ここまで、このサイトでWordPressの設置、サブドメインサイトでMovableTypeの更新をしてみたので、どっちがどういう感じかざっくり印象を比較。
なお、この2つを比較するときはたいてい、静的サイトがいいか動的サイトがいいか的な話が出ると思うけど、その話はここではしない。
インストールのしやすさ
これは断然WordPress。今回、WordPressはさくらのコンパネ経由で行ったので、実質SSHやFTP不要だった。もちろん、MovableTypeもさくらのコンパネ経由でSSH/FTPレスでインストールできるんだけど、WordPressは嬉しいことにブラウザ上でオンラインアップデートができる点が大きい。
どうしてもブログアプリってアップデートが面倒で放置しがちになるし、その割にはネット上で古いバージョンのブログサイトが攻撃対象になりがちだったりで、アップデートのしやすさは非常に重要な判定ポイントだと思う。
プラグインに関しては、今はどっちもオンラインでインストールできるようなので、引き分けでいいのかな。どっち方が優秀なプラグインが揃っているかとか、細かい比較はまだ出来ていないので分からない。
コンテンツ(記事)の管理しやすさ
これはどっちがいいだろう。多分、使う人の好みになるのかなあと思う。今のブログアプリはだいぶ洗練されていて、日々蓄積されていく記事と、テンプレート的な要素で基本的に更新がなく、コメント等の不要な固定ページを分けて設置できるようになっている。
僕が初めてMovableTypeでこの辺を考えた時は、まだうまく分離されていなかった気がする。ので、HPの歴史のような固定ページは力技で、テンプレート(テーマ)の中に固定ページ用のhtmlをねじり込んだりしていた。今は、
WordPress=『投稿/固定ページ』
Movabletype=『記事/ウェブページ』
と分けられるようになっているみたいなので、この辺は基礎構造が出来上がってきたということなのかな。
ひとつ気になったのは、MovableTypeはさらに大きなくくりで『ウェブサイト/ブログ』と言うのがあって、さらにブログの中に上記『記事/ウェブページ』ってなっているようなんだけど、これは僕のサイトが古い構造を引き継いだせいで昔よく分からないままやった変な設定でも残っているのだろうか? ウェブサイトとウェブページの違いがよく分からない。
個別の記事の書きやすさ、その際のタグ入力や画像等のファイルの挿入しやすさは、さくっと見る感じでは大差ないと思う。出力URLの確認が、WordPressの方が若干やりやすそうと感じるぐらいか。(実際にはWordPressはページを動的生成、MovableTypeは静的生成、なので最初に考えるパーマリンク用URLを変更しやすいWordPress、変更できないMovableTypeと言う違いはあるかもしれない。まあパーマリンクは本来変更禁止だけど。)
アクセス解析の連動性
これがなかなか難しいポイント。今モダンなアクセス解析って言うと、Google Analyticsにお任せするって形かと思うので、ひとまずその点で比較。
まず、WordPressはデフォルトではGoogle Analyticsには対応していなかった。が、プラグインで割と簡単に対応できる。僕はGoogle Analytics for WordPressと言うプラグインをインストールした。これをインストールすれば、UAコードさえ入力してしまえばヘッダ内にトラッカースクリプトを出してくれるので、とても楽だった。
一方で、MovableTypeはデフォルトでGoogle Analytics連動機能が入っているらしく、ダッシュボードにアクセス統計の折れ線グラフが表示される。この辺は凄い優秀だと思うのだけど、僕の場合、Google Analytics連動設定を行うのがとても手間取った。
MovableTypeとGoogle Analyticsの連携に関してはMovableType公式サイトに説明があるので基本的にこれに従えばいいのだけど、いくつか罠が待っている。と言うかその辺はMovableTypeが悪いのではなくGoogleが悪いのだと思うけど、まずGoogleのサイトが日本語化されてたり英語のままだったりの行ったり来たりで、まことにメンドクサイ。さらに、この設定を完了するためにはGoogle APIと言うのにサインアップしないといけないのだけど、この辺がごちゃごちゃしてる。ごちゃごちゃしすぎで、ここに備忘メモを残せないぐらい変な手順を繰り返した。ちゃんとGoogle APIの認証ができていないと、
8. 右の一覧から「Analytics API」を探して、「STATUS」を「ON」に変更する
の辺りでSTATUS ONにすると、同意画面が開いて同意する旨のチェックボックス→チェックをしてOK→数秒待ってまた同意画面が開いて同意する旨のチェックボックス→と言う感じの無限ループが発生した。で、別のところで設定をやってみたり、OAuthと言うのを先に設定してみたり、とかなり試行錯誤したらあるとき成功した。
メール配信で認証はなかったけど、SMSないし電話音声で認証コード入力と言うのはどこかにあった気がする。
とまあ、かなり面倒だったのだけど(そして多分それ自体はMovableTypeが悪いわけではないのだけど)、設定が終わればAnalyticsサイトに飛ばなくてもダッシュボード画面でアクセス統計が見れるのはかなり便利だと感じた。
全体として、Google認証の辺りがすんなり進むのなら、MovableTypeの方が優秀かなと思う。WordPressはタグを打ち込むだけだけどMovableTypeは結果まで確認できるので。
ついでに、僕はpiwikと言うのを自サイトにインストールして試しに使ってみている。アクセス解析アプリ(ないしCGI)と言うのは昔も使っていたのだけど、最終的にプログラム配布サイトが更新を停止してしまうと、検索サイトの仕様変更に対応できなくて不便になってしまうので、その辺を考慮に入れてオープンソースで開発されているものを試しに選んでみた。これを使うとWordPressのダッシュボードの下のメニュー内にアクセス統計を確認できるサブページができてWordPress内でアクセス解析までチェックできる。この辺の雑感はまた機会を改めて記事を書きたい。
全体として、僕の所感ではWordPressの方がいいかなあと思うが、なにぶん使い込みがまだ不足しているので、もうしばらくしたら改めて感想をアップデートしたいと思う。
サイト刷新の過程の一つで、scrapbook.chatarou.netの方もMovableTypeのバージョンを上げておいた。
最初にMovableTypeをインストールしたころは2.xxぐらいだった気がするけど、今はver.6まで来てるんだね。今回の刷新前はver.5.0系を使っていた。
で、けっこう微妙なところで躓いたのでその辺を備忘メモ。
まず、今回刷新にあたってmt5.0.4→mt6.0.1と一緒に、MySQL5.1→MySQL5.5の両方を済ませてしまった。
と言うか、最初MySQL5.1の方で詰まってしまって、ついでにも兼ねて5.5にしたりしてるうちに5.5で成功してしまったので、5.5のまま行こうかなあと。
MovableTypeの更新
これはまあ、簡単な方なのかな。FTPないしSSHが必要なところがWordPressに比べて数段劣っている気もするけど。
(まず最初にMySQLのデータをバックアップ)←僕は面倒なので最初はやらんかった。まあ手づまりして結局やったんだけど、これを忘れたからと言ってデータベースぶっ壊れるほどの深刻な事態にはならなかった。
続きを読む »
SO-03Eにインストールしてあるアプリをつらつらと紹介。頻繁に使うものもあり、めったに使わないものもあり。有償アプリだったかどうかは調べるの面倒だからあとでやるかも。
まずはOSの補助的(と勝手に僕が思っている)アプリ類。

Android Terminal Emulator、単純にAndroidのCUIインターフェイスを呼び出すもの。
rootとったりする人だと結構バリバリ使うのかもしれないけど、僕は基本的に使うことはない。2chのスレなどで、ハード構成を尋ねられて出力するコマンドを打ち込むためにインストールしたと思う。
入れてあっても邪魔ではないので放置。

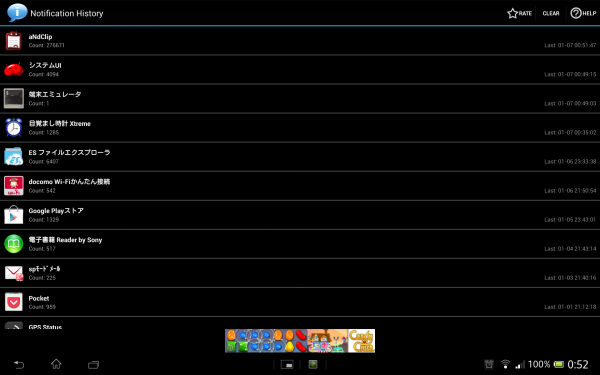
Notification History、通知バーに出てきたNotificationのログを坦々と記録してくれるもの。通知バーに出てくるメッセージって、時々内容を忘れたまま消去しちゃったりするので、その際に参照できるようにする。
とはいってもメッセージの見落としはあまり多くはないのでこのアプリもあまり使うことはない。

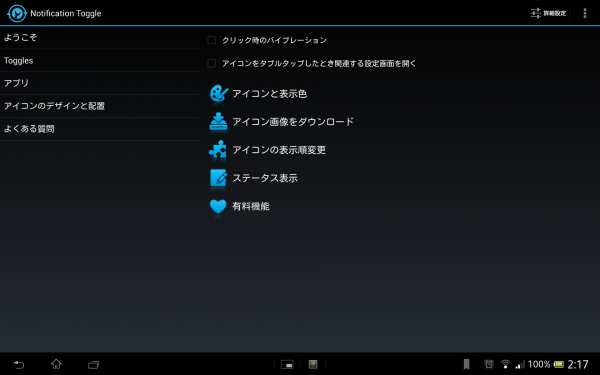
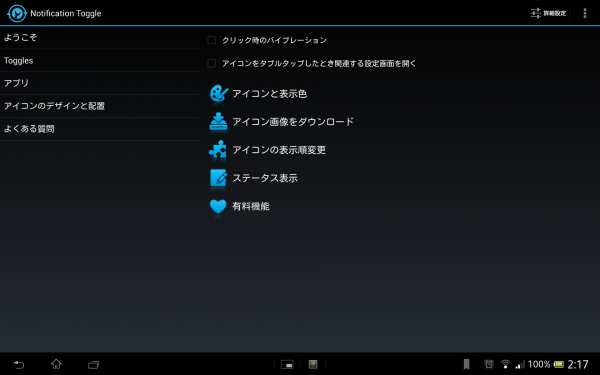
Notification Toggle、Xperia Tablet Zのトグルはあると言うべきなのかよく分からないけど、一部詳細設定できるものは一度通知バーの上をタップしないといけないので面倒。で、これがあるとトグルメニューを自分の好きなように作ることができるので便利。
これは必須インストールアプリだと思う。
上記スクリーンショットの右端に二列のチェックボックスが並んでいるけど、いずれかにチェックすることでトグルに表示できる。一列目にチェックすると一段目のトグルを、二列目にチェックすると二段目のトグルを、と言う感じに二段のトグルボタンを表示できる。僕は一段のトグルに5個のトグルボタンを表示させているので合計10個のトグルボタンを表示できる。10個も表示できれば一般用途では十分だと思う。

ここにはいわゆる設定変更のトグルボタンだけじゃなくてアプリ起動のショートカットを入れることもできる。僕は使っていないけど、たとえばtwitterアプリとかよく使いそうなものを登録しておくって言う使い方ができる。

トグルボタンのアイコンは変更もできる。僕はデフォルトの改造してない奴の方が好きだからそのままだけど、いろいろ改造したい人はここから設定できる。


その他、詳細設定はこんな感じ。僕が5個に設定している一段あたりのトグルボタン表示数はここで変更できる。

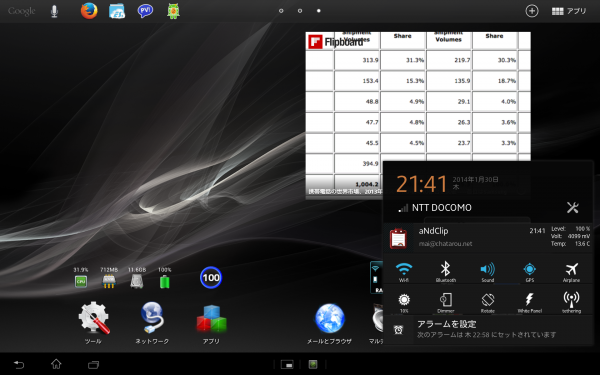
で、僕のトグルスイッチはこんな感じ。
今は、Android端末三代目としてSONY Xperia TabletZ(SO-03E)を使っている。
最初に使ったAndroid端末は、初代Xperia、SO-01B。正直言ってあれは「なんか新しいことができそうな感じのする」おもちゃだった。面白かったけど、所詮おもちゃで実用性にはちょっと乏しかった。
次に使ったのは、Galaxy Tab 7.0 Plus、SC-02D。初代の反省から、「もう一回り大きなタブレット端末の方が使い勝手がよさそう」と言うことで若干路線変更した機種だった。これはそこそこ使いやすかった。ただ、やっぱり画面解像度(1024×600)の低さが一番ネックで、ブラウジングする際にピンチイン、ピンチアウト繰り返すのは若干面倒だった。
で、今の三代目。Galaxy Tab 7.0 Plusから乗り換える時は、若干悩んだ。と言うのも、画面サイズ7インチと言うのは結構良い落としどころだと感じたので、(実際その後Nexus7はヒットしたし)できれば7インチサイズの方がいいかなあと思っていた。10.1インチだと普段使っているバッグにぎりぎり入るぐらいのサイズで、もう少し小型がいいかなあと。
でも、結局見た目のデザインの美しさと、10.1インチタブにしては軽いこと、解像度も理想的なWUXGAなことなどいくつか勘案して、XperiaTabletZに乗り換えた。
乗り換えた感想としては、「これはこれで良かった」と言う感じ。10.1だと、コミックなんかも見開きで見れるし、ブラウジング時もいちいちピンチインピンチアウトすることがめったにない。とても快適。
CPUの処理能力も、まあこれだけあれば充分かなあと感じるレベルだし、充電池も一、二日持ち歩いて使う分には充分な容量だと思う。

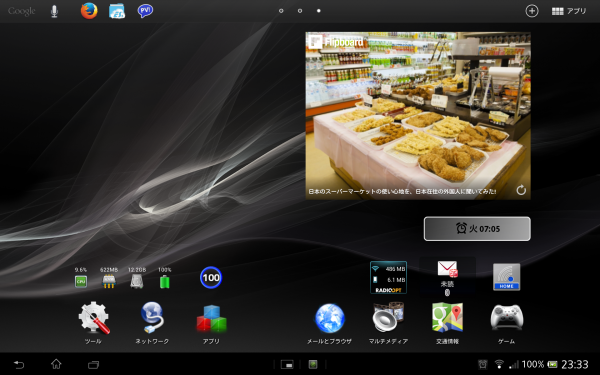
今のホーム画面はこんな感じ。かっこよさとかは全く目指してないので、ホーム画面は基本的にXperia標準のまま。そこに必要なウィジェットをぺたぺた貼って済ませてる感じ。
ウィジェットは右上あたりからFlipboard、目覚まし時計 (Alarm Clock) Xtreme、トラフィックモニター、spモードメール、docomo Wi-Fiかんたん接続(12夏~13夏モデル)、Mini Info Classic、Battery Mix (バッテリーミックス)、Folder Organizerなどを使ってる。
今後、この辺の「タブレットで使ってみて良かったアプリ」を一通り備忘を兼ねてレビューしようかなあと思う。
まずは大まかなインプレッションだけ箇条書き。
- ○ 普段の動きはサクサク。AQP8064T(1.7GHz、クアッドコア)の性能は良い。たまに動きがツマる時は、CPU原因ではなく回線つまりだと思う。
- ○ 画面が大きいのは結果的オーライ。昔の画面小さめのノートPC程度の画面サイズなので、ブラウジング閲覧してる時にピンチイン/ピンチアウトすることはめったにありません。リンクが小さくて押しにくい時に拡大するぐらいかなあ。
- ○ タブレットUIなところ。Android4.2に上がるとファブレットUI(と言うかスマホUIとほぼ同じ)になってしまうらしいけど、タブレットはタブレットUIの方が絶対使いやすいと思う。下部に通知領域と操作ボタンパネルが並んでいる方が、画面表示の無駄にならないでしょ。
- ○ アプリ移動・全アプリ終了機能は便利です。サクサクアプリの切り替えができる。
- ○左上にホーム画面とは独立して、よく使うアプリのショートカット(4つまで)置けるのは便利。
- △ スモールアプリ、使い道があんまありませんね。もっと充実して欲しい。
- △ docomoアプリが電池持ちや挙動に悪さすると言われるけど、うちではそれほど迷惑なことは起きてない。かなりのアプリを無効にできるので。
- △ 電池の持ちはごく標準。WI-fi/3G/GPS起動しっぱなしで画面OFFにしておくと数時間で1%電池消耗する程度。画面をつけてブラウジングしてると1時間で10%弱は電池消耗してると思う
- × トグルスイッチでWi-fiの接続切り替えができない。通知領域の標準トグルでは設定のWi-fiに飛ばされるだけだし、何かしらの外部アプリでトグルスイッチを追加しても、Wi-fiそのもののON/OFFにはなるものの近所のSSIDに優先的に接続してくれない。結局、docomo Wi-Fiかんたん接続に頼ってます。
- × バイブレーション機能がない。タブレットにはつかないことが多いようだけど、GalaxyTabにはついていて非常に便利だったのでぜひ欲しい。文字入力などの時、タップしたかどうか確認できるよう今は小さい音を出しているけど、振動で確認できる方が周囲への音漏れを考えても良いと思います。
その他、思いついたら逐次追加します。
続きを読む »
サイト構築を思い立った時にチマチマやってるだけで、いまだに全然完成形にならないけど。
今回のサイトはhtml5準拠の構成にしようと思う。
そこで、WordPressをインストールする際の覚書(2)で作ったchatarouOldStyleと言うテーマをベースに、さらにchatarou5styleと言うのを作っています。
html5ではheaderタグfooterタグarticleタグとあって、ブログとの連携性がすごい良くなってるね。
html5は以下の書籍を参照しながら書いてます。一日あれば読めてしまう程度の分量で、簡潔にhtml5の特徴・コツなどが記されていて、とてもいい感じです。章の後半にシンプルなhtml5ブログ模擬サイトの構築レクチャーがあるので、そこを参照すれば大概の人はhtml5で書けるようになるんじゃないのかな。残念ながらhtml5タグリファレンスにはちょっと物足りませんが、その辺はネットで補完すればいいと思う。