SO-03Eにインストールしてあるアプリをつらつらと紹介。の続き。
前回に引き続いてはOSの補助的(と勝手に僕が思っている)アプリ類。

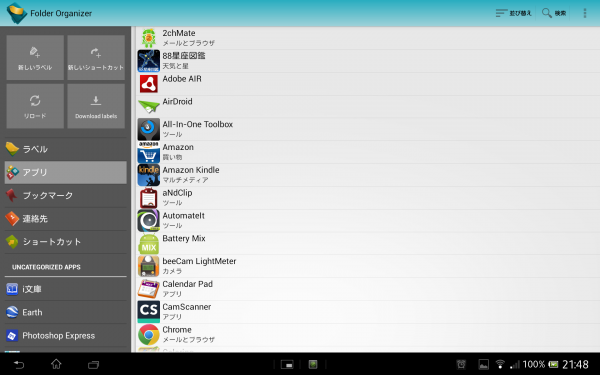
Folder Organizer、この手のはいくつかあるけど一番定番なのはこれかなあと思う。僕が使っている役割としては、いくつかのアプリをまとめて『ラベル』、と言う形にしたうえでホーム画面にラベルのショートカットを置くことで、簡易ランチャとして使っている。
Xperia Tablet Zは標準機能でこれに相当するものとして「フォルダ」があって、ホーム画面でもアプリドロワでも使うことができるのだけど、フォルダアイコンだと今一つ見やすさに劣る一方でFolder Organizerだとラベルのアイコン変更も名前変更も表示順も自由なのでずっと自由度が高い。
もう少し発展的な使い方だと、ホーム画面に置くアプリのアイコンと名前の変更などもこのアプリは出来るし、ブックマークやアドレス帳の管理も結構強力に設定できるみたいだけど、僕はそこまでは使い込んでない。

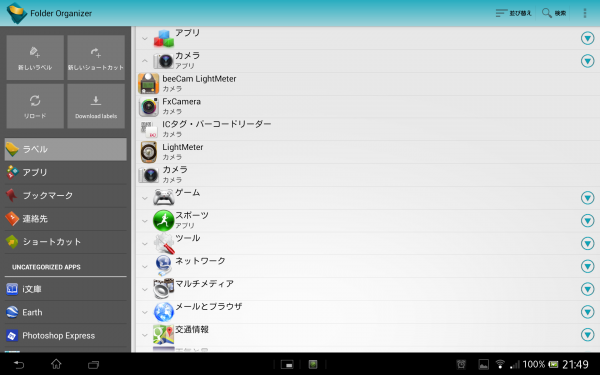
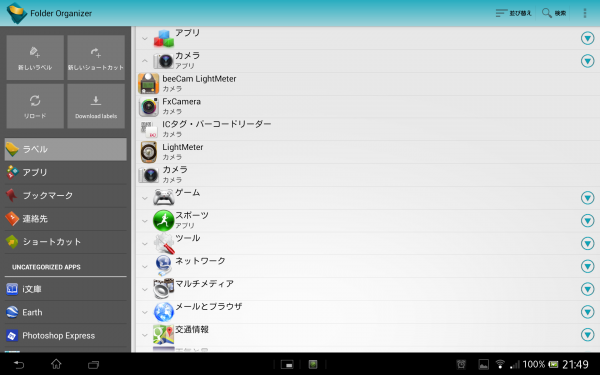
こんな風にいくつもラベルを作って、そこにアプリを置くことができる。ラベルの下にさらにラベルを入れ子構造で入れることも可能。

例えばホーム画面の『アプリ』をクリックすると、こんな感じにアプリランチャの画面を呼び出せる。アプリ配下にあるうち、『カメラ』~『スポーツ』まではラベルなのでクリックするとさらに別のランチャ画面が呼び出される。その下の2列はそのまんま、アプリの起動ショートカット。
このアプリランチャも、並び順やレイアウト(アイコンとテキスト / アイコンでグリッド / アイコンとテキストで一覧 / テキストで一覧)などと変更が可能。

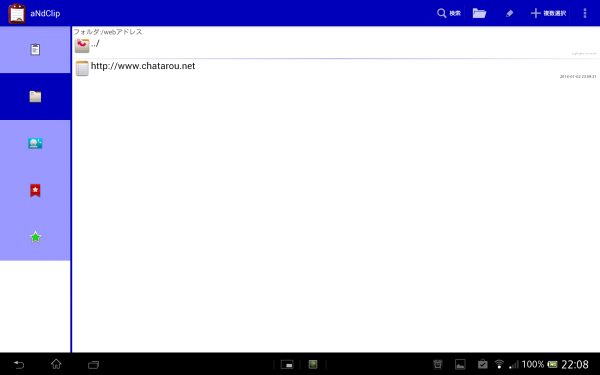
次はaNdClip クリップボード拡張、これはFree版もあるけど広告が若干邪魔だし、便利なので有償版を買った。クリップボードを拡張して、クリップボード履歴を残してくれたり、定型文を登録しておいたりできるのでほぼ必須アプリだと思う。

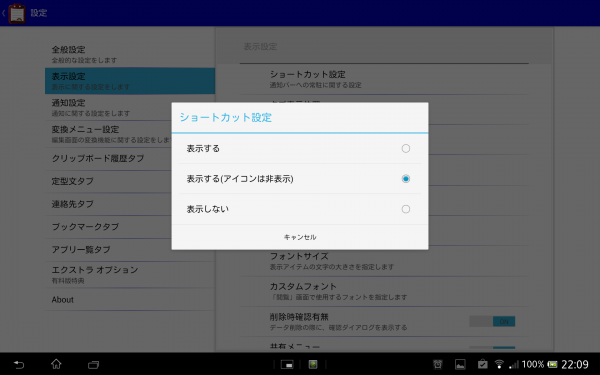
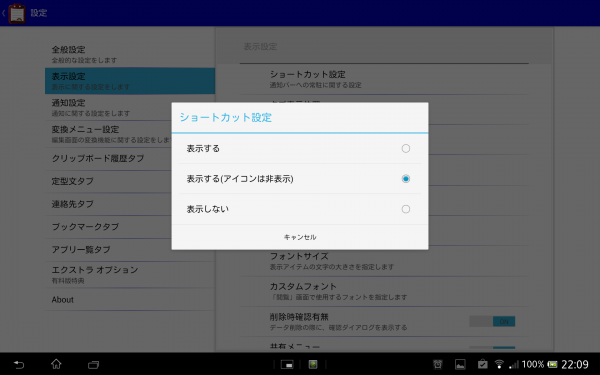
表示方法を選ぶことができるのだけど、(表示しない)を選んでしまうとクリップボード拡張の呼び出しのためにホーム画面ないしドロワに行ってこのアプリ呼び出して…とか間抜けな面倒な状態になるので、どこかしらに表示できる方がいい。通知領域にアイコンまで出す必要はなかろうと思うので、僕は上記画面の通りの設定にしてます。

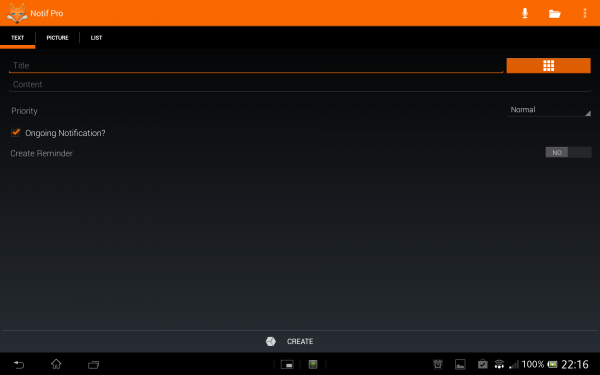
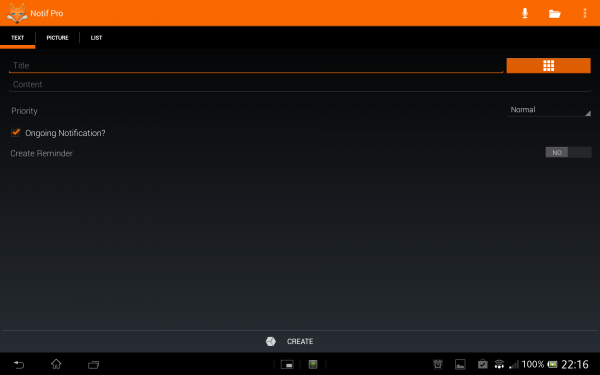
Notif Pro、これはメモを書きとめるアプリで、通知領域に表示してくれるもの。メモは最初は付箋アプリでホーム画面に置いていたけど、少し使ってみたらこっちの通知領域に出てくるタイプの方がしっくりきたのでこっちを使ってる。TitleとContentを書けるけど、Contentが複数行になるわけではないので、その辺メモの文字数が多い人は付箋アプリの方がしっくりくるだろうと思う。

試しに書いたメモを表示させるとこんな感じ。
—- 2014.02.08追記 —-
このエントリの内容をベースに改訂したものを改訂版:さくらのレンタルサーバ用spfレコード、AAAAレコード設定として新規エントリに記載しました。このエントリでの記述内容で設定を変更してもメール配信問題は解決しますが、新しいエントリの設定方法の方がよりスマートかと思います。
なにやら、さくらのレンタルサーバからGMailへの送信に遅延が発生していたらしい。(うちでは未確認)
で、その対策として2014/01/27付でさくらのレンタルサーバにもspfが追加された。
他のサーバでなにやらspfを使ったような記憶があった(後述の通り、それはさくらの鯖でだった(笑))けど、だいぶ前のことだしすっかり忘れていたので、『spfレコードってどう書くんだっけかなあ…思い出さなきゃ』と思っていたら、単にチェックボックスをONにするだけだったのでちょっと拍子抜け。まあ、チェック入れとけばいいかあ…と思いつつドメイン設定が浸透するまで一日放置。
で、昨日試しにGMail宛てにテストメールを送信してみたのだけど、これが届かない。『あれーおっかしーなー』と思ってまってたら、約2時間後に迷惑メールに振り分けられていた。ダメじゃん。
GMailで迷惑メールに振り分けられた原因が『題名、または本文が迷惑メールの可能性があります』だったので、まあそういうこともあるかなあと思って迷惑メールを解除してチェックしてみた。
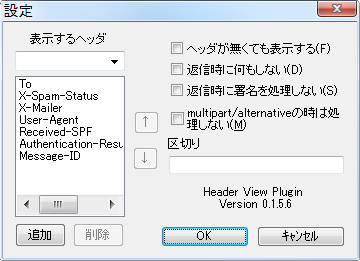
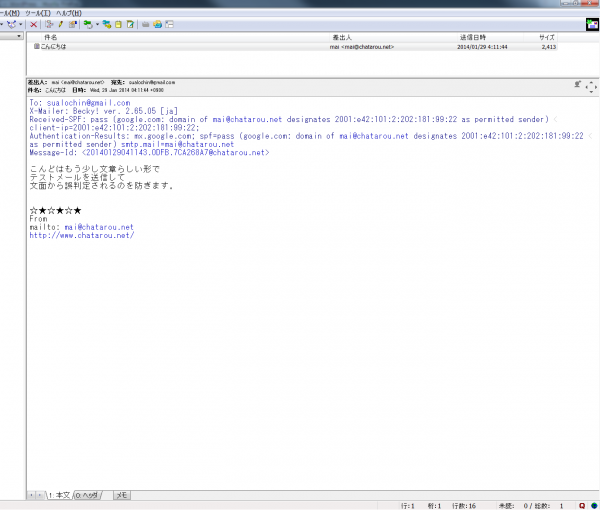
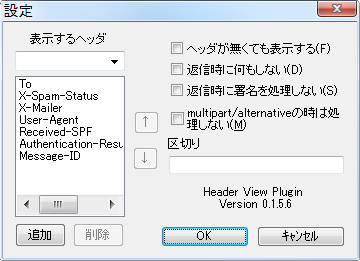
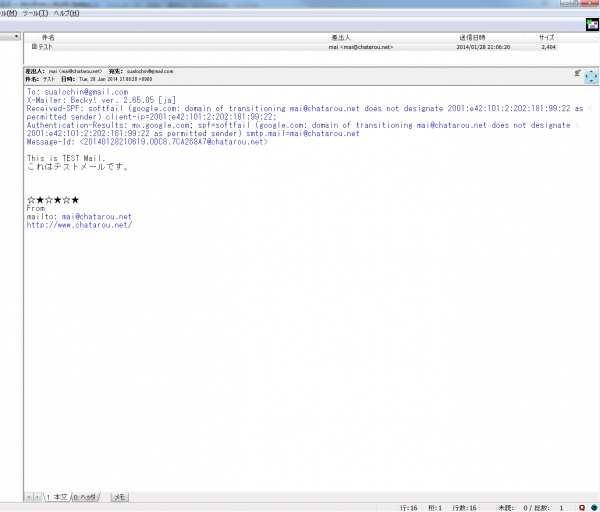
うちはいまだにBecky!2をメーラとして使っているレガシーさん。で、ヘッダを詳細に見ることもできるんだけど、いつも必要最低限なヘッダをチェックできるように、Header View Plugin for B2と言うのも入れてある。

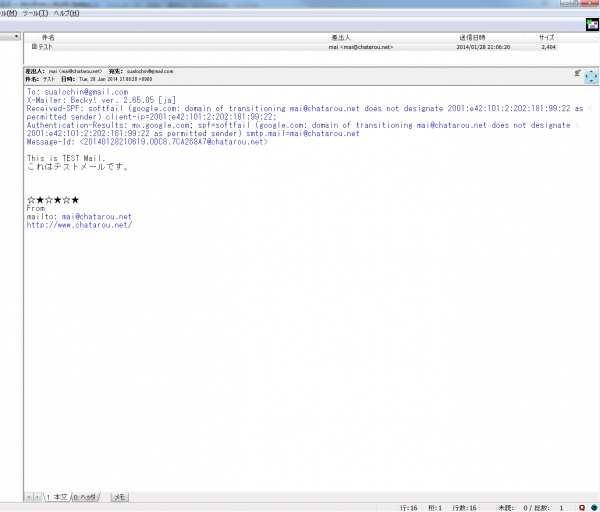
こんな感じで、本文を見ても必要なヘッダが表示されるようになっているのだが、

こんな風に「softfail」判定されてる。(spfレコードが正しいと、Received-SPF: passと表示されるはず。) あっれー、おっかしいなあと思ってその他を一通りチェックしていると…
そもそもspf = txtレコードの追加、でこれは僕はとうの昔に設定済みだった。

<code>
v=spf1 mx ~all
</code>
(※mxだけかくのは+mxの省略形)
(表記の意味:spfのversion1.0での判定で、mxレコードに登録されているサーバは認証を通す=pass、その他のサーバは一応拒否はしない=softfail。spfの書き方の詳細はSPF(Sender Policy Framework)を参照のこと。)
で、この記述なら従来は問題ないはずで、実際にSPFレコードチェックツールでも問題なしと言う判定になっている。

けどよくよく読んでいくとGmailの判定では『SoftFail:SPFレコードが「~」として公開されている条件にマッチした』とある。本来ならば”+mx ~all”なので、”+mx”の部分でマッチするはずなのに、GMailさんでは”+mx”をスルーして”~all”が評価されている。
そこで、いろいろ調べていくと、どうやらGMailさんはIPv4とIPv6の両方が配布されているサーバの場合、IPv6のアドレスを評価して、IPv4の方は評価しないっぽいと言うことがわかってきた。mxレコードに登録されているのが”10 @”=”202.181.99.22″のみ評価しており、うちのサーバのIPv6であるところの”2001:e42:101:2:202:181:99:22″は評価されないようなのだ。
で、結局これに対する対策として、(1)IPv6アドレスを正しく指定してあげる、(2)FQDNのAレコードを指定してあげる、のいずれかをすればちゃんと認識するようだ。(※2014.02.08追記:もっとスマートな解決策として、IPv6用のAAAAレコードを指定してあげる方法を思いついたのでそっちを推奨します。)結果的に、冗長でも正しい判定をする方が好ましいと思ったので、以下のように記述するようにした。
<code>
"v=spf1 +ip4:202.181.99.22 +ip6:2001:e42:101:2:202:181:99:22 +a:www302.sakura.ne.jp +mx -all"
</code>
表記の意味:spfのversion1.0で、以下の順に評価をしていく。(先に書いた方から評価されていくので、”all”は最後に書くこと。上記の”+”印は省略可。)
(ip4:202.181.99.22) ←IPv4アドレスで割り振られているサーバのアドレス。
(ip6:2001:e42:101:2:202:181:99:22) ←IPv6アドレスで割り振られているサーバのアドレス。分からなければ、GMailに試しにメールを送ればメールヘッダ内に記述されてます。※基本的にこの行が記述されていればGMail対策は終了。
(a:www302.sakura.ne.jp) ←aレコードのFQDNを記述。※GMail対策だけならこっちの表記だけでもいい。
(mx) ←mxレコードのアドレスでもpassとする。
(-all) ←上記アドレス以外はfailを返す。うちは他のSMTPサーバ経由でメール配信することはないので”-“記述だが、普通は”~all”記述の方が無難だろう。
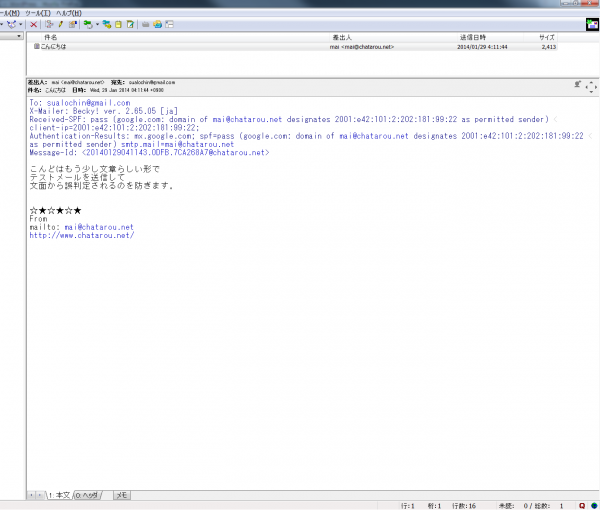
これでGMailには無事にspf=passのメールが届くようになりましたとさ。うーむ、最初に戻るけど、さくらのレンタルサーバのコントロールパネルでのチェックボックスにはいったい何の意味があったのだろう…って言うか、サーバにIPv6アドレスをいつ配布したのか定かじゃないけど、実は鯖にIPv4/IPv6両方のアドレスを割り振ってることがGMail遅延の主因だったりしないかなあ…それとせっかくspfに対応するなら、受け取るメールでもspf認証可能にしてほしいな…それから、spfだけでなくDomainKeysにも対応して欲しいな(たしかYahooはDKIM認証やってたはずなんだけど)…

長ったらしい文章なので、結論だけ書くと、spfとしてtxtレコードに
“v=spf1 +a:www(鯖番号).sakura.ne.jp ~all” か
“v=spf1 +ip4:(IPの4桁アドレス) +ip6:(IPの6桁アドレス) ~all”
のどちらかを記載するとGmail対策は完了です。

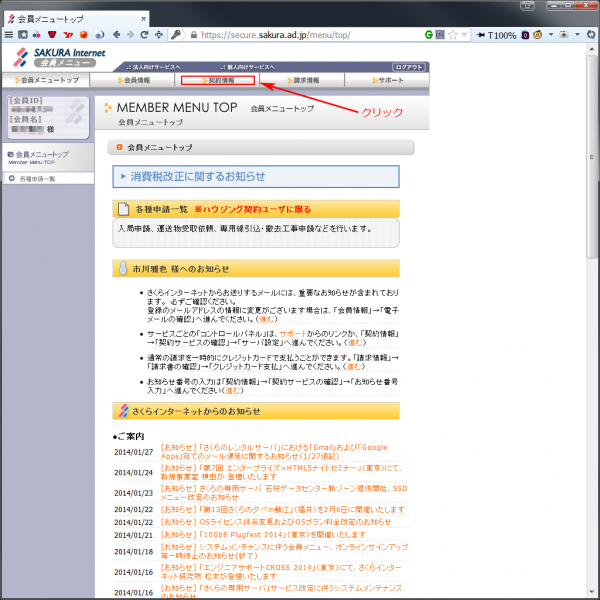
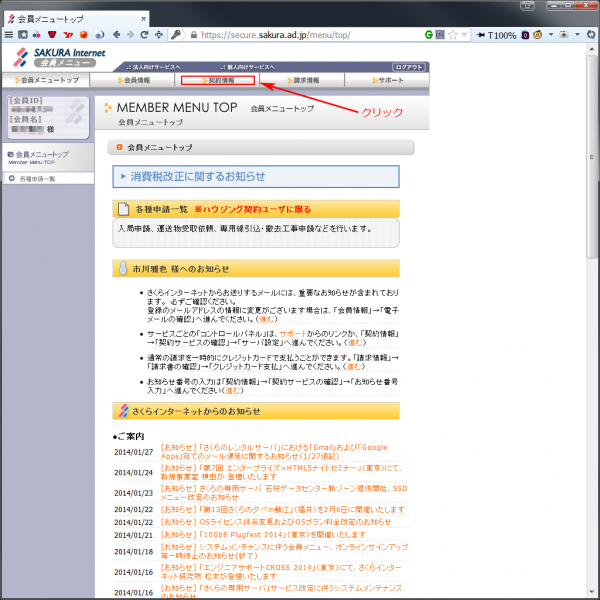
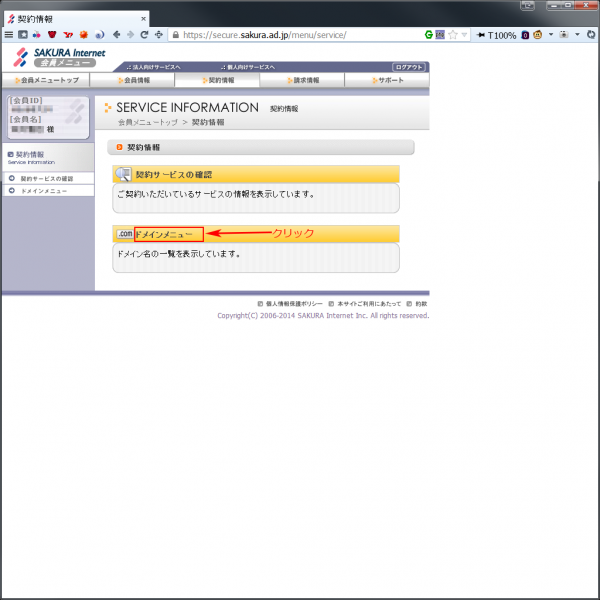
さくらのコントロールパネル(会員メニューの方)にログインして、『契約情報』をクリック。

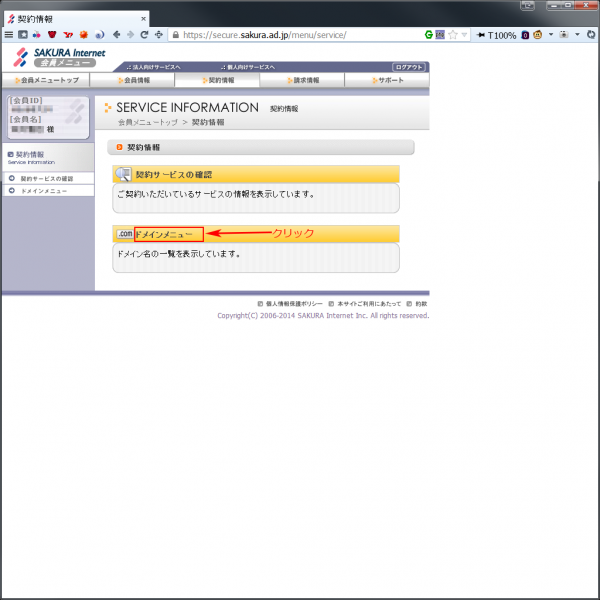
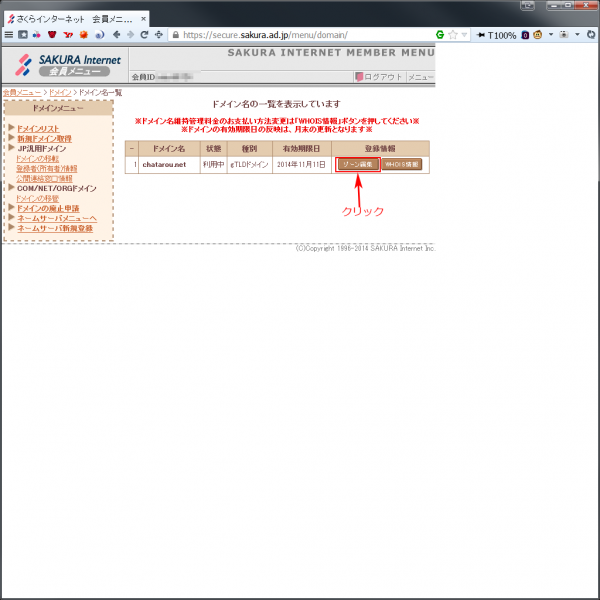
『ドメインメニュー』をクリック。

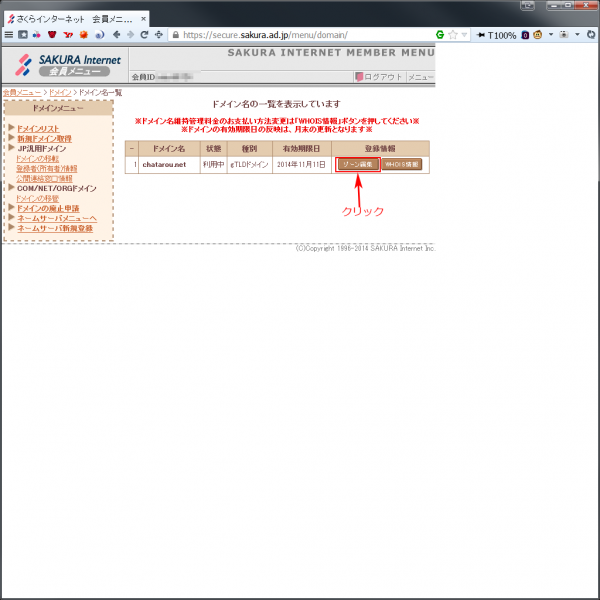
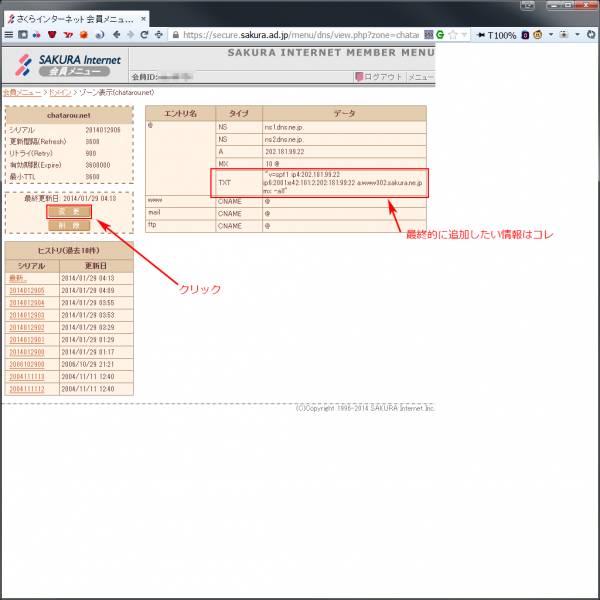
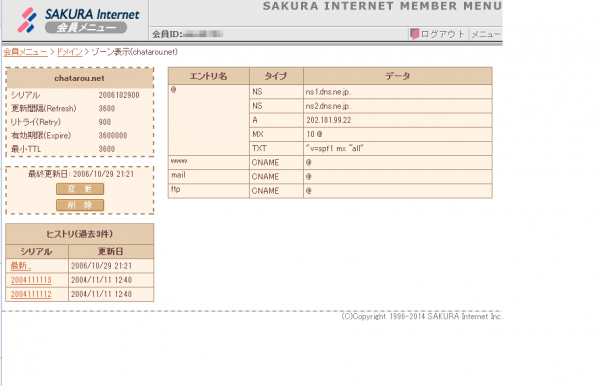
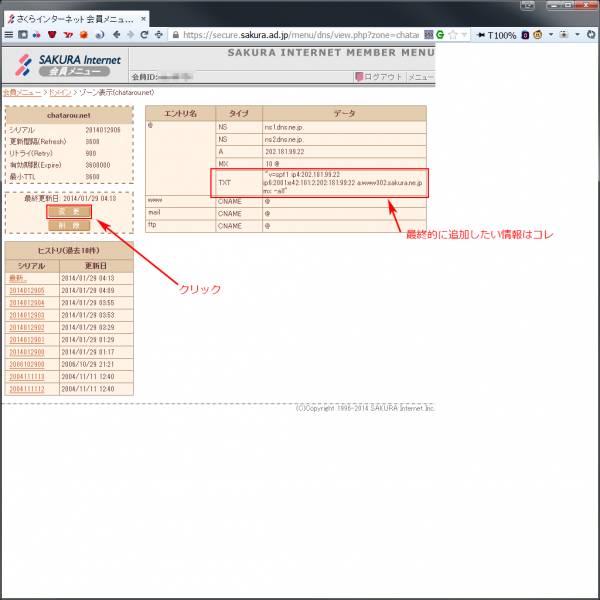
『ゾーン編集』を行う。

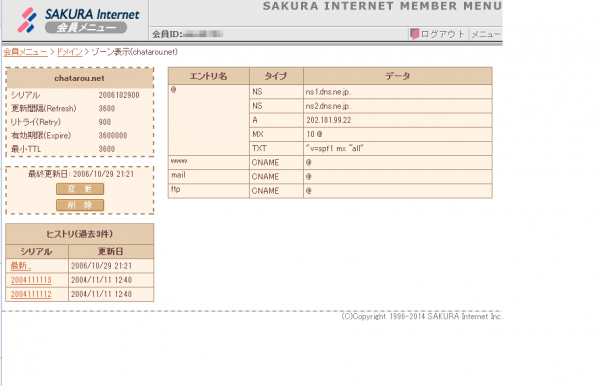
現在のゾーン設定が見れるので、『編集』をクリック。

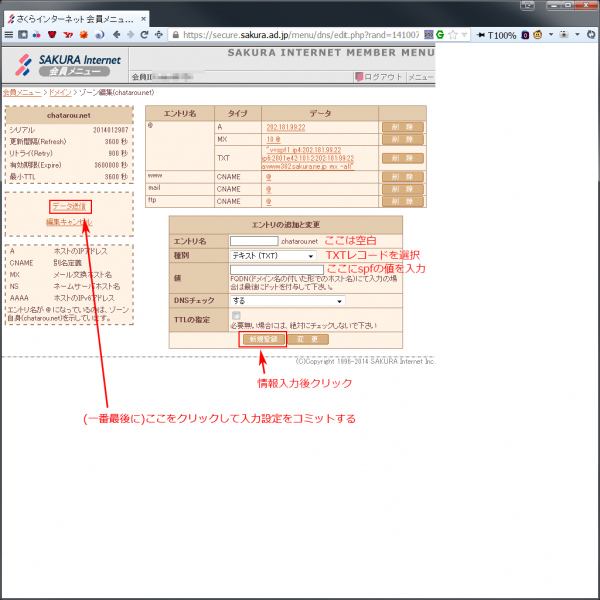
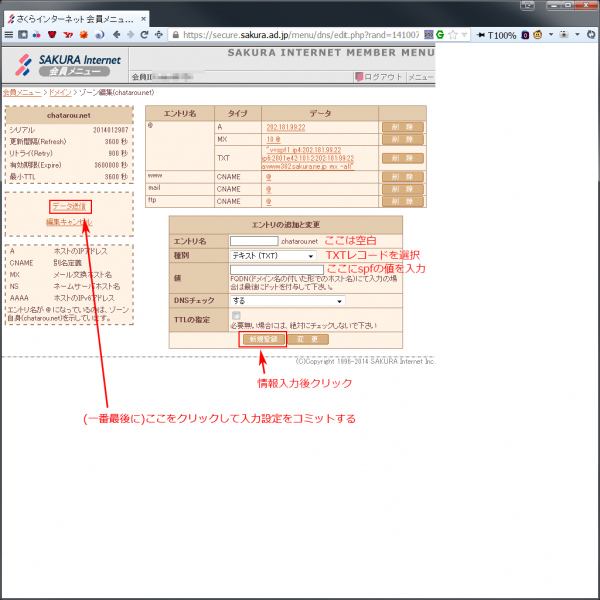
『エントリの追加と変更』に必要な値を入力していく。入力が終わったら『新規登録』ないし『変更』をクリックして、上のエントリ名テーブルに正しく追加されたことを確認して、一番最後に『データ送信』をクリックして完了。
昨年末、クレジットカードの情報が流出したということで、カードをいったん停止して番号変えて再発行した。
定期支払になってるところのいくつか気付くたびにカード情報を更新していたのだけど、Adobeのクリエイティブクラウドの更新はうまくいかなかった。
しかも、Adobe側が非常にまずい対応だったことも含めて、いったんCCの契約が切れてしまった。その顛末と、気付いた(くだらなくもある)面白情報を備忘。
続きを読む »
僕は民俗学好きの一環で、神様系の読み物が大好き。
この手の読み物はWikipediaが無駄に充実してるので、それを読み始めると小一時間ぐらい簡単に経ってしまうのだけど、ここのところ式年遷宮(伊勢神宮)&遷宮(出雲大社)の関係かテレビ番組でもこの手のものが放映されていたり、この手の雑誌MOOKが発売されていたりでこれもまた面白い。
Wikipediaは文章としては充実しているけどビジュアルとして若干の不足があるので、一冊本も買っておこうか、ってことで買ってみた。
読んでみた感想。
○ お値段お手頃。これだけビジュアルが充実していて1000円以内なのはありがたい。
○ ビジュアルはそこそこ多くて良い! 自分たちで取材して撮影したものはそれほど多くなく、ゲッティなどの写真配布サイトをふんだんに活用しているようだけど、そのおかげで冊子価格を抑えられるならこれはこれで良いことだ。
○ 『企業の神社』と言う項目が面白い。日本の企業には大概神様が祀ってあるものなのだけど(ビルの屋上とかにある奴が多い)、そういうのが一覧になって紹介されているのを見たのは初めてかも。
× もう少し体系だった説明は欲しいかなあと思った。日本の神様で○○は△△の子供とか、サラリと書いてあったりはするんだけどそこらじゅう飛んでて分かりにくい。まあきちんとまとめるのは難しいのだろうけど、頑張ってほしかった。
× 雑誌MOOKなので、やっぱり文章量は並。専門書並みの文章量を期待するのはやっぱり無理か。何か補足文献が欲しいかなあと思った。
× 参考文献の引用元の明示が不十分。まあこれも雑誌MOOKに求めるのは無理か。
これを読むと、全国の神社探訪してみたい!って気持ちが少しは増すかもしれません。
去年はデスクトップPC周りはほとんど何も更新しなかった。夏前にファンコンの調子が悪いので交換して、ついでに清掃したぐらい。
と言うことで、今年最初のPC更新に、新規HDDの追加とマウスの交換をした。新年早々の交換だけど多分これで今年のPC改造は終わりだろうなあ(何かしら故障しない限りは)。
と言うことで、交換したマウスのG602マウスについて簡単なレビュー。
更新前は、けっこう長いことLogitechのG7 Codeless Laser Mouseを使っていた。国内流通品ではなくアメリカから個人輸入して取り寄せたので、LogicoolではなくてLogitechの方。計3台取り寄せてたんだけど、結局どれもチャタリングが発生して1年おきぐらいで交換していて、ついに手持ち在庫が尽きた。手持ち在庫が尽きる前にめぼしいロジ無線マウスが出たのは幸運な方かなあ。
僕は別にゲームをするわけではなく、ロジブランドの信頼性と無線の軽快さを好んでのこれら製品押しなので、ゲーム向けのレビューはほとんどなし。そういう人向けには4Gamerのレビューが一番参考になるかなあ。
触った第一印象は、『うん、イけそう』だった。今まで使っていたマウスもでかくて重い類だったので、その辺の違和感はなし。右手親指のボタン周りが変わったのは最初は多少の違和感を持ったけど、3日使ってだいぶ解消されてきたし、今後も慣れていくと思う。そして、(今のところだけど)電池交換の手間がなくなったのは、そこそこ大きいことだと思う。なにせ、G7はほぼ毎日充電池交換が日課だったわけで。簡単な交換機校になっていたとはいえ、やっぱり交換せずに済むならそっちの方がいい。
ボタン割り当て等は、やっぱチルトホイール代替の割り当てをどこにするかが一番の問題かな。今のところとりあえずDPI hi/low(G10/G11)に割り当ててみたけど、なんか作動してない気がする。一台のPCにロジのSetPointとLGSと両方入れなきゃいけないのは、若干違和感あり。
G7に比べて感じるのは、左クリック・右クリック・ホイールともに軽すぎるんじゃないかなあと言う点。今時のトレンドは操作ボタン軽めってことなんだろうけど、この製品はマウス自体が重めなんだから、ボタンの感触ももっと重めでいいんじゃないかなあと思う。これに関しても慣れるとは思うけど、もう少し時間がかかりそうかなあ。
—- 2014.02.12追記 —-
約一か月で電池が『20%以下、交換してください』になった。最初からエネループ使用です。
—- 2014.02.19追記 —-
電池終了。『20%以下、交換してください』のメッセージはちょこちょこでるので、このメッセージを見たら素直に交換した方がいいです。