイルの仕様指示がテキストで書かれている【C:\Users\(username)\AppData\Roaming\Mozilla\Firefox\Profiles\(profilename)\】 ←今まで使っていた環境のプロファイルが入っているバックアップしたフォルダは念のため1ヶ月ぐらいは取っておいた方がいい 。
次に、新しく導入するFirefoxをダウンロードしておく。Firefox ESR (52.5.0) :https://ftp.mozilla.org/pub/firefox/releases/52.5.0esr/win64/ja/Firefox Setup 52.5.0esr.exe Firefox 54.0.1 :https://ftp.mozilla.org/pub/firefox/releases/54.0.1/win64-EME-free/ja/Firefox Setup 54.0.1.exe Firefox 57.0 (Quantum) :https://ftp.mozilla.org/pub/firefox/releases/57.0/win64-EME-free/ja/Firefox Setup 57.0.exe
以上が終わったら、既存のFirefoxはアンインストールする。今後複数バージョンのFirefoxをインストールさせるため、Firefoxインストールフォルダの名前を変える ためである。インストールフォルダの命名ルールを既存のインストールしたFirefoxに影響与えないようにできるのなら、別にアンインストールはしなくてもかまわないが、後々混乱を避けるためにも、インストールフォルダは変える方をお勧めする。
新しいFirefoxのインストール
次に、ダウンロードしたFirefoxをインストールしていく。インストール時は、「カスタムインストール 」を選択し、「インストール先フォルダ 」を以下の通り変更する。また、インストールの最後に「Firefoxを起動する」のチェックを外して インストール直後にFirefoxが適当なProfileで起動してしまうのを避ける。Firefox ESR (52.4.0) :C:\Program Files\Mozilla Firefox ESR\ Firefox 54.0.1 :C:\Program Files\Mozilla Firefox 54\ Firefox 57.0 (Quantum) :C:\Program Files\Mozilla Firefox Quantum\ インストールの最後のチェックを外して 、その場でFirefoxが立ち上がらないよう気を付けること。【Mozilla Firefox ESR】 【Mozilla Firefox 54】 【Mozilla Firefox Quantum】 と名前を変えておいて、ショートカットが上書きされないようにも気をつけたい。
新しいFirefoxにプロファイルを紐付ける
最後に、それぞれのFirefox環境で別々のプロファイルをひけるよう、profiles.ini の書き換え、Firefoxショートカット の書き換え、Profileフォルダ の整備をする。Profileフォルダを作成 する。ここも分かりやすいように命名ルールを考えておくと後々の管理が楽。僕の場合、いろいろ試行錯誤した結果Firefox ESR (52.4.0) :20160309.fx_ESR _64フォルダ Firefox 54.0.1 :20170829.fx_54_64フォルダ Firefox 57.0 (Quantum) :20171114.fx_qt_64フォルダ YYYYMMDD でプロファイルを作った日付を明示し、その後にどういうFirefox環境なのか区別できる識別子を適当に付加してある。最後の_64はFirefoxの32bit版と64bit版を併用していた頃の名残なので、64bit版しか使っていない今は別につけなくてもいいのだが、なんとなく目印のために残してある。【C:\Users\(username)\AppData\Roaming\Mozilla\Firefox\Profiles\(profilename)\】 してあったプロファイルデータをメインの使用環境に戻す。僕の場合は20160309.fx_ESR _64フォルダの中に以前使っていた20170829.fx_64フォルダ(以前は54に縛っていなかったのでちょっとプロファイル名が違う)の中身をコピーした。Quantumをメインにする場合は、以前の環境データをコピーしたりせずまっさらな状態から環境づくりをすることをお勧めする。
次に、それぞれのFirefoxショートカット のプロパティを出して、以下の通りリンク先 を変更する。【Mozilla Firefox ESR】 :【”C:\Program Files\Mozilla Firefox ESR\firefox.exe” -p 64bitEsrUser】 【Mozilla Firefox 54】 :【”C:\Program Files\Mozilla Firefox 54\firefox.exe” -no-remote -p 64bit54User】 【Mozilla Firefox Quantum】 :【”C:\Program Files\Mozilla Firefox Quantum\firefox.exe” -no-remote -p 64bitQtUser】 -p識別子以降にかかれるのは、プロファイルの名前 、-no-remoteは既定以外のブラウザに書かなければいけない識別子 になる。
最後に、【C:\Users\(username)\AppData\Roaming\Mozilla\Firefox\profiles.ini】 を以下のように書き換える。
[General]
[Profile0]
[Profile1]
[Profile2]
これで、ショートカット・プロファイルフォルダの命名ルールが紐付き、それぞれのFirefoxで別の環境で起動させることができる。
オマケ、Firefox Quantumに入れるプラグイン
以下は考慮中。Firefox Quantumになり、既存のほとんどのアドオンは使えなくなった。のでまたまっさらな状態でアドオン探しをしないといけない。以下は入れてみたアドオンと感想。
・Adblock Plus
・Foxy Gestures
・Stylish
【2017.11.16追記】Firefox57で使えなくなった代替アドオンを探してまとめました Adblock Plus 、Fire Drag 、Foxy Gestures 、GreaseMonkey 、HD quality for YouTube 、Simple Translate 、Stylus 、新しいタブでリンクを開くOpen Link with New Tab を追加してみた。まだまだ物足りないので成長見守り中。
【2017.11.14追記】Firefox54, FirefoxESR52, Firefox57(Quantum)を共存する環境を作ってみた | ちゃたろうふぁんくらぶ
僕はメインのブラウザはFirefoxに変更してもう10年ぐらいになると思うけど、今まではアップデートはちゃんと律儀に適用していた。当面はFirefox54.0.1を使うことにした 。
Firefoxはだいぶ前からアドオンに関して、XUL/XPCOMベース からWebExtensionベース に切り替えていくことはだいぶ前から決定していたけど、最終的にFirefox57で完全に適用させて、古いアドオンは使えなくなる見込みだとなっている。その影響が少しづつで始めていて、Firefox55ではXUL/XPCOMベース のアドオンに古いものだと明示が出て、動作も不安定 になってきてしまった。普通のブラウジングで結構つっかえが発生する。特に、Hide Unwanted Results of Google Search の挙動が怪しいので、Google検索をするたびにブラウザが軽くフリーズする のは閉口してしまった。今までは古くなってしまったアドオンは代替を探して少しづつ乗り換えてきたが、今回はアドオン互換性の断絶が大きすぎて、既存のアドオン25個ほど入っているうち、20個ほど一気に使えなくなる ので、はっきり言って代替で置き換えるなんて言える状況じゃなくなってしまった。
そういう人のためにESRがあるのだが、ESRをメインに使ったとしても今後の予定では2018/03/06 にESRもFirefox59ベースになり、2018/06/26 でFirefox ESR52.8がサポート終了になる。通常版のFirefox57が登場するのが2017/11/14 だから、ESRにすれば半年ほど延命できる 計算になるけど、果たして半年で回避策が見つかるのか?と考えるとイマイチ自信がない。それならセキュリティの心配はあれども通常版の54.0.1を当面使い続ければいいかなあと言う判断にした。
多分、2018-2019年に現在使っているWindows7をWindows10環境に入れ替える時が来るだろうし、その時にまとめてFirefoxを完全に捨てChromeに切り替えるとか、あるいはFirefox難民のためのブラウザが現れるとか、今後状況が変わりそうなことを考慮しても、今焦って積極的に環境を変えてしまうこともないかなあと。
それにしても、Firefoxの今回の判断は完全に誤りだと思う。残念だ。
自宅のPC環境でAV機器向けでノイズ が発生するようになり、それを取り除くのに少し苦労したのでその顛末を備忘。デスクトップPC からUSB-DAC-ヘッドホンアンプ で音を出し、ヘッドホン で聞いている環境。ポップノイズ /クリックノイズ と言われている類のもので、時々音源に「プツッ」と言う音が混じってしまう もの。音の官能評価はしない 。
自宅の環境もう少し具体的に
使っているのは、自作PC でそこからUSBでUSB-DAC、LUXMAN DA-100 に出力している。そのDA-100のヘッドホンアンプ部分からそのまま出力でAKG Q701 にて音楽を楽しんでいた。WASAPI 出力している。音楽を聴いているときにヘッドホンから『プツッ』と言う感じのノイズが乗る ようになってしまった。
ノイズの原因
ノイズの原因は、数日で分かった。自室に冷蔵庫を置いたのが原因 だった。冷蔵庫のインバータ? コンプレッサ?がON/OFFするタイミングで「プツッ」と言うノイズが乗る のである。
ここで少し話題をそらすと、以前から自室用には冷蔵庫は置いていた。ペルチェ素子タイプ の簡易冷蔵庫だった。まあそれでも自室で飲むドリンク等々をダイニングまで取りにいかず冷やす役割にはそこそこ間に合っていたのだが、この冷蔵庫には困った問題があった。うるさい のである。もともと、『ペルチェ素子なら基本的に無音だからよかろう』と言う目論見で買ったのだが、なんともはや、残念なことにその願いは打ち砕かれていたのだ。具体的には、ペルチェ素子自体はもちろん無音なのだが、その素子から排熱するために冷蔵庫背面についてると思しきファンがうるさい のだ。さすがに分解まではしなかったが、例えるなら静音設計を微塵も考えていないPCのノイズに近いと思う。12cmファンが2000rpmぐらいでブンブン回っているようなノイズ で、風切り音がかなりうるさいのだ。AQUA ブランドのAQR-81E 。動作音は、今まで使っていたペルチェ素子式に比べずっと静か 。ノイズの傾向として、ペルチェ素子の方はファンの風切り音なのでやや高周波の耳に残るノイズ 、こちらの冷蔵庫はコンプレッサー作動の低周波のブゥウウンと言う感じのノイズ なのだが、同じ部屋の中で生活しても特に不快感は感じないレベルの静音性だった。
閑話休題。楽視聴環境にノイズが発生 したわけだが、ノイズの種類や動作タイミングを観察するにつけ、ノイズの原因は冷蔵庫が高周波ノイズ的なものを発生させているわけではなく、コンプレッサーの動作ON/OFF時に瞬降を起こしているのではないか と思っている。瞬降とは、瞬間的な電圧降下、いわゆる瞬間的な停電は瞬電とか瞬停とか言ったりするがそれの弱いバージョンで、ちょっと電圧が足りなくなっているっぽい感じである。瞬降の影響を受けているのはLUXMAN DA-100 っぽい。PC自体はATX電源で直流交換されているので、多少の瞬降には対応できているようで、特に挙動がおかしくなることもないのだがDA-100の方は電源変化に若干過敏なようである。①UPS(無停電電源装置)を導入して、瞬降を防ぐ ②USB-DACを交換する ③ノイズフィルタ的なタップ等を導入してごまかす 常時商用方式 、ラインインタラクティブ方式 、常時インバータ給電方式 とあるのだが、前者2つは瞬電は防げるが瞬降は防げなさそうで、最後の常時インバータ給電方式 を導入する必要があるようだ。で、当然だがこの方式を採用しているUPSが一番高く5万円程度~とかなり高くかかる。また、これを導入した場合、UPS自体に冷却ファンがついていることもありUPSが新しい騒音源になりうる と言う、まあ若干堂々巡りなトラブルを抱えることにもなる。ので、この検討は他が失敗した時の最終手段とすることとした。タップ等を導入することで回避できないか 、いろいろ模索することにした。
電源配線図とノイズ問題の解決の状態
できれば僕がこの辺にもっと詳しくて、常にワットチェッカーを駆使したりしながら検証できれば好ましいのだが、別に僕はあまり電器に詳しくないので、単純に機器を交換しながらトライ&エラーで改善するか試していった。
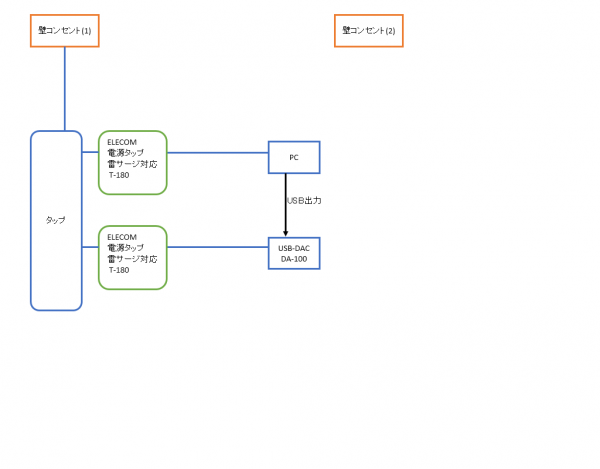
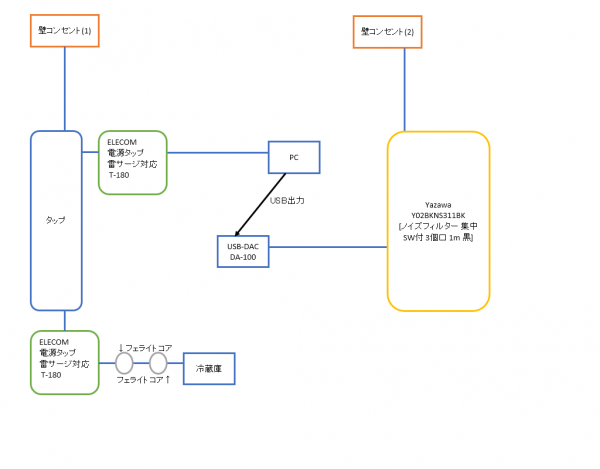
元々の配線はこんな感じ。一つの壁コンセントからPCとUSB-DACを分岐させているのは好ましくはないらしいが、今までは特に問題はなかった(問題があるとしても音の官能評価の方向性だろうけど)。
一つの壁コンセントからPCもUSB-DACも冷蔵庫も生やしている凄い手抜きな配線 。一応、以前から雷サージ対策兼ノイズ対策になると言うのでELECOM のKT-180 と言う商品は入れてあった。KT-180 と言う商品、たかだか500円程度の品なので自宅内ではテレビや冷蔵庫など何か所かにおまじないとして取り付けてある。KT-180 の効果が皆無なのかは分からないが、少なくとも完全にシャットアウトできるわけではない。
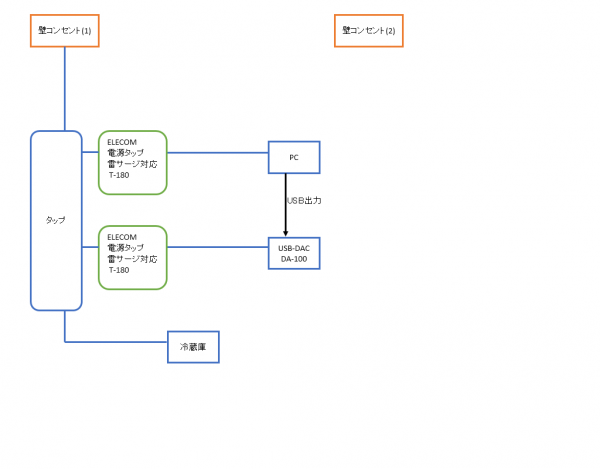
そこで次に、「さすがに一つの壁コンセントから全部生やしているのがまずかろう」と言うことで、冷蔵庫はもう一つの壁コンセントを経由するようにした。
こんな風に冷蔵庫だけ壁コンセントを分離し、配線経路が伸びることでノイズが減衰することを期待したのだが、残念ながら効果なし 。コンセントを変えるのなら、ブレーカー上で別安全ブレーカー配線になっている場所からとらないとノイズ対策には足りないようだ。
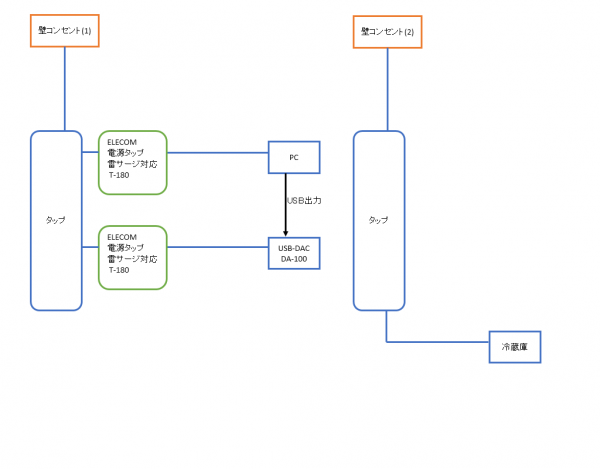
と言うことで、壁コンセントを分ける効果はあまりないと分かったが、今後のためにノイズ発生源のある機器を繋ぐコンセントとUSB-DACを置く壁コンセントは分けることにした。
こんな感じの配線にしたが当然これでは解決していない。今度は、ここにUSB-DAC用にAV用テーブルタップを導入してみることにした。
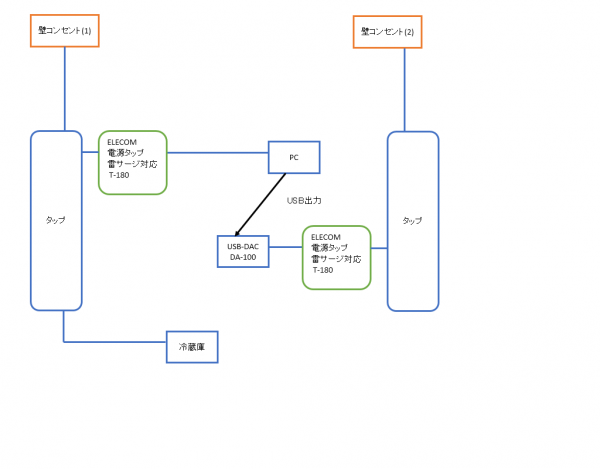
購入したのはYAZAWA のY02BKNS311BK と言う商品。KT-180 と何が違うんだ、と言う気もしなくもないがノイズフィルターと言う言葉が入っているのでダメもとで購入してみた。価格的にも1000円程度なので大した出費でもないし。
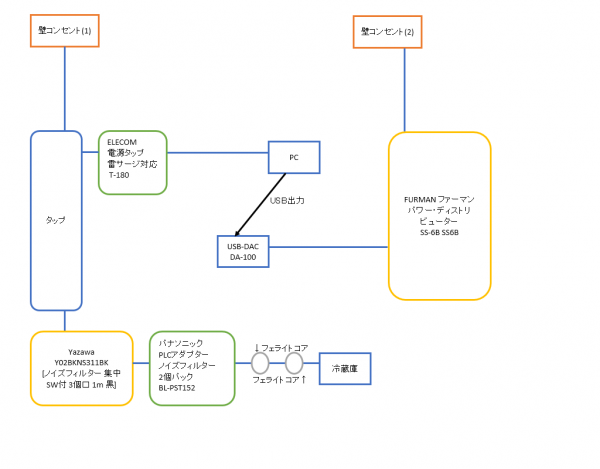
と言うことで、こんな感じの配線になった。せっかくなので余ったKT-180 を冷蔵庫電源の手前に差し込んでみたり、冷蔵庫の電源ケーブルに余っていたフェライトコア を取り付けてみたり、少しノイズ発生に配慮した構成にしてみた。…が、これでも残念ながらノイズ除去には至らなかった 。なんとなくノイズが乗る回数が減ったような気はするが、やっぱりのるときはのる。
と言うことで、さらにノイズ対策に徹してみることにした。おそらく電源タップ等でどうにかなる対策はこれが限界だろう、と言う感じ。FURMAN SS-6B と言うごついタップに。
これは商用レベルでも使われるタップで、EMI/RFIノイズフィルター とか言う名前がなんとなくかっこよかったので導入。でもうちのノイズは多分電波ノイズではなく電源ノイズ(ごく低周波のノイズともいえる)だと思うので、果たしてどうなのかと言う疑問は持ちつつ。
せっかく導入するのでもう少し徹底的に、と言うことでPanasonic のPLCアダプタ用の電源コンディショナー、BL-PST152 と言うのも買ってみた。
もう販売終了品なので入手が難しいかもしれない。後継品としてBL-PST35 と言うのもあるようだがこっちも販売終息で入手は難しくなっているようだ。
Y02BKNS311BK を冷蔵庫側のタップに回している。タップノイズが出なくなった ような気がする。長期間使っていたらまだ出ていることに気づくかもしれないが、頻度は確実に減っている。
数日前に、Googleから以下のメールが来た。
公式 AdSense プラグインを無効化し、WordPress サイトに AdSense 広告を設置し直しましょう
お客様のサイト運営者 ID: ca-pub-XXXXXXXXXXXXXXXX
お客様
平素より AdSense をご利用いただきありがとうございます。現在お客様は WordPress サイトで公式 WordPress 用 AdSense プラグインを使用されていますが、同プラグインのサポートを数か月中に終了させていただくこととなりました。
変更の内容
公式 WordPress 用 AdSense プラグインのサポートを 2017 年 5 月に終了させていただきます。サポート終了後は、広告の設定変更や広告ユニットの編集を、AdSense プラグインから直接行うことはできません。既存の広告ユニットの広告掲載は続行されますが、変更を加えることはできなくなります。
推奨される対処方法
サイトのユーザー エクスペリエンスを向上させるとともに、広告ユニットを編集できる環境を維持していただくため、以下の対応をおすすめいたします。
1.WordPress サイトをバックアップします。
2.公式 WordPress 用 AdSense プラグインを無効化します(同時に既存の AdSense 広告を削除します)。
3.以下のいずれかの方法で AdSense 広告の掲載を続けます。
方法 1: QuickStart を使って広告を表示する
簡単な「ページ単位の広告コード」を追加することでサイトを AdSense とリンクし、AdSense に自動的に広告を表示させることができます。ページにコードを追加した後は、AdSense 管理画面でスイッチをオンにするだけで、自動的に広告の掲載が始まります。
この場合、別の WordPress プラグインを使って WordPress サイト テンプレートの
セクションを編集する必要があります。
QuickStart を使用
方法 2: カスタム AdSense 広告を表示する
WordPress ウィジェットを使って広告ユニットを挿入すれば、独自の広告ユニットを作成、配置することができます。
この場合、WordPress でテキスト ウィジェットを作成 して、広告ユニットのコードをウィジェット内に貼り付けます。
カスタム広告ユニットを作成
4.AdSense の広告の配置に関するポリシー が遵守されていることを確認します。
5.公式 AdSense プラグインを完全に削除します。
6.任意: Google Search Console を引き続き利用される場合は、サイトの所有権を確認 してください。
この変更の詳細 は AdSense ヘルプセンターでご確認いただけます。
今後ともよろしくお願い申し上げます。
ご不明な点がございましたら、AdSense ヘルプセンター をご覧になるか、ヘルプ フォーラム で AdSense のスペシャリストにご相談ください。
Google Inc. 1600 Amphitheatre Parkway, Mountain View, CA 94043
このメールは AdSense、Ad Exchange の各種サービスやアカウントの重要な更新についてお知らせするもので、メール通知の設定に関わらず、すべてのお客様にお送りしています。
うちのサイトではGoogle Adsenseを使っているけど、正直言って収益はスズメの涙だ。まあ儲けることを目的にしたサイトではないので、サーバ維持代程度は稼げるアドセンスで一応は十分と言えば十分なのではあるけど。
結論から言うと、「メールにある通りの【方法 1: QuickStart を使って広告を表示する】はよろしくなく、素直にカスタム広告ユニットを作り直してWordpressのテーマファイル内に書き込んだ方が良い」である。
1. 概要
まず、前提条件としてうちではGoogle Adsenseが現ちゃたろうふぁんくらぶ :(Worppressサイト )旧ちゃたろうふぁんくらぶ :(独自CGIの日記サイト )ちゃたろう自由研究 :(MovableTypeサイト )現在のちゃたろうふぁんくらぶ 』ではWordPress でサイトを構築しているので、WordPressのプラグイン(Google AdSense) でコードを生成・管理していた。このプラグインはGoogle謹製のプラグインで、既存のテーマに対してテーマのソースを一々書き換えることなく、Google AdSenseプラグインの設定でGUIにコードを設定することができ、とても簡単で便利なプラグインだった。今回メールが届いたのはこのプラグインを使っていたからだと思われる。旧ちゃたろうふぁんくらぶ 』は自分が独自に書き下ろした日記生成CGI でサイトを構築している。のでCGIスクリプトのコードの中にべた書きでGoogle Adsenseのコードが書き込まれていた。このアドセンスコードを作ったのはもう10年ぐらい前の話だと思われるので、多分今のモダンなコードの書き方とは大幅に違っている。サイトのレイアウトに合わせてカスタムの広告ユニットを作って、それが貼られている。ちゃたろう自由研究 』はこれも古くにMovableType で作成したブログと言うかCMS実験サイトで、これはテーマと言うかテンプレートファイルの中に直接カスタムの広告ユニットのコードが貼り付けられていた。
2. QuickStart 広告を有効にする(失敗)
※この項目は失敗した作業なので読むだけで実践しなくていい。
で、今回は『現在のちゃたろうふぁんくらぶ 』に問題があるのでそれを修正してくれ、と言う内容のメールだと解釈して、まず『現在のちゃたろうふぁんくらぶ 』のGoogle Adsenseプラグインを停止 することとした。その際の対応方法は、今度は
タグ内に以下のようなコードを書いた後、QuickStart 広告を有効にする のが対応策だと書かれていたのでそれに従った。
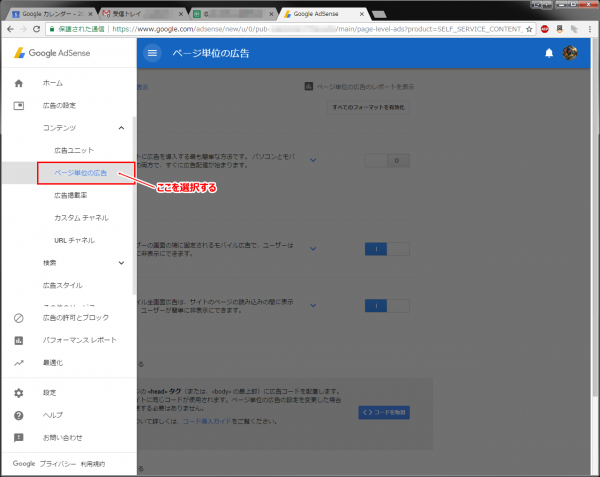
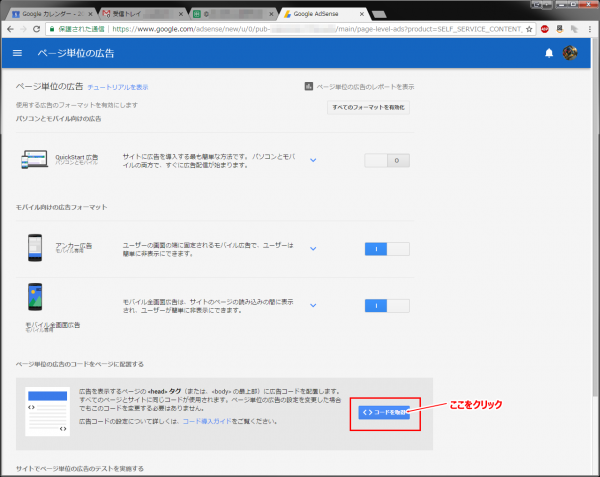
【広告の設定】- 【ページ単位の広告】 を選択。
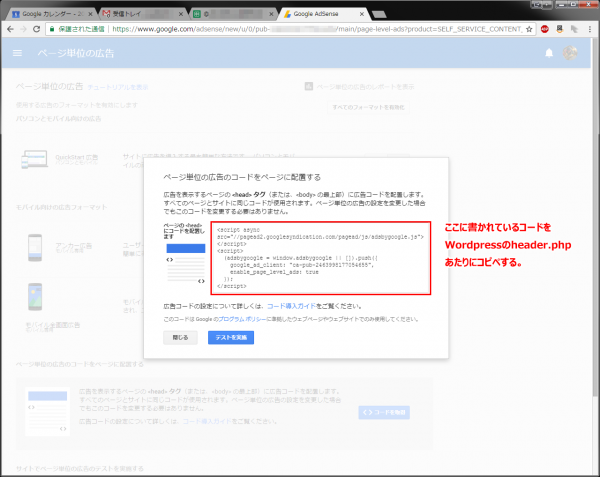
【ページ単位の広告のコードをページに配置する】 から【< >コードを取得する】 をクリックすると、以下のようなコードを取得できるので、それをメモっておき、サイトの各ページの
タグ内に書き込む。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
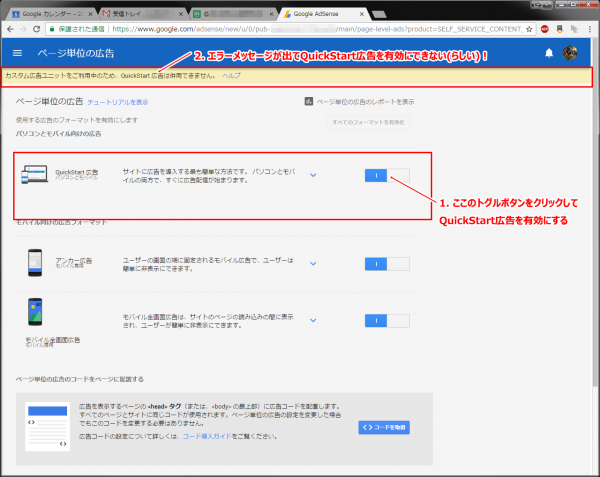
タグの内容は【外観】-【テーマの編集】 から【テーマヘッダー(header.php)】 内に書かれていると思うので適時修正をかける。QuickStart広告を有効にする のだが(トグルがあるのでクリックして有効にする。トグルは(|)-(o)となっているうち、左側の(|)側がONで、この時トグルが青色になる 。)
エラーメッセージが出てQuickStart広告が使えない ようである。このエラーメッセージが出ていても【ページ単位の広告のコード】は有効になっている らしく、【ページ単位の広告のコード】 を
タグに貼り付けてあるページでは一応広告は出ていた。)
と言うことで、単純に【QuickStart広告を有効にする】 と言う作業はどうやら失敗したらしい。エラーメッセージを読み解くに、『まだどこかで【カスタム広告ユニット】 を使っているからQuickStart広告を有効にできないよ 』と言う事らしい。【カスタム広告ユニット】 はWordpressサイト以外の古いサイト等々では現役で使っている 。過去の資産ページの広告設定も全部修正しないといけないということ!?
3. カスタム広告ユニットを廃止してみる(失敗)
※この作業も結局挫折したので、読むだけで実践不要。
と言うことで、重い腰を上げる心づもりでその他の旧ちゃたろうふぁんくらぶ /ちゃたろう自由研究 も広告コードを貼り換えた。【カスタム広告ユニット】 のHTMLソースになる部分をコメントアウトで消去し、新しく
タグを書きだす処理の中に【ページ単位の広告のコード】 を書き込んだ。【カスタム広告ユニット】 の記述を削除し、【ページ単位の広告のコード】 を書き込んだ。【カスタム広告ユニット】 はすべて無くなって、【ページ単位の広告のコード】 になったはずである。…ので改めてQuickStart広告を有効にする のだがやっぱり同様に『カスタム広告ユニットをご利用中のため、QuickStart 広告は併用できません。 ヘルプ 』と言うメッセージが出てしまうのである。Adsenseを無効化できそうな設定 を探してみた。
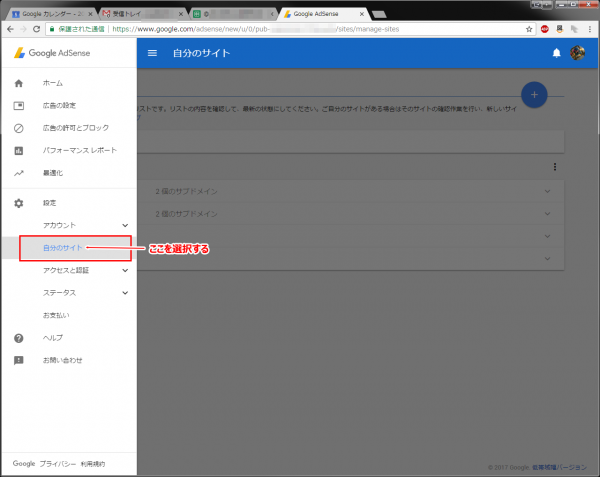
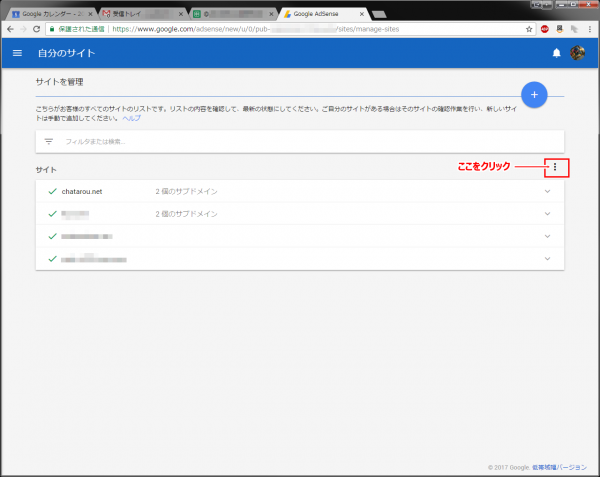
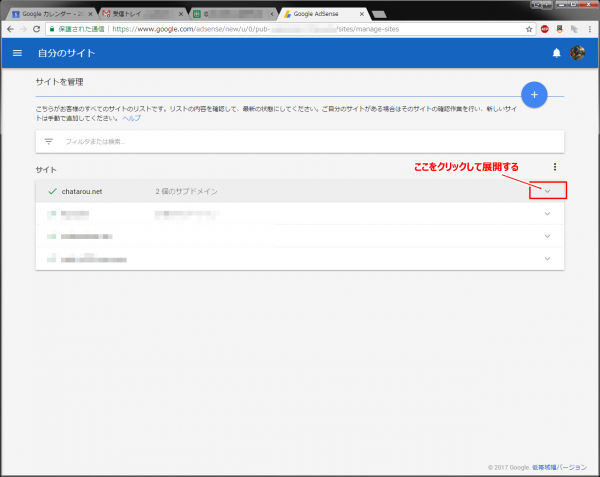
【設定】-【自分のサイト】 と進む。すると、自分のアドセンスコードが貼られているサイトが一覧として表示される。表示されて見ると、すごーく昔に作って今や完全放置してある記憶のかなたのサイトもログに残っていた。
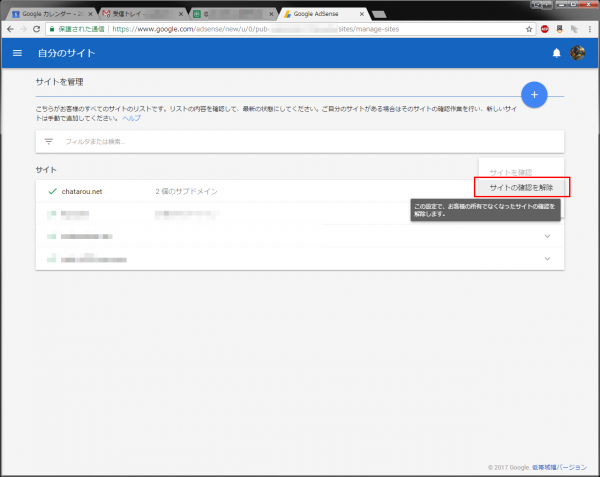
【サイトの確認を解除】 はいまいち使い方が分からなかったので省略。中身としては次の次に書く各サイトを有効にする/無効にする設定画面を出すのと同じ役割だと思う。
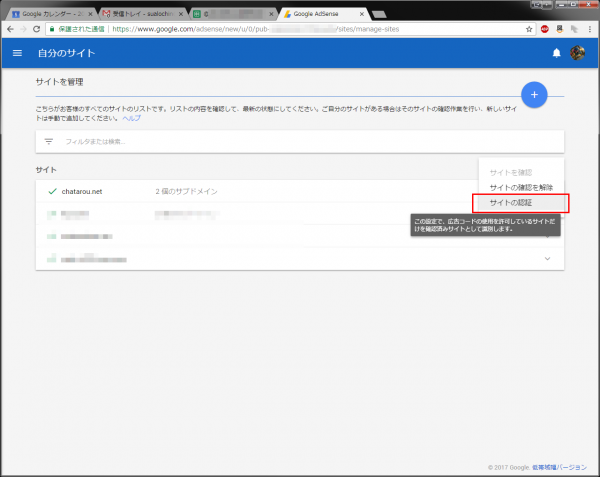
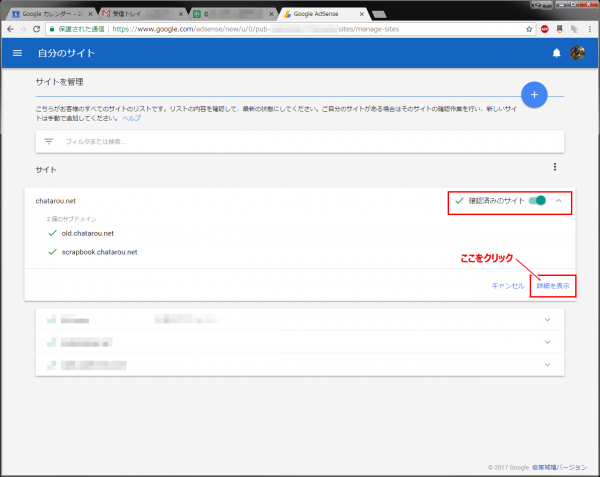
【サイトの認証】 から設定を変更する。これをクリックすると
有効化 する。多分これで、【サイトの確認を解除】 で解除したサイトは自分のサイトではないと認識され、【カスタム広告ユニット】 が貼られていても無視されることを期待 した。
↓ マークをクリックして詳細を展開する。多分このマークと【サイトの確認を解除】 のボタンの意味合いは同じなんだと思う。
サイトの認証がOFFになる のだと思う。
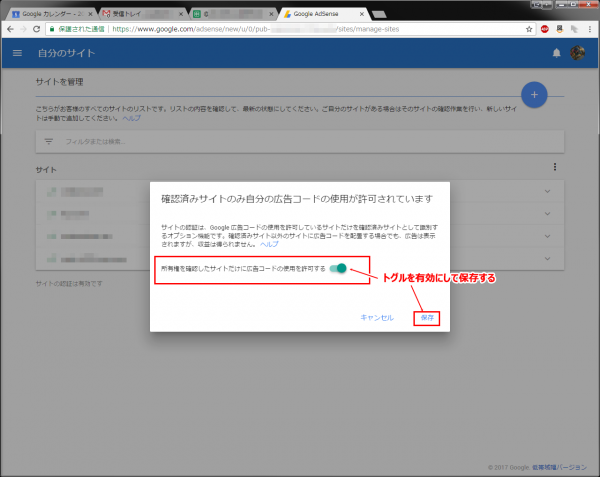
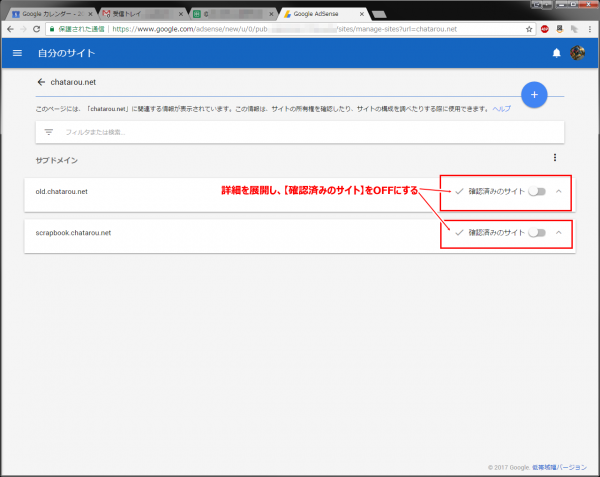
ドメインの詳細 が出てくる。ここでも各ドメイン名の右端にある↓ マークをクリックして詳細を展開する。その後、【確認済みのサイト】 のトグルをOFFにすることでOFFにしたサイトは自分のサイトではないと認識され、【カスタム広告ユニット】 が貼られていても無視されることを期待 した。
と言う設定項目をつらつらといじって挙動を観察してみた。トライ&エラーを重ねてみたが、 勢い余って全部の認証をOFFにしても先のページに戻ってのQuickStart広告を有効にさせることができなかった 。作業後すぐにQuickStart広告の設定をいじっていたのも良くなかった のかもしれない。数時間~1日程度待ってからQuickStart広告を有効にさせる検討をしても良かったが、さすがに馬鹿馬鹿しくなってきたのでこの辺の作業はすべて失敗と判断し、全部作業を手戻り させた。
4. 方法 2: カスタム AdSense 広告を表示する
以上、大項目2. および3. の作業を試行錯誤して達した結論は、『QuickStart広告を使うのは諦めよう 』だった。方法 2: カスタム AdSense 広告を表示する 』の方の手順を踏めば良かっただけなのである。旧ちゃたろうふぁんくらぶ /ちゃたろう自由研究 に関しても一旦作業した【カスタム広告ユニット】 を削除して【ページ単位の広告のコード】 を貼り付けた作業も諦めて、改めて旧来の【カスタム広告ユニット】 を貼り付けていた方式に戻した。
なお、余談だが、【カスタム広告ユニット】 を削除して【ページ単位の広告のコード】 を貼り付けた状態で、QuickStart広告が無効でも各ページにアドセンス広告は表示される ようである。がこれを試してみて分かったのは、【ページ単位の広告のコード】 と言うのは各ページのどこにアドセンス広告を貼ればいいのかGoogleが勝手にサイトを構造解析して行っている ようで、場合によっては【ページ単位の広告のコード】 が貼られたサイトでは広告のせいでページレイアウトが崩れる 、と言うことだった。理想的には【ページ単位の広告のコード】 が貼られた状態でレイアウトが崩れないようにサイトデザインを構築することなんだろうと思う(それはすなわちサイトの評価がGoogleにとって適切に評価できるレイアウトを踏んでいるので好ましい、と思われるからだ)。【カスタム広告ユニット】 を利用する)方が安易に解決できるというのが結論だ。
カスタム広告を表示する作業は以下の通り。簡単に言ってしまえば、Google Adsenseプラグイン でGUIで簡単に設定していたものを、正規の手順を踏んでWordPressのテーマファイルのソースコード に貼り付けていく、と言う作業になる。
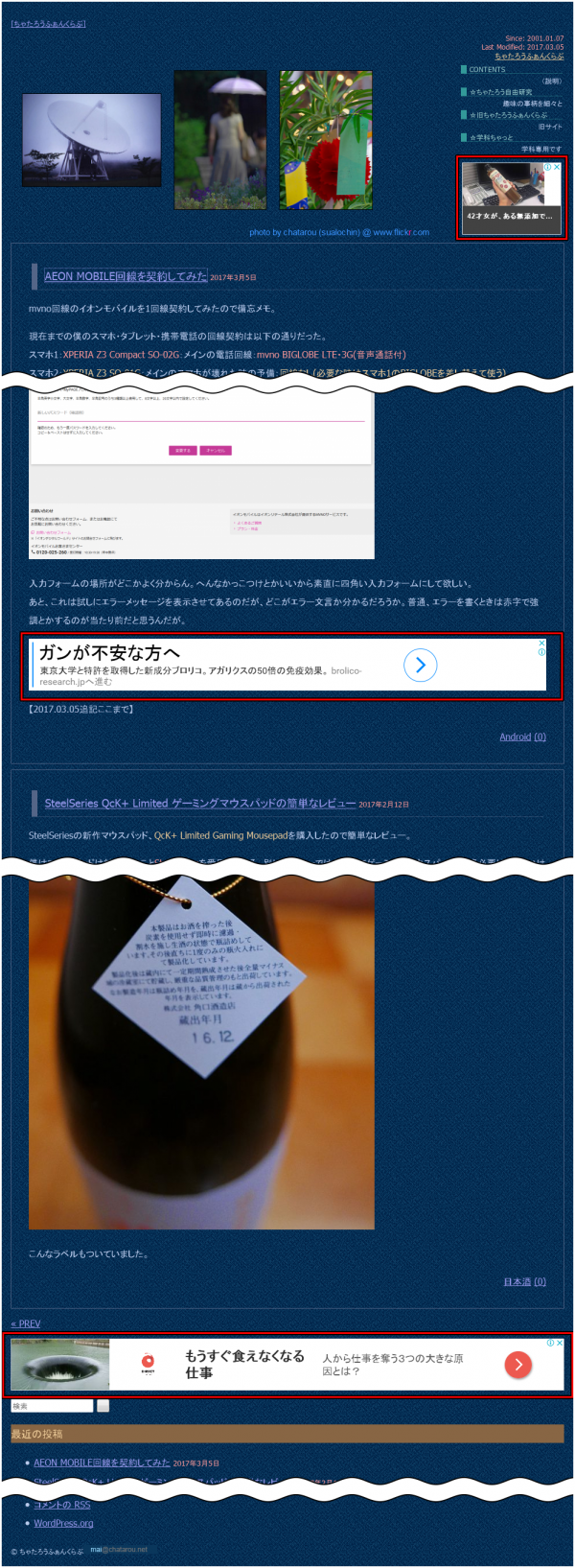
1. まず、いったんGoogle Adsenseプラグイン を再度有効化し、実際にページを表示させてどこにどんな広告を貼っていたか確認する。メインインデックスのテンプレート(トップページ)/個別投稿(単一エントリのページ)/個別投稿ページ(投稿したエントリ記事ではなく、固定ページ作成から作ったページ) で広告位置を変えて設定することが可能なはずなので、それぞれのページでのレイアウトを確認しておく。
例えばうちのサイトでは上記のような感じ。
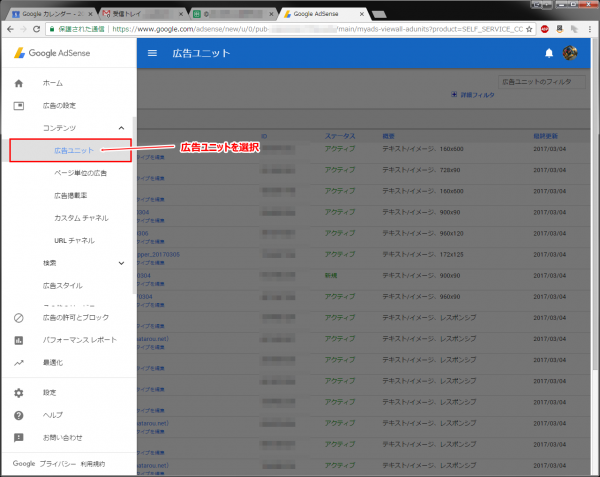
2. 次に、それぞれの位置に適合するカスタム広告を作成する。
【広告の設定】-【コンテンツ】-【広告ユニット】 と移動して、カスタム広告ユニットを作成する。
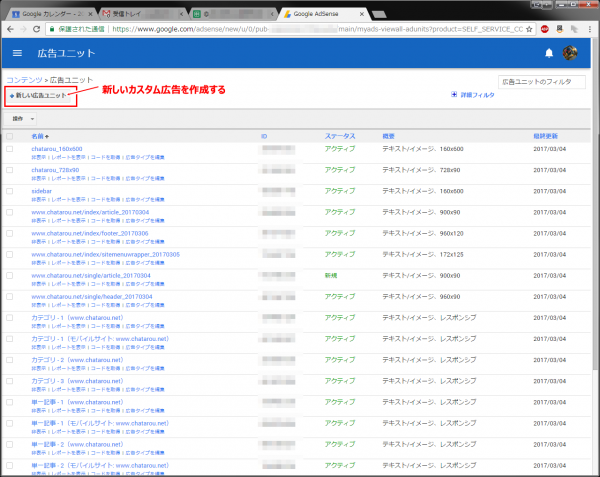
【+新しい広告ユニット】 を押して広告を作成する。
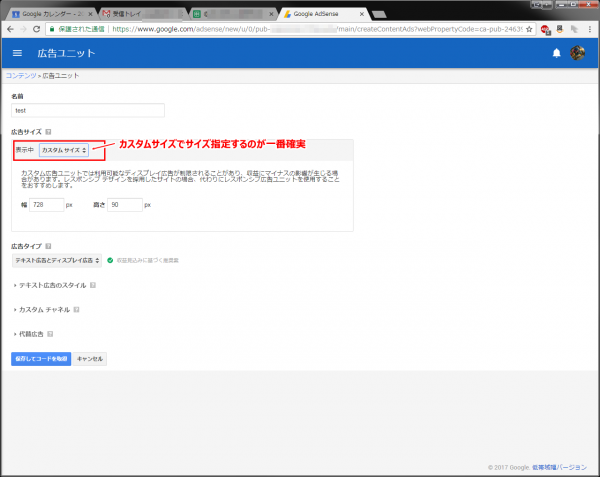
レスポンシブ/ビッグバナー/レクタングル/etc… と広告サイズを選べる。もし、推奨広告サイズで配置できるのなら推奨してるぐらいだしそちらの方がいいだろう。僕のページ場合はレイアウトが崩れるのでカスタムサイズを使っている。一度作成してしまうと削除できないしサイズ変更等も出来ない ので、採番しておけるようにしておいた方が無難だ。僕の場所は【(配置する場所)_日付】 のようなルールでユニット名を付けた。一度作成してみてサイズが合わなかったり色設定を間違っていたりしたら日付の数字をインクリメントして修正していた (一時的に未来の日付になってしまうユニット名があっても気にしないで進めた。どうせユニットなんて頻繁に作成なんかしないし)。
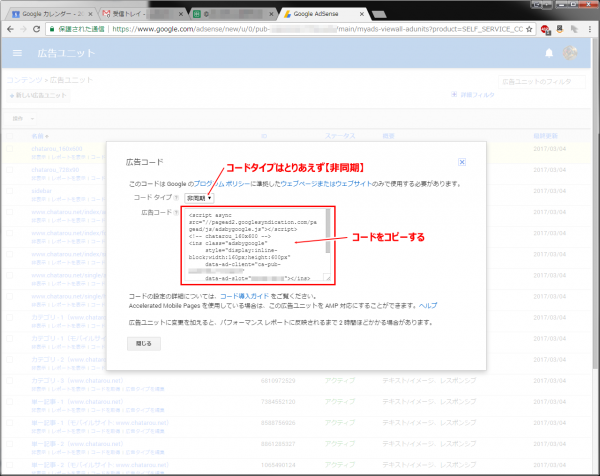
【同期】/【非同期】 が選べるがとりあえず【非同期】 で使うことにした。
3. 作成したカスタム広告をWordpressのテーマに貼り付けていく。
【外観】-【テーマの編集】 で変更したいテーマを選んで取得したコードを貼り付けていく。取得したコードは原則改変禁止だが、スペースやタブ文字の挿入ぐらいはしても問題ない。
4. サイトを更新して確認する。
Google Adsenseプラグイン で表示している広告とWordPressテーマのソース に直接書き込んだ広告が重複しているので、一時的に両方の広告が見れている はず。で両方の位置が大体同じ場所に表示できているかやサイズが問題ないか などを確認する。WordPressにアドセンス広告コードを書き込んだ後、Google Adsenseプラグインの方の設定管理をしてしまうとこの共存はできない 。GoogleAdsense広告は1ページに3ヶ所までしか指定できないので、重複していて3ヶ所以上を超えていたりするとプラグイン設定ページでエラーを吐いてGoogle Adsenseプラグイン の方の広告は消えてしまう。
5. 問題なければ、Google Adsenseプラグイン を停止し、最後に念のためもう一度サイトを表示させて確認する。
なお、この編集作業中に僕の環境ではアドセンス広告がうまく表示できない不具合 が何度も発生し、ちょっと苦労した。具体的には、Wordpressテーマのソースに書き込んだにも関わらず、Firefox/Chromeでは表示されず 、IEでは広告該当部分にHTTP 400エラーのiframeが表示される というものだ。Google Adsenseページでカスタム広告を作成した直後はカスタム広告のID(data-ad-slot)が同期完了?登録完了?しておらず、貼り付けたAdsenseコードのjsに対してエラーを返している ようだった。タイムラグが概ね30分 ぐらいはあったように感じるので、その場合は焦らず待った方がいいと思う。
5. まとめ
いろいろ試行錯誤させられた結果を備忘のために残したけど、一々書いた内容のほとんどは失敗のログであまり意味はなく、最初にも書いたがWordPressのGoogle Adsenseプラグインが5月に終了してしまうことに対する対応は、Google AdsenseプラグインがGUIで半分自動的に提供してくれていたアドセンスコードの作成および貼り付けを、手順を踏んでGoogle AdsenseサイトおよびWordpressテーマファイルを編集して適応させる。QuickStartとか言うのはうまく動かない可能性が高い。 』
親の携帯をドコモらくらくホンベーシックS F883iS から、らくらくホン F-02J に機種変更したので過程を備忘メモ。
親の携帯を特に機種変更もせず、8年ほど放置していたのだがdocomoがiモード端末の生産販売を終息 させたので将来的にiモード自体廃止になりそう(ただし、iモード対応のらくらくホンベーシック4 F-01G のみ販売は継続している)
端末の買い替え先としては、らくらくホンベーシック4 F-01G 、らくらくホン F-02J 、通常のスマホを検討した。検討の目安は以下の通り。FOMA料金プランを継続するのが月額維持費としては一番安く 、i-modeをサービス停止ギリギリまで使い倒す方法もある。その場合でも既にらくらくホン以外は販売終了しているのだから、今のうちにらくらくホンベーシック4 F-01G に乗り換えておかないと端末が入手困難になるだろう。LTE新料金プランでもガラホに乗り換える方法 は検討の余地がある。強制加入させられる通話し放題プランを活用するのである。ガラホならケータイパックを併用することでデータ通信料で横暴な料金を取られず維持も可能だからだ(いやケータイパックも十分横暴な設定なのだが)。この場合、現在使っている固定電話はほぼ待ち受け専用の位置づけになり、電話発信は携帯メインになる。この場合、ガラホのらくらくホン F-02J に乗り換えることになる。
親の利用状況を確認してみるに、データ通信に関しては、インターネットはほとんど使うこともなく、メール頻度もそれほど多くない のでケータイパックの法外な二段階設定でも何とかなりそうである。20分前後の若干長い電話を利用するケースが多く 、いわゆる5分以内の短い電話を多用して安くつくカケホーダイライト系のプランは検討する余地はなかった。らくらくホン F-02J に決定。
機種変用の端末の購入先は田舎なのであまり選択肢がなく、ドコモショップはなんと頭料金分(5000円程度)ドコモオンラインショップより高い と言う酷い価格設定だったのであっさり検討外に。ドコモオンラインショップと家電量販店では価格差はなかった 。となると量販店の店頭で機種変手続きに時間を待たされるよりオンラインで済ませた方が楽そうであった(旧機種から新機種へのデータ移行等々の手続きもあるので一度ドコモショップにも訪れる必要はあった)。カメラのキタムラが不採算で店舗閉鎖 」と言うのを見かけたので、かわいそうなのでカメラのキタムラにわざわざ出向いて機種変の手続きをすることにした。市内にカメラ・DPEショップがあると言うのは今や結構貴重な状況であり、(大して利用はしていないのだが)閉店されるのはちょっと嫌だなあと思ったからである。商品在庫がなく、結局日を改めて手続きに行く など、それはそれで面倒であったのだが仕方ない。機種変手続きで1時間半ぐらい かかった。FOMA→FOMAの手続きならそんなにはかからなかっただろうけど、今回はFOMA→Xiの手続きでもあるし、料金プランの変更も内包しているのでちょっと時間がかかった印象である。
その他、雑多な感想。
ケータイの待ち受け画面にお知らせが出て、
Wi-Fi利用時の認証エラー
と言うエラーが出たのだがメッセージが消せなくて困った。メッセージ削除をしても「削除できませんでした」と言うメッセージが出て削除自体出来ないという困りものであった。ネットで軽く検索するに、スマホでも同じメッセージが出る端末があり、docomoIDが電話番号の場合、消せないらしい、とあった。うちはこの場合に当てはまるので、docomoID変えるのは面倒だなあ…と思っていたら別の作業で端末の電源再起動をしたらメッセージは消えた 。解決したからいいのだがなんじゃこりゃ。
あと、データ移行で電話帳を移動したのはいいのだが、この機会に電話帳の棚卸しをしたいのだが電話帳のデータをPCで編集できず今のところ悩んでいる。
【2017.02.02追記】この端末はmicroSDHC32GBまでしか対応していなかった (取説詳細編、105page)。まあこの端末は32GBあれば困ることはないだろうけど。
おまけ、電話帳データの編集について
(2017.02.02追記)
ケータイからmicroSDHCへのバックアップは待ち受け画面から【メニュー】→【6.安心機能を使う】→【9.データをバックアップする】→【1.SDカードバックアップを使う】→【1.バックアップの設定を行う】と遷移する(取説詳細編、141page)。microSDHCのroot →com.nttdocomo.android.sdcardbackup →phonebook-utf-8 PIM000XX.VCF 』形式でできるファイルと→SD_PIM PIM000XX.VCF 』形式でできるファイルがある。復旧時に『phonebook-utf-8』以下に入れたファイルからは復旧に失敗する し、『phonebook-utf-8』以下にファイルがあると何かと動作がイマイチなので『phonebook-utf-8』以下のファイルは消して 『SD_PIM』以下のファイルをPCに持ってきて編集する。
VCFファイルは本来は汎用の形式なのでOutlookのアドレス帳と互換があるはずで、世の中にはCSVに変換するソフトもあったりするのだが、この端末用のVCFファイルはタグ?が独自なのか後で読み込む時にうまくいかないことがあるようなので、チマチマとVCFファイルをテキストエディタで開いて編集する のが一番安全である。VCFファイルは
BEGIN:VCARD苗字名前 ;;ミョウジナマエ ;ミョウジナマエ ;TEL番号ハイフンなし TEL番号ハイフンなし メールアドレス メールアドレス 住所 ;;;郵便番号ハイフンなし ;郵便番号ハイフンなし メモ項目あれば 1 グループ名称 グループ名称
と言うのが1単位のアドレスで、これの繰り返しになっているので単純にゴリゴリ編集してしまえばいい。入力欄に半角空白を入れるときは『;(半角セミコロン)』を入れる。グループ名称は端末の方に登録されてないグループ名称を無理やり入れると不整合を起こす ので予め数件登録したものをコピペすること。
編集が終わったらバックアップの復旧の手順で、【メニュー】→【6.安心機能を使う】→【9.データをバックアップする】→【1.SDカードバックアップを使う】→【2.復元の設定を行う】と遷移する(取説詳細編、141page)。
僕の場合、アドレス帳は70件程度あったので重複の削除、表記揺らぎの修正(苗字と名前の間を半角スペースにすべてそろえる)、全件に住所データを追加する、等々で2時間ぐらいかかったと思う。
おまけ、Wi-Fiの認識について
(2017.02.05追記)帰宅した際に、自動で自宅のWi-Fiアクセスポイントに接続しない のだ。ケータイの画面を開くと登録済みWi-Fiアクセスポイントに自動接続する ようだ。つまり画面を閉じている間はディープスリープのような状態であり、Wi-Fiの電波を再検索するようなことが行われないようだ。外出後、帰宅した後充電台に載せる前に画面を開いて3秒待って 』と言う運用をしてもらうことにした。厳密には、メイン液晶のWi-Fiアイコンを確認したり、画面を閉じた後サブ液晶にWi-Fiの文字が現れるなどを確認した方が良いかもしれないが、使用者はどうせ公衆携帯回線と無線LAN回線の違いも大して理解していないような人間なので、その辺はただの画面パタパタだけでも問題なかろう、とした。
おまけ、約2ヶ月使ってもらっての所感
(2017.03.10追記)らくらくホンベーシックS F883iS と比べてもそれほど大きな違和感はなく使えているようだ。通話に関して は、発信(電話帳から選ぶものも含む)・着信ともに問題ない ようだった。メールに関して は、最初のうちメール送信に若干戸惑いが見られた 。履歴や電話帳から送信先を選ぶ操作法が今までと若干変わった らしく、慣れるまで数回やり方を付き合う必要があった。カメラに関して は、未だにまともに使っていないようなので特に言うことなし 。今までのケータイにはなかった機能でもあるし、あった方が良い機能ではあるが頻繁に使うことはないだろう。
インターネット に関しては、若干問題あり 。ブラウザの文字が小さい 。インターネットから文字の大きさを設定できる(取説詳細編P98参照、【メニュー】→【8.インターネットの設定をする】→【1.文字の大きさを設定する】)のだが、文字サイズを大きくしてもシニア層の人が使うには文字が小さすぎる 。オクレンジャー 」が自動で連絡本文をブラウザで表示することを強要し、インテントでブラウザに表示されるのだが、はっきり言って文字小さすぎで役に立たないと文句を言われる。オクレンジャーの側でモバイル向けのレイアウトとして文字サイズを大きくすべき である。UAぐらい判別できていないことないだろうに。しかも商用サービスだぞ?らくらくホン F-02J の設定としてブラウザに関してもっと割り切った仕様にすべき だろう。フルブラウザと言う概念は諦めて、シニア向けに多少レイアウトが崩れても文字サイズが大きくなるCSS適用できるようなブラウザアプリを提供すべきだと思う。この辺は単なるスマホ・ガラケー向けのブラウザアプリとは考えを変えるべきである。SPモードらくらくホン F-02J 試用 – Mobilers High
【2017.04.04追記】ドコモ、「arrows SV F-03H」のBluetooth関連の不具合解消 – ケータイ Watch
【2017.04.04追記】ドコモ、「AQUOS ケータイ SH-01J」「ARROWS ケータイ F-05G」「らくらくホン F-02J」でソフト更新 – ケータイ Watch