K360rが割と気に入らなかったので短期間で買い換えてしまった。
Logicool キーボード K360r 簡単なレビュー | ちゃたろうふぁんくらぶ
買い換え先は、同じくロジクールのK275。ロジクールの各キーボードの仕様の簡単な比較はK360rのレビューを参照のこと。前回の反省から、キーレイアウトは可能な限り標準的な方が使いやすいなあと言う判断からこれにした(K235はFキーが4つづつの島に別れていないのであまりお勧めできないと思う)。
結論から言うと、これが一番無難な解であった。変に高いものは余計なギミックがあるだけで、結局一番安いスタンダードモデルが一番良いと言うことを痛感した。
なお、K275キーボードには派生モデルとしてMK275、K270、MK270がある。
MK275は安いスタンダードマウスとのセット品。
K270はK275のモデルチェンジ前の物、と言ってもキーボード全体の配色(K275は若干グレーの配色だがK270は真っ黒)とマルチメディアキーの色(K275は緑色だがK270は他のキーと同じくただの黒)、Winボタン(K275はWindows10準拠のWindows記号、K270はWindows7準拠の丸に窓記号のWindows記号)ぐらいで基本仕様は全く同じ。
MK275はK270へのマウスセット品。
現状からすると、K275(およそ1980円)、MK275(およそ2870円)、K270(およそ1980円)、MK270(およそ2800円)なので、マウスも一緒に安く入手したい人はMK型番を選んでもいいだろう。また、K275/K270では配色が違うので好みで買い分けてもいい。K270の方が純黒なので落ち着いているかと思う。K275はマルチメディアキーの色が若干自己主張激しい。
購入後の感想
主にLogicool K360r、さらにその前に使っていたFILCO Excellio BT FKBE109/JBTと比較しながら。
・接続は相変わらずLogicool MX MasterについていたUnifyingに認識させて使用。認識も接続もなんの問題もなし。
・マルチメディアキーは上の端っこにあってあまり邪魔にならず良いと思う。Logicoolのキーを始めとして、Fキーにマルチメディアキーをアサインしている(FnキーとFキー同時押しでマルチメディア機能)ものもあるが、このキーボードはそういった機能は無し(そもそもFnキーがない)。この辺のシンプルな仕様はとても良い。
・使い始めは、K360rに若干慣れたせいで、Enterキーを押そうとしたらDeleteキーに誤爆したり、Deleteキーを押そうとしたらPrintScreenキーに誤爆したりしたが、2、3日で治った。K360rよりこっちのキーレイアウトの方がずっと使い心地良いです。
・キーのうち心地は、若干重めかなと思う。FILCO FKBE109/JBTが相当重いキー押圧だったはずだが、なかなかどうしてK275も重めなんじゃないかと感じる。
・キーのグラつきはあまりない。この辺はLogicool K360rより優秀で、キーの頭を触った状態で指先を上下左右に動かしてもそれほどキーがグラついたりはしない。
・キーの押し込みの深さは、若干深め。と言うか、FILCO FKBE109/JBTはノートPCのような浅めの押し込みだったのでそれに比べれば標準に戻っただけともいえる。これでもRealForceなんかのもっと本格的なキーボードに比べれば若干浅目なんじゃないかと思う。キーの押し込み時に底打ち感があまりはっきりしないので、若干キー入力は安っぽくは感じる。
・キー入力音が結構うるさめ。高音のカチャカチャ音が結構響く。周囲に人が多い環境で使うには少し向かないかもしれない。
と言った感じだろうか。総じて無難である。

使っていた3つのキーボード比較(使い古した方は埃が酷いなあ)。上からLogicool K360r、FILCO FKBE109/JBT、Logicool K275。キーレイアウトは下二つのような標準的なものが一番である。FILCO FKBE109/JBTに比べるとLogicool K275はスペースキーの幅が狭く、もしかしたら人によっては変換キーを押すときに誤爆が発生するかもしれない(僕は特に問題を感じていない)。
筐体の補強について
なお、上記感想はK275に関しては若干の改良をしたうえでのレビューである。K275はキーボード全体の反りが酷く、スペースキーの辺りの裏面が浮き上がっていて、最初使い始めた時の印象はそれは酷いものだった。
キーボード全体でうねっているような筐体で、そこらじゅうでキーボードの裏が設置しておらずペコペコしており、最悪だった。初期不良で交換しようかとも思ったが、価格帯的にもどうせたいした改善は見込まれないと思うので、キーボードをひっくり返して裏面に必要な場所を補強(と言うかスペーサーを挟むだけだが)して改善することにした。

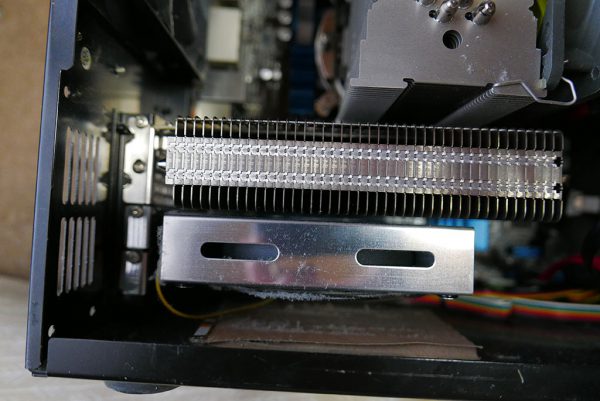
上記の写真のような感じで差し込んだ。暫定なのでただのオフィス用紙を両面テープで重ねて厚みを出しただけだが、これでも一応補強の効果は果たす。そのうち気が向いたらゴムシートでも買ってもう少し丁寧な補強をする予定。
①、②、③、④はキーボードのゴム足を一旦はがし、ゴム足とキーボード筐体の間に補強の紙を挟んである。特に③のところが挟んである紙がはみ出しているのが分かると思うけど、それはこの部分のスペーサーが一番厚いからでもある。正確に厚みを測っているわけではないけど、多分4、5mmぐらいの厚みはあるはず。相当な厚さで、これを挟まないとスペースキーを押すときにベコベコと酷い状態になる。次に厚いのは①で、1、2mmぐらい。②と④はほんの少しだけ挟んである。この二つに関しては、場所が端っこで頻繁に押すキーの近くなわけでもないため、挟まなくても許容できる程度だったけどせっかくなので挟み込んでしまった。
⑤、⑥、⑦はゴム足とは別の部分にガッツリと厚い紙を挟んである。K275はキーボードに液体がかかっても大丈夫なように何か所かにキー上面と下面を貫通するスリットがあり(明るい方に透かすと分かる。ESC、F8、F9、ScreenLock、PauseBreak、Home、PageUp、左Alt、→、テンキーの0の位置にスリットがある)、多分そこから先にさらに水を逃がす役割も兼ねているのだろう、キーボードの裏側は横長に広い範囲でくぼませてある場所が2ヶ所あるのだが、この辺はもっと頑丈な筐体で補強しておくべきだろう。と言うことでそのくぼんだ所からキーボードが設置するところまでガッツリと紙の補強板を挟んである。場所によって若干厚みは違うが、1cm近い厚みの補強をした。この中では⑦の補強が一番重要で、ここに補強を挟まないとEnterキーや矢印キーがペコペコになってしまい、非常に使い勝手が悪くなる。
⑧の部分には補強は挟んでないが、特に筐体のしなりの違和感はない。場所的にはFキーの真裏あたりにあたる位置。ゴムで本格補強をするときには、ここにも補強板を一応入れようかと考えてはいる。
Palit Microsystemsのビデオカード、NE5105T018G1-1070H (GeForce GTX1050Ti 4GB KalmX) [PCIExp 4GB](国内ではドスパラが独占販売)を購入したので、簡単なレビュー。
簡単なレビューと言うよりはむしろ、使えるようになるまで結構四苦八苦したのでその顛末を備忘メモ。
今までメインマシンのビデオカードに、PowerColor Go! Green HD7750 1GB GDDR5 AX7750 1GBD5-NH [PCIExp 1GB]を使っていた。交換前の機種、交換後の機種を見ればわかるように、僕は基本的にファンレスのビデオカードを好んで使用している。ファンレスが好きなのは少しでも静音にしたいから(僕の使い方ではセミファンレスのカードでも全く問題ないだろうけど)。ケース内で、PCIスロットにAbeeのVGAクーリングユニットを介して12cmファンを600rpm程度でゆるゆると風を当てている。
正直、ゲームはしないので高性能なビデオカードは必要ない。なんなら、iGPUでも問題ないんじゃないかぐらいの勢いだ。ので、今回の買い替えも単に新製品へのロマン程度の意味合いしかない。あと、個人的にRadeonよりはGeForceの方が好きと言うのもある。どっちみち、ディスクリートファンレスビデオカードと言うジャンルは絶滅危惧種なので、まともに買い換え検討に値する商品が数年に一回しか出ないと言うのもあるけど(実際、交換前の1GBD5-NHは2012年に購入した商品だ)。
導入する環境
現在の環境は以下の通り。結構古め(主要部品は2011年に購入して、少しづつ中身を更新して今に至っている)。
OS:Windows 7 Professional 64bit SP1 WindowsUpdate等は基本的に可能な限り最新版
CPU:Intel Core i5-2500K、Sandy Bridge
マザーボード:ASUS P8H67-M EVO Rev.3
メモリ:CFD W3U1600HQ-8G [DDR3 PC3-12800 8GB 2枚組] x2セットで計4枚、32GB
ビデオカード:PowerColor Go! Green HD7750 1GB GDDR5 AX7750 1GBD5-NH
SSD:PLEXTOR PX-512M5P SATA
HDD:WD WD80EFZX SATA
サウンド:LUXMAN DA-100 USB-DAC-HPA
モニタ:NEC P242W(プライマリモニタ、DVI接続)、Panasonic TV TH-L23X5(セカンダリモニタ、HDMI接続)
SandyBridgeのH67世代のマザーボードでPCI-e Gen3.0には対応していないが、現時点で使用している1GBD5-NHだって3.0世代のビデオカードだけど問題なく使用できているので、NE5105T018G1-1070Hでも特に問題ないだろうと踏んだ。ネットで古いマザーボードだとダメだと言う書き込みも特に見なかったし(と言う油断が後で痛い目を見るのだが)。
導入後、最初のつまづき
購入して、1、2日で商品到着。サクッとカード交換して…と思ったがドはまりしてしまった。
まず、Windowsの動作不安定の可能性等は置いておいて、旧カードのAMD Catarystのドライバは削除せず、PCの電源を落としてビデオカードを交換した(これはあまり好ましいやり方ではないが、僕のところで発生したトラブルの原因になったりはしない)。
が、交換後、起動したところモニタが真っ暗なまま。BIOSすら表示されない。
BIOSすら表示されないと出来ることはあまり多くないのだが、仕方なく一応検証可能な限りで接続を試してみると以下の通りの現象だった。
(1) そのままHDMI接続をPanasonic、DVIをNECとするとHDMIは何らかの信号が来ているっぽいが真っ暗なまま(HDMI信号がありません表示は消えるので、何らかの信号は出ている模様)、DVIは無信号(信号無しでスタンバイになる)
(2) HDMIケーブルを外しDVI接続をNECにすると、DVIは何らかの信号が来ているっぽいが真っ暗なまま(信号種別が不明なためか、入力信号は1920×1200と言うモニタ側のオンスクリーン表示は出るが、PCからの出力はない)
(3) HDMIケーブルでNECと接続すると、HDMIでNECモニタ側に何らかの信号が来ているっぽいが真っ暗なまま(信号種別が不明なためか、入力信号は1920×1200と言うモニタ側のオンスクリーン表示は出るが、PCからの出力はない)
(4) 割と強引に、DVI、HDMIを両方つないで両方NECにつないでみたところ、HDMIは何らかの信号が来ているっぽいが真っ暗なまま、DVIは入力信号自体がなし
まあ要するに一応電源認識的なものはしているが出力されない状態である。HDMIとDVIの接続による挙動を見る限り、NE5105T018G1-1070HはBIOS時には一か所からのみ信号が出力されて、DVIとHDMIだとHDMIが優先になるようである。
最初はPCI-eスロットへの差込が甘いのか、などと疑って何回か抜いたり差したりしてみたが映らないのは同じだった。仕方なく1GBD5-NHに戻すと問題なく画面は映り、BIOSもOSも起動した。
元のカードにした状態でならBIOSを確認できるので一通り確認してみたが、映像出力先はPCIE優先(内蔵グラフィック無効)になっており、BIOSバージョンも現時点で最新の3703になっている(と言っても2013年5月リリースの古いものだが)。
と言うことで、一通りのチェックでは問題が発見できず、これは初期不良か相性問題しかない、と結論付け、ドスパラのサポートにメールを送り、初期不良の可能性疑いで一度引き取ってもらった。
が、ドスパラで検証してもらったが初期不良ではなく、BIOSの起動も高負荷テストでも不具合は確認されなかった。ので仕方なくもう一度送り返してもらった。
まあ、要するに相性問題の発生でほぼ確定である。
強引に解決した
このままだと『当方環境では相性問題が出ましたが、販売店で初期不良はないことを確認してもらっています』の但し書きをつけて新古品でヤフオク送りである。
さすがにそれは悲しいので、なんとかならないかとさらに(ちょっと無茶な部分もある)検証を試みた。
なお、この時点で改めてネットで検索してみたが、P8H67-M EVOとGTX1050Ti(を始めとするPascal世代のビデオカード)の動作報告はネットに転がっており、ビデオカードの世代的な問題のせいで起動不可ではないことを確認した。
また、ネット上で似たような症例を検索していたところ、問題が発生して起動しない場合は、内蔵GPUに切り替えて起動させて(ビデオカードはPCI-eに差したまま)、OSのデバイスマネージャを見た時に不明なデバイスとして認識されてビデオカードのドライバもインストールできない、と言う状態になるらしいことが分かった。
そこでもしや、と思い僕の環境でも一旦内蔵GPUで立ち上げて表示確認すれば何かわかるんじゃないか、と思いつき以下の手順でビデオカードの(OS上での)認識の確認をしてみた。
(1) まずは1GBD5-NHを差した状態に戻し、モニタ出力を確認できる状態でPCを起動し、BIOSメニューに入る
(2) BIOSメニューでノースブリッジ設定からビデオ設定に入り、出力先を『PCIE』ないし『AUTO』から『IGFX』に切り替え、BIOS設定を記憶させ再起動。再起動後OS起動までは必要ないのでOSが立ち上がる前に電源を落とす
(3) ビデオカードをNE5105T018G1-1070Hに交換する。DVIないしHDMIケーブルはいったんはマルチモニタを避け、どちらかのケーブルだけを内蔵グラフィックの出力に繋げる(僕はHDMIだけ接続した)
(4) OSを起動させる。OS上でデバイスマネージャを起動させてNE5105T018G1-1070Hがどう認識されているか確認する。※なお、この時は内蔵グラフィックのドライバ等無視しているので640×480,16bitとかの酷い出力だったりする
と言う手順を行ってみたところ、なんとデバイスマネージャ上で『標準VGAグラフィックアダプター』が2個認識されている状態になっていた(なお、このマザーボードはZ68チップセットではないのでVirtu等はなく、iGPU/DGPU両方からの同時出力は多分無理である)。
『あれ、OS上は一応PCI-eのビデオカード認識してるじゃん』と思い、ここでnVidiaのドライバをインストールしたところ、無事にインストールできてしまった!(nVidiaドライバはインストール前に環境チェックをして、GeForceカードが刺さっていない場合はインストール自体出来ない)。
で、再起動後、なんとなく思いつきでそのままNE5105T018G1-1070H側にDVIケーブルを差してみたところ、なんとOSが無事表示されたのである。…なんじゃこりゃ。
その後、ビデオカードをとっかえひっかえしたり、BIOSの設定をいろいろいじったり、等々行った結果、以下の通りであることが分かった。
■BIOSのビデオ出力設定が、『PCIE』『AUTO』の場合はNE5105T018G1-1070Hを差すと画面表示がされず(PCI-eのビデオカード側にケーブルを差しているときでも、マザーボード上の内蔵ビデオカード側にケーブルを差しているときでも)、BIOSが起動できずOSも起動できない。この状態に陥るとBIOSの設定変更も出来ないので一度PCI-eのビデオカードを抜かないといけなくなる。PCI-eのカードを抜いていると、BIOSの設定が『PCIE』になっていてもマザーボード側の映像出力からBIOSもOSも起動できる。
■BIOSのビデオ出力が『IGFX』の時は、BIOSはマザーボードの映像出力からもPCI-eのビデオカード側の映像出力からも表示される。が、NE5105T018G1-1070Hの場合はBIOSの表示はHDMIからしか表示されない。旧ビデオカードの場合はBIOSの表示もDVI/HDMIデュアルでミラーリング表示されていた。
■BIOSが『IGFX』になっているとBIOSのチェックを通過してOSに正常にPOSTされ、OSの起動途中でOSにビデオカードのドライバが読み込まれたと思しきタイミングでPCI-eからDVIで接続しているモニタも映るようになる。
■OSが完全に起動するとNE5105T018G1-1070HでもDVIもHDMIも正常に認識され、普通にデュアルモニタで使用できる。
なんとも奇妙な状態だが、一応画面が映るようになり、使えるようになった。
懸念点としては本来プライマリモニタとして使っているNECのモニタ側にはPC起動時はBIOSも『Windowsを起動しています…』も表示されず、ログイン画面がいきなり表示される状態になる。セカンダリとして使っているPanasonicのテレビ側ではBIOSが表示された後いったん画面出力はただの黒だけになり、Windowsにログイン後にもう一つのモニタとして改めて認識される状態になる(BIOSは内蔵グラフィックからもPCI-eグラフィックからも表示され、OS起動中は内蔵グラフィックからのみ表示され、OSが完全に立ち上がるとPCI-eグラフィックからのみ表示される)。これ、Windwowsが正常に起動しないときのセーフモード選択画面とかがどうなるのか不安ではある。
また、内蔵グラフィックアダプタがOS起動時にも一応認識され、ディスプレイアダプタが2個ある状態でちょっと気持ち悪くもある。
おそらく、こんな不可思議な状況に陥っているのは、最新のビデオカードに対して、このマザーボードはハードウェアとしては対応しているがBIOSが対応できていないからなのだろう。なのでBIOS上でビデオカードの出力を認識させるような手続きの中でうまく動作せず止まってしまうが、BIOSの間だけ誤魔化してOSにバイパス出来てしまえば、普通に使えると言う状態なのだと思う。
SandyBridgeと言えば既に6年ぐらい前のチップセットなので、こういうちょっと無理のある状態になってしまうのも致し方ないのか、といったんあきらめてこのまま使うことにした。この状態で動くことは確認できたので、AMDのCatarystドライバは削除したのは言うまでもない。場合によってはOS再インストールした方がいいかなとも思っていたが、今のところやらなくても特に不具合なく動いてくれそうである。
交換前後の性能確認
最初に書いたとおり、僕は別にゲームをするわけでもないので、GPUのベンチマークソフトをわざわざ入れて数値の変動を確認するのは面倒なので省略した。
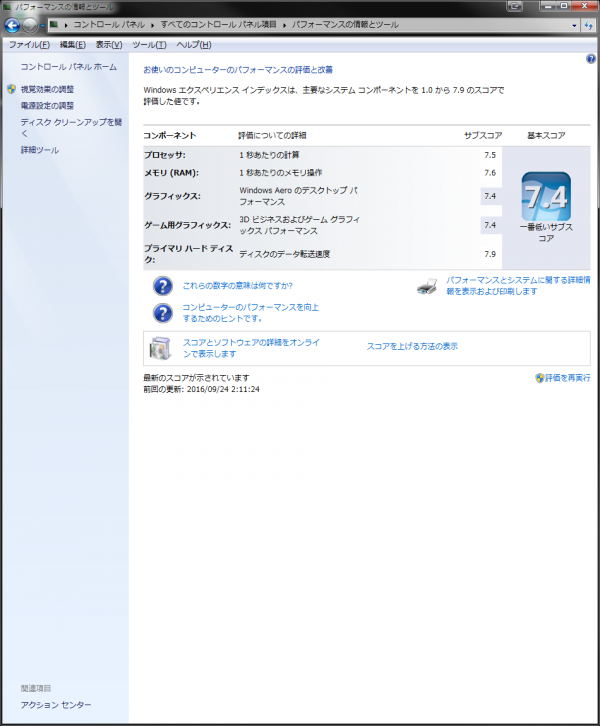
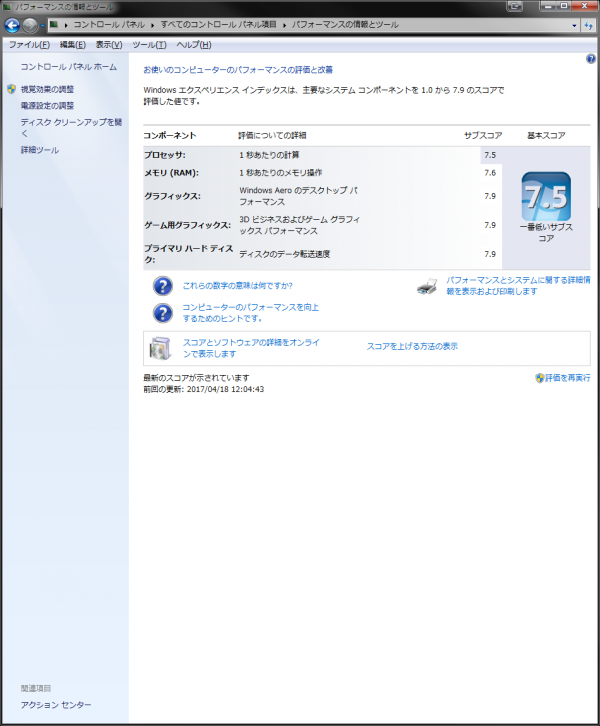
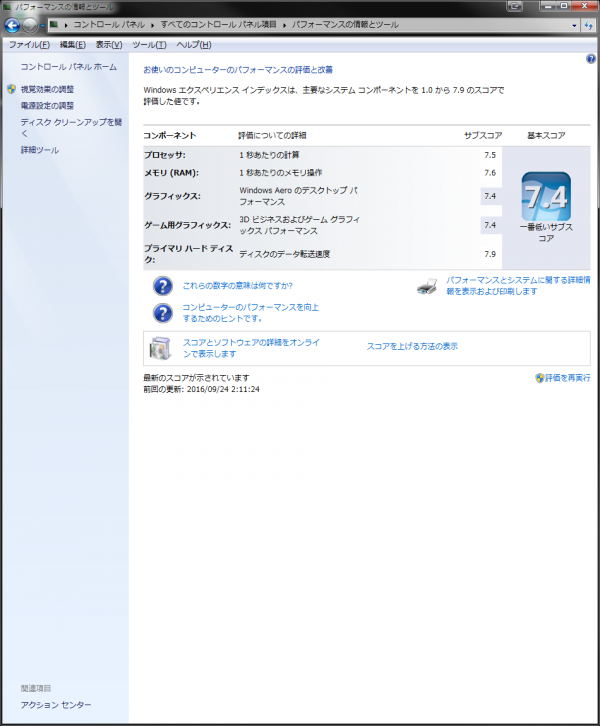
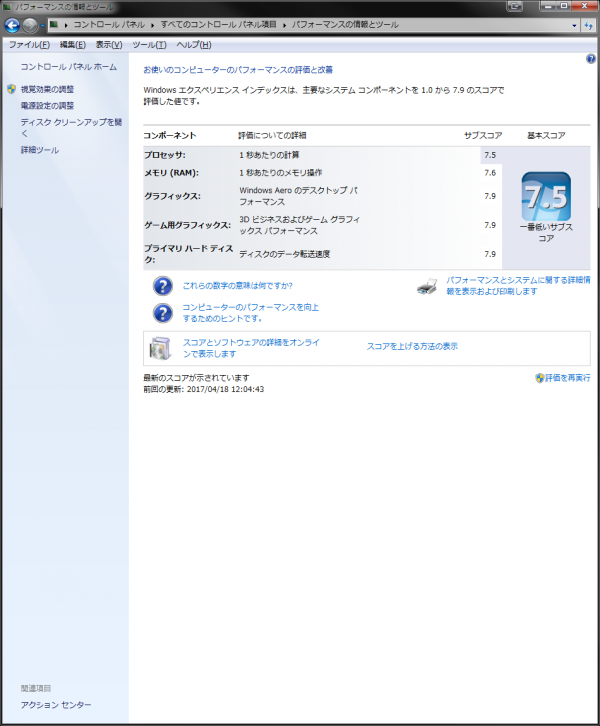
一応、Windows7のWEI(Windowsエクスペリエンスインデックス)は7.4→7.9に大きく向上したので満足はしている。これでビデオ性能でもカンストで、残るはCPUとメモリになった。このPCは構想で1、2年先にCPU、M/B、メモリ(とできればケース、電源、可能ならSSDも)を交換しようと考えているのだけど、その時には同時にOSもWindows10に入れ替えようと思っているので、WEIでCPUとメモリのカンストを見る機会はなさそう。

交換前

交換後
交換作業の様子

届いたパッケージ。ビデオカードのパッケージの大きさとしてはまあ標準的なものだろう。

中身の製品を取り出したところ。

2スロット分を占有する。PCIスロット側はハニカム構造のメッシュ。出力はDVI-I、HDMI、DPがそれぞれ1つづつ。

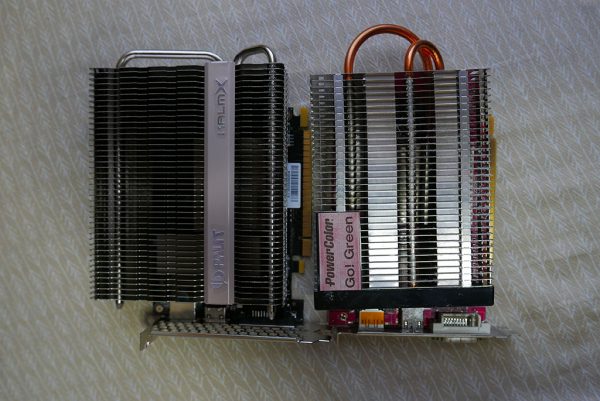
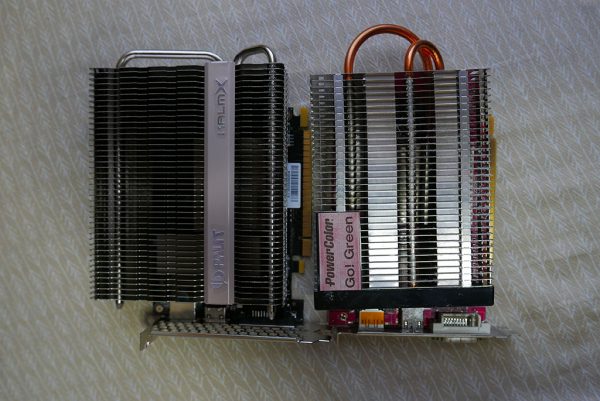
交換前のカードと並べてみた。1GBD5-NHの方が放熱フィンは若干小さい。

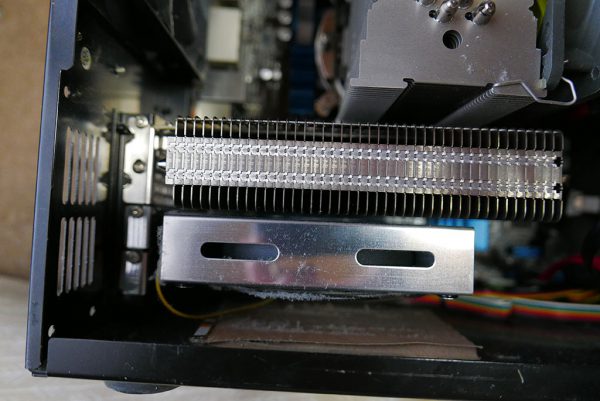
ずいぶん手抜き写真だが厚み方向の比較。NE5105T018G1-1070Hの方がわずかだが厚い気がする。そして1GBD5-NHの方はだいぶ埃で汚れている。

交換前のケース内。

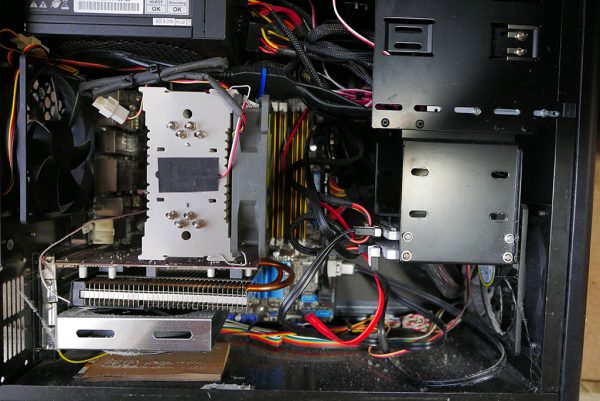
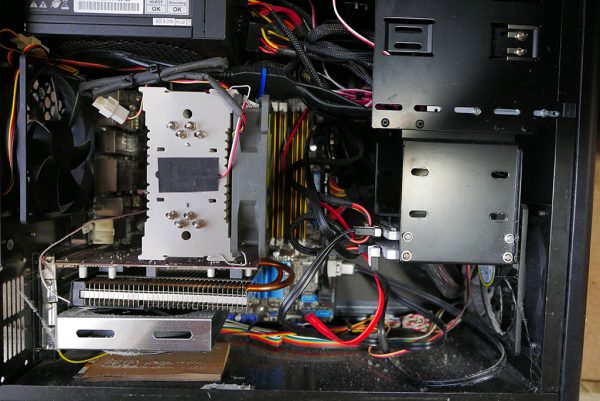
交換後のケース内。交換前はPCIに差してあるVGAクーリングユニットと若干のクリアランスがあったが交換後はほぼぴったり隣接している。が干渉はしないので大丈夫。
ロジクールのキーボード、Logicool K360rを買ったので簡単なレビュー。購入後、半月ほど使って少しは入力になれたかな、と言う頃合い。
買い換え前はFILCOのBluetoothキーボード、FKBE109/JBTをハードウェアペアリングで使っていた。
FILCO Excellio BT FKBE109/JBT 簡単なレビュー | ちゃたろうふぁんくらぶ
買い換えの動機としては、3年使ってそろそろ前のキーボードがヘタリ始めて来たこと(キー印字がかすれていたり、一度モノを落としたせいでWの文字が若干浮き気味になっていた)、数ヶ月前にマウスをLogicool MX Masterに買い換えてPCにUnifyingレシーバがつくようになったので、出来るならキーボードも同じUnyfingレシーバにぶら下げてしまった方が楽だろうと言うこと。
購入前の検討は、上記理由から基本的にLogicool製品から選ぶこととなった。その他の条件としては
・接続は無線USB(Unifying)で。今回はBluetoothは検討しなかった。
・基本的に、キーボードレイアウトはなるべく変則的にならず標準的なものを
・テンキー入力は意外に使うので、テンキー入力付きのキーボードを(以前、テンキー無しを使ったことがあるが意外に不便だった)
・テンキー付でもコンパクトである方がありがたいことはありがたい
辺りを条件とした。
検討機種とそれぞれの機種の感想
型番が小さい順にとりあえず現行製品を並べてみた(接頭文字はKがキーボード単独、MKはマウスキーボードセットを意味する。接尾文字はrは第二世代、tは第三世代(途中で仕様変更した)の意味合いと思われる、数字は多分小さい方が安いと思う)
MK235:一番安いはず。Fキーが全部横並びではなく4つづつ区切られて置かれていれば(そっちのが本来標準的なレイアウト)もっと良いと思う
K275(MK275):Fキーが4つづつ区切られていて、一番標準的なレイアウトっぽい。
MK330:矢印キーの上の配列が3×2ではなく2×3相当になっているのが標準と若干違うが、その分横幅が狭くなってていいと思う。マルチメディアキーが多くて縦幅が大きそうなのが欠点か。
MK345:レイアウト的にはMK235と似ていて、Fキーが4つづつ区切られていない。キーボード手前のパームレストはいらない。
K360r:テンキーはあるけど、矢印キーの幅を狭めてレイアウトした分横幅がコンパクトなキーボード。Fキーが4つづつ区切られていればもっと良い。
K370s/K375s:商品的にはMK235とほぼ同じ?マウスがなくなってスタンドがついてるだけの若干のデザイン違いのようだ。
MK520r:キーレイアウトは標準的。キーボード手前のパームレストはいらない。見た目には光らないK800tのように見える。そう言えば昔買って使ったけどキーがグニャグニャで気に入らなかった記憶がある。
MK710t:なぜF8とF9の間が妙に空いているのだろう。パームレストも不要なので検討しなかった。
K750r:太陽電池がついていて充電できる。レイアウトは割と標準的だけどソーラーパネルの分縦幅が長い。
K800t:イルミネーションは別にいらない。キーレイアウトは標準的だけど、パームレストはいらない。
とまあ、微妙なラインナップでこれ、と言うものがなかったのだが、机の上に置くスペースを若干減らせるかと思って、K360rを選んでみることにした。実際に店頭で試し打ちできればもう少し条件を絞り込めるのだけど。
購入後の感想
・接続は本製品のUnifyingレシーバは使わず、既にPCに接続済みのMX MasterのUnifyingレシーバに認識させた。認識には、LogicoolのサイトからUnifyingソフトウエアをダウンロードしてきて、インストール・実行し、手順に従うだけ。電源のON/OFF程度で認識はすぐに済む。特に問題はなし。
・マルチメディアキーなどは、Setpointソフトウェアをインストール。MX Master用の接続アプリはLogicool Optionsなので、接続アプリはどっちかに統一してほしいところ。
・キー入力の感じは、まあ標準的なのだろうと思う。今まで使っていたFKBE109/JBTはかなりキー荷重が重めの製品なので、それに比べるとかなり軽くは感じる。キー押し込みの深さは、若干浅め。僕は浅めの方が好みなので問題なし。キーのグラつきはそれなりにあり。指先をキーの上に置いて左右に動かすと結構グニャグニャしている。グラつき(遊び)は可能な限り少ない方がいいのでこれは好ましくない。
・キー入力としては、アイソレーションレイアウトだからか、最初右手小指に近い側の入力が遠く感じた。レイアウト的には別に離れていないと思うのだけど、なぜだろうか。でもこれはすぐに慣れた。
・同じくキー入力で、Fキーが4つづつ区切られていないのはそれほどは気にならずF7・F8あたりのキーに触ることができた。が、F2キーは非常に誤爆が多く、大概無意識に触るとF3キーを触ってしまう。本来、F2キーは数字の2と3の中間にあるはずなのにこのキーボードでは2キーの直上にあるから間違いやすいのだろう。F3キーはあまり機能割り当てされていないので間違って押しても問題はないが、あまり好ましくない。
・同じくキー入力、矢印キーの段が省略されて詰め込まれている影響。このあたりにレイアウトされているキーでは矢印キーとDeleteキーの利用頻度が高いかと思うが、矢印キーの位置が違うのは慣れるのが意外と困難だった。IMEで文字変換中、文節の長さを変更する際にSHift+矢印を思ったより多用しているのだなあと改めて認識させられた。慣れでだいぶこなせるようにはなったが、やはり違和感はあり、矢印キーを押したつもりがテンキーの0を押していた、と言うことが結構頻発する…テンキーを押してしまうと変換中の文字列が確定してしまうのでこれは結構ストレスである。また、Delキーもあまり使わないかと思ったらそんなことなかった。文字列を選択してDeleteキーで消す、と言う操作を意外に多用していたことを改めて認識された。
・キー入力、上記のDeleteキーを押す操作の誤爆や、BackSpaceキーの打ち間違えでNumLockキーを押し間違えることが意外に多い。Setpointを入れてあるとNumLock変更時にはオンスクリーン表示されるので間違いにすぐ気付くのがせめてもの救いか。
こうしてみると、あまりいらないだろうと言うキーも省略されたり位置を変えられたりすると意外と困るもんだと言うのを改めて痛感させられた。今回は省スペースのために矢印キーのアサインが変なのを選んでみたが、やっぱりキーボードは標準的なレイアウトの物を選んだ方が無難なんだなあとよく認識させられた。
なお、このキーボードはスペースキーの長さも標準より若干短く、打ち間違えしやすそうだが、僕の場合は特に問題はなかった。
もうしばらく試用してみるけど、結局レイアウトに馴染めず買い換える可能性は結構高そうな印象。
また、もう一点気になるのがキー入力の安っぽさ。特に、キーのグラつきが大きいのはとても気になる。過去の経験からすると最近のLogicool製品は高価格帯のものを選んでも安っぽさに関しては変わりないのが困りどころ。せっかくUnifying使いたいのにこれでは困る。
いい加減諦めて、東プレやMajestouch使うべきなのだろうか。以前使った経験では、その辺の本格キーボードはキーのグラつきや底打ち感は最高なのだがキー押しこみが深めなのが満足しなかった(打ち込みはノートPCで一時期慣れたせいか、浅い方が好みになってしまった)。あと、机の上の掃除なんかをやりやすいので無線のキーボードの方が好きなのだが、今や無線で満足できるキーボードはホント皆無になりつつあって、とても残念だ。
現在、MVNOを都合4回線持っているので、せっかくの機会なのでスピードテストをして速度を比較してみた。
使った回線は以下の通り。
■ BIGLOBE LTE・3G (MVNEはBIGLOBE) (Xperia Z3 Compact SO-02Gにてテスト)
■ AEON MOBILE type1 (MVNEはIIJ) (Xperia Z2 Tablet SO-05Fにてテスト)
■ @モバイルくん。 (MVNEはOCN) (Xperia Z3 SO-01Gにてテスト)
■ 0-SIM (MVNEはSo-net) (Xperia Z2 Tablet SO-05Fにてテスト)
回線契約等の経緯は以下の通り。
AEON MOBILE回線を契約してみた | ちゃたろうふぁんくらぶ
テスト条件は以下の通り。
■ テストした場所は長野県内、駅からは数km離れている。ドコモのサービスエリア地図では、LTEエリアとなっている。
■ 深夜や早朝などに実験すると稀に20Mbpsと言う速度が出たことがあるが、基本的には普段は最大でも8Mbps程度しか出ない。(mvnoでなくキャリアの回線で試せばもっと速いのかもしれない。)
■ 今回はお昼時の混雑具合を試すため、お昼直後の12:10、お昼のまっさ中の12:30、お昼終了時の13:00、および参考時間帯として15:30頃にそれぞれ2回速度を測った。
■ 速度を測定したのはSpeedtest.net – Google Play の Android アプリを使用。
■ スピードテストアプリを使用すると、俗に言うスピテス詐欺と言う奴でスピードテストの時だけ最適化されて速度が出る、と言う話もあるが、結果は概ね僕の通常仕様の所感と一致した。
■ 僕はスマホでゲーム等はせず、公衆回線の主な使い道はTwitterの更新チェック、Yahoo!ニュースアプリでのニュース閲覧、Pocketに保存したWeb記事のリンクの閲覧などである。画像等は若干入るので下り速度がある方が好ましいが、上り速度はリクエストヘッダが通ればいい程度なのであまり重視しない。Ping値についてもゲームをしないのであまり気にしたことはない。
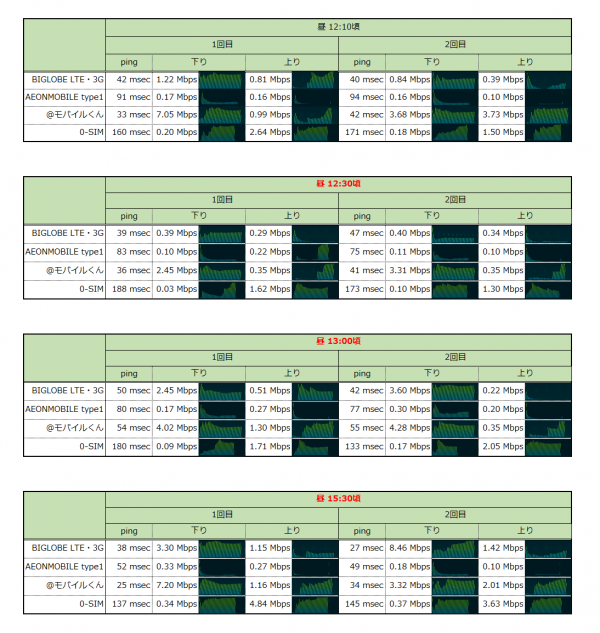
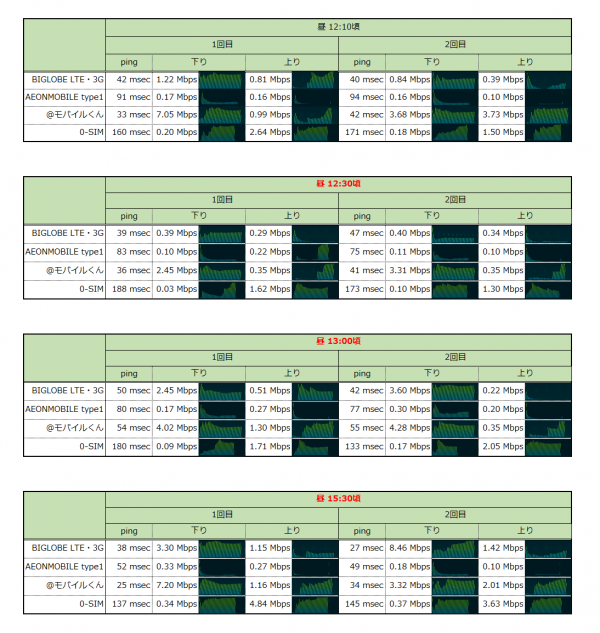
テスト結果は以下の通り。

以下、テスト結果の所感。
時間帯別の所感
■ 12:10台:
@モバイルくん。は快適に使える。ビッグローブも快適に使える。イオンモバイルは若干遅いと思うが我慢しながら使える。0-SIMはできれば使いたくない速度。
単純に速度を比較すると(主に下り速度を比較)、イオンモバイルの方が0-SIMより遅い数字に見えるが、実際にはイオンモバイルはいわゆる”バースト仕様“(接続直後数秒だけは速度が速い)ので意外にマシに使える。
なお、スピードテストアプリ上では”バースト仕様“が効いているかどうかは上表の速度の横に貼った時系列グラフが参考になり、初速の速い場合は時間経過に従ってバーの高さが右下がりのグラフになる。
イオンモバイルの場合は最初だけ数Mbpsで転送されてその後0.16-0.17Mbpsに落とされるので、例えばTwitter更新で文章が落ちてくるときは快適で、その後インライン表示の画像や動画のサムネイルが表示される際に待たされる感じになる。0-SIMの場合は最初から最後まで通して一番良い速度が0.18-0.20なのでTwitter更新で文字が落ちてくる時ですら若干待たされる印象。
■ 12:30台:
@モバイルくん。は快適に使える。ビッグローブとイオンモバイルは若干遅いとは思うが、まあお昼の混雑時間帯なので我慢して使っている速度である。0-SIMは使えない。
なお、@モバイルくん。は下りは出ているが上りは意外に出ていない。がADSLの原理と同じで、上りのデータは基本的に少ないので、この状態でも快適に使うことができる。
■ 13:00台:
@モバイルくん。は快適に使える。ビッグローブも快適に使える。イオンモバイルは若干遅いと思うが我慢しながら使える。0-SIMはできれば使いたくない速度。
■ 15:30台:
@モバイルくん。は快適に使える。ビッグローブも快適に使える。イオンモバイルは若干遅いと思うがこの程度の速度があれば問題ない。0-SIMは若干遅いと思うが我慢しながら使える。
回線別の所感
■ BIGLOBE LTE・3G:
この日以外も何度かテストをしているが、概ね12時台の混雑時間帯は下りが0.3-0.4Mbps程度まで落ち込むことがあるようである。
それでも300kbpsを切ってくることはさすがに無いようなので納得して使える。
■ AEON MOBILE type1:
将来的な乗り換え先候補として今回契約してみた回線だけど、この速度では正直乗り換え先にする気は起きない。
12時台の混雑時間帯で0.2Mbpsを切ってくるのはさすがにどうかと思う。今回の測定では15時台になっても速度が回復しなかったが、先週測った時は13時頃には3-5Mbpsまで回復したりしていたので、若干ムラはあるのかもしれない。
イオンモバイルの場合、料金プラン業界最安値を争う撒き餌プランを用意しているので、慢性的に回線混雑の原因になっているのではないか? となんとなく考えている。
■ @モバイルくん。:
非情に優秀。12時台の混雑時間帯でも2Mbps確保できてるのは凄いと思う。下りに比べて、上りがいつも弱い傾向があるように思うが、どうせ上りなんて速度必要とするとは思えないのでこれで充分。
@モバイルくん。は僕は通話付き800円プランで契約しているからいいが、現在ではこの格安プランも終了しているし、今後人気のMVNOになるとも思えないので、将来的に安定してこの速度で使えるのではないかと思う。
■ 0-SIM:
論外。昨年の8月ごろから目立って遅くなり、その頃は「バースト付き低速回線」程度の速度では使えていたような気がするが、年が明けてさらに一段遅くなり「繋がっていれば奇跡」状態に落ち込んでいる。
0-SIMは何故か下りがめいっぱいに遅く規制されている一方で、いつ測っても上り速度はかなり高速に設定されているがこれは何の意味があるのだろう。上りの帯域分を下りに振り向ければ焼け石に水程度でも下りの速度に寄与すると思うのだけど…。
あと、0-SIMはPing速度も目立って遅い。僕はPing速度が効いてくるような使い方はしていないつもりなのだが、多分これだけ数字が悪いと影響の出るものもあるだろう。
はっきり言って、0-SIMはもう新規で契約すべきではない。
来月ぐらいまでイオンモバイルは契約して速度の様子を見て、速度がこの傾向のままなら解約すると思う。
※最初はこの記事の内容は別記事の追記として書いたのだが、若干文章量(と言っても引用ばっかだが)が多いので別エントリとして独立させることにした。
楽天マガジンについて書いてあった元記事は下記参照。
サービス開始になった「楽天マガジン」を「dマガジン」と簡単に比較してみた | ちゃたろうふぁんくらぶ
今月に入ってから、楽天マガジンから頻繁に【記事まとめ】のお知らせ(通知)が来るようになった。現時点で2017.03.04、2017.03.08、2017.03.11に記事まとめが配信されてきている。
僕は他人の作った『まとめ』(キュレーションなどと卑怯な言いかえをしている人もいる)機能なんて迷惑なので、このアプリからの通知をオフにしようとした。
※なお、過去にも楽天マガジンから通知自体は何度かあったが、利用し始めて約半年間で2、3回ほどだったと思う。それらは「アプリの大規模アップデート」のお知らせだったり、「掲載雑誌追加の報告」のお知らせだったり、通知されるのに充分な価値のある内容だったので、Androidの設定から通知を殺すような無下な対応はせずにいた。
が、楽天マガジンの設定とおぼしきものがない。ヘルプを見ても、通知のオンオフを切り替える方法の説明も特にない。これは非常に不備である。確かアプリインストール後に初回起動したときにメッセージで「通知設定は後から変更できます」みたいなのが出ていたような気がするが、そんなものを変更する機能はなさそうだ。
一応、Androidの【設定】-【音と通知】-【アプリの通知】からそのアプリの通知機能を殺すこともできるが、そういう機能はアプリ側がオンオフの機能を担保すべきである。
と言うことで、楽天マガジンに問い合わせてみた。
以下、問い合わせ文。
Android版楽天マガジン使用中ですが、今週あたり?から「記事まとめ」の通知が頻繁に来るようになりました。が設定項目やヘルプを見る限り通知のオンオフをする設定はないようです。確かインストール後初回起動時に、「通知の設定は後で変更できます」云々のメッセージが出ていたような気もするのですが、現時点で通知設定を変更できそうにありません。
通知のオンオフを変更できないのなら楽天側からの通知自体を見合わせてください。迷惑機能です。
すると、週明けに楽天マガジンから回答が来た。楽天マガジンについては、過去に2、3度問い合わせをした気がするがちゃんと答えが返ってくる(しかも比較的短期で)のは体制がしっかりしていてよいと思う。Google Playのレビューなどを見ても、レビュアーに対してほぼ全員に開発者側から回答がくっついているので、その辺も評価する。
が今回の回答そのものに関しては、まあ聞く前の予想通りでもあったのだけど若干疑問符が付く。アプリ開発していて、OSの通知機能を使うのならアプリ内に通知するかしないかのON/OFF設定ぐらいちゃんと設計しておけよって思う。
まあ楽天マガジンの場合、問い合わせておくと一時回答としては若干不満が残るものの、以後にちゃんと改善がなされたりする経験がある(参考までに、初期リリースで表示フォントが汚い件は、いつ改善できるが分からないが要望項目として承っておく、と言う回答で、、その後2ヶ月ぐらいで実際に改善した)ので、今後に期待したい。
件名 : 【楽天マガジン】お問い合わせの件について
—————————————————————
—————————————————————
お客さま
楽天マガジンカスタマーケアでございます。
お問い合わせの件につきまして、楽天マガジンアプリ内の設定にて
通知設定のオン/オフを行う機能はございません。
通知設定の切り替えについては、貴重なご意見・ご要望として
受け止め、今後、よりご満足いただけるサービスを提供できるよう、
改善点に向けての参考とさせていただきます。
このたびは、お客さまのご希望に添えず、まことに申し訳ございません。
また、楽天マガジンアプリからの通知自体を受け取らない場合、
ご利用の端末やOSバージョンによってはAndroidの設定上で
通知自体を無効にすることで通知を受け取らない設定が行える
可能性がございますので、お試しくださいますようお願いいたします。
■通知設定について
設定メニュー > アプリ > 楽天マガジン > 通知の表示
その他、楽天マガジンのご利用に際してご不明点ありましたら
お問い合わせくださいますようお願いいたします。
今後とも楽天マガジンをよろしくお願いいたします。
=============================
楽天マガジンカスタマーケア
http://magazine.faq.rakuten.ne.jp/app/home/track/APOL9Qo1Dv8W~RAfGitC~yKGQpEqti79Mv8o~zj~PP~h
専用ダイヤル: 050-5578-9504
=============================
—————————————————————
お問合せリファレンス番号 XXXXX-XXXXX
作成日: 2017年03月11日 11:25
最終更新日: 2017年03月13日 17:15