—- 2014.02.08追記 —-
このエントリの内容をベースに改訂したものを改訂版:さくらのレンタルサーバ用spfレコード、AAAAレコード設定として新規エントリに記載しました。このエントリでの記述内容で設定を変更してもメール配信問題は解決しますが、新しいエントリの設定方法の方がよりスマートかと思います。
なにやら、さくらのレンタルサーバからGMailへの送信に遅延が発生していたらしい。(うちでは未確認)
で、その対策として2014/01/27付でさくらのレンタルサーバにもspfが追加された。
他のサーバでなにやらspfを使ったような記憶があった(後述の通り、それはさくらの鯖でだった(笑))けど、だいぶ前のことだしすっかり忘れていたので、『spfレコードってどう書くんだっけかなあ…思い出さなきゃ』と思っていたら、単にチェックボックスをONにするだけだったのでちょっと拍子抜け。まあ、チェック入れとけばいいかあ…と思いつつドメイン設定が浸透するまで一日放置。
で、昨日試しにGMail宛てにテストメールを送信してみたのだけど、これが届かない。『あれーおっかしーなー』と思ってまってたら、約2時間後に迷惑メールに振り分けられていた。ダメじゃん。
GMailで迷惑メールに振り分けられた原因が『題名、または本文が迷惑メールの可能性があります』だったので、まあそういうこともあるかなあと思って迷惑メールを解除してチェックしてみた。
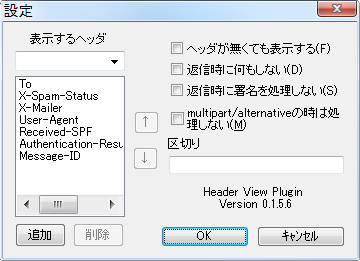
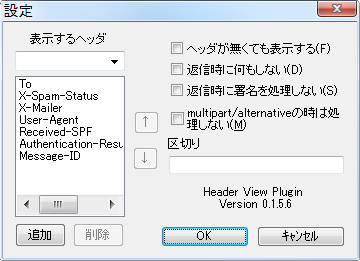
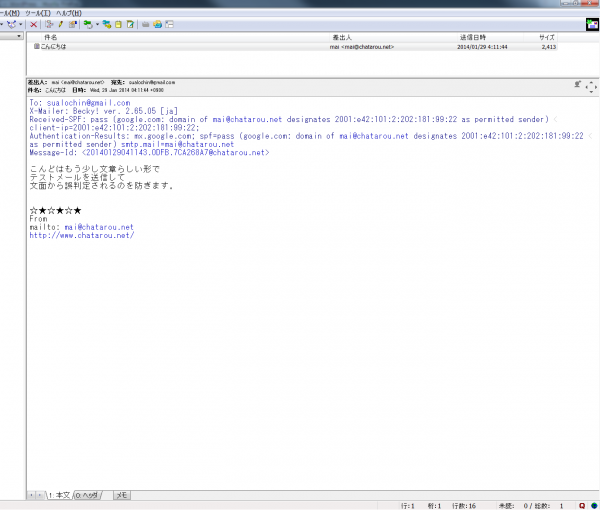
うちはいまだにBecky!2をメーラとして使っているレガシーさん。で、ヘッダを詳細に見ることもできるんだけど、いつも必要最低限なヘッダをチェックできるように、Header View Plugin for B2と言うのも入れてある。

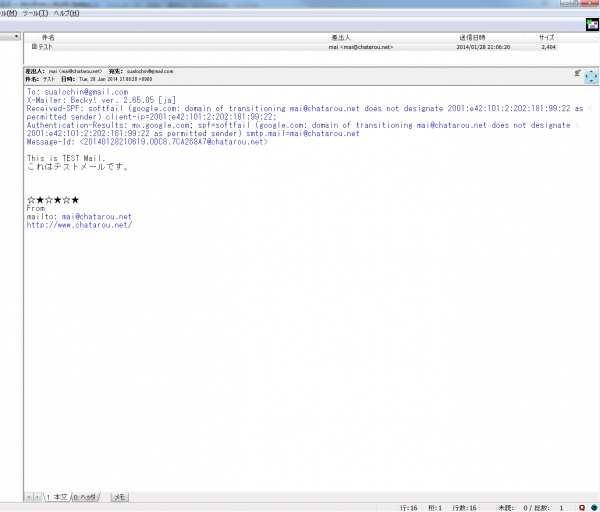
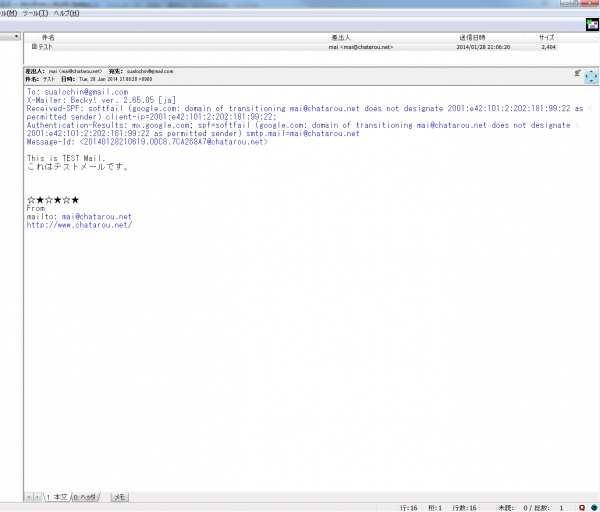
こんな感じで、本文を見ても必要なヘッダが表示されるようになっているのだが、

こんな風に「softfail」判定されてる。(spfレコードが正しいと、Received-SPF: passと表示されるはず。) あっれー、おっかしいなあと思ってその他を一通りチェックしていると…
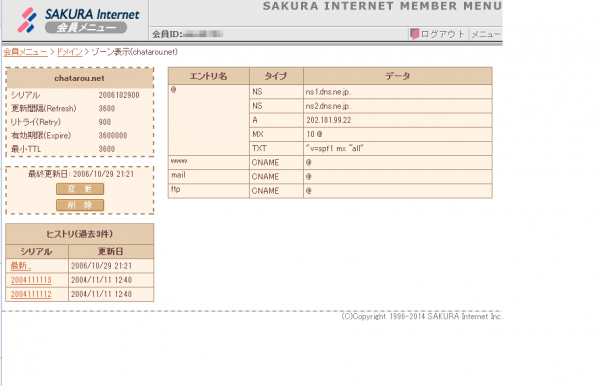
そもそもspf = txtレコードの追加、でこれは僕はとうの昔に設定済みだった。

<code>
v=spf1 mx ~all
</code>
(※mxだけかくのは+mxの省略形)
(表記の意味:spfのversion1.0での判定で、mxレコードに登録されているサーバは認証を通す=pass、その他のサーバは一応拒否はしない=softfail。spfの書き方の詳細はSPF(Sender Policy Framework)を参照のこと。)
で、この記述なら従来は問題ないはずで、実際にSPFレコードチェックツールでも問題なしと言う判定になっている。

けどよくよく読んでいくとGmailの判定では『SoftFail:SPFレコードが「~」として公開されている条件にマッチした』とある。本来ならば”+mx ~all”なので、”+mx”の部分でマッチするはずなのに、GMailさんでは”+mx”をスルーして”~all”が評価されている。
そこで、いろいろ調べていくと、どうやらGMailさんはIPv4とIPv6の両方が配布されているサーバの場合、IPv6のアドレスを評価して、IPv4の方は評価しないっぽいと言うことがわかってきた。mxレコードに登録されているのが”10 @”=”202.181.99.22″のみ評価しており、うちのサーバのIPv6であるところの”2001:e42:101:2:202:181:99:22″は評価されないようなのだ。
で、結局これに対する対策として、(1)IPv6アドレスを正しく指定してあげる、(2)FQDNのAレコードを指定してあげる、のいずれかをすればちゃんと認識するようだ。(※2014.02.08追記:もっとスマートな解決策として、IPv6用のAAAAレコードを指定してあげる方法を思いついたのでそっちを推奨します。)結果的に、冗長でも正しい判定をする方が好ましいと思ったので、以下のように記述するようにした。
<code>
"v=spf1 +ip4:202.181.99.22 +ip6:2001:e42:101:2:202:181:99:22 +a:www302.sakura.ne.jp +mx -all"
</code>
表記の意味:spfのversion1.0で、以下の順に評価をしていく。(先に書いた方から評価されていくので、”all”は最後に書くこと。上記の”+”印は省略可。)
(ip4:202.181.99.22) ←IPv4アドレスで割り振られているサーバのアドレス。
(ip6:2001:e42:101:2:202:181:99:22) ←IPv6アドレスで割り振られているサーバのアドレス。分からなければ、GMailに試しにメールを送ればメールヘッダ内に記述されてます。※基本的にこの行が記述されていればGMail対策は終了。
(a:www302.sakura.ne.jp) ←aレコードのFQDNを記述。※GMail対策だけならこっちの表記だけでもいい。
(mx) ←mxレコードのアドレスでもpassとする。
(-all) ←上記アドレス以外はfailを返す。うちは他のSMTPサーバ経由でメール配信することはないので”-“記述だが、普通は”~all”記述の方が無難だろう。
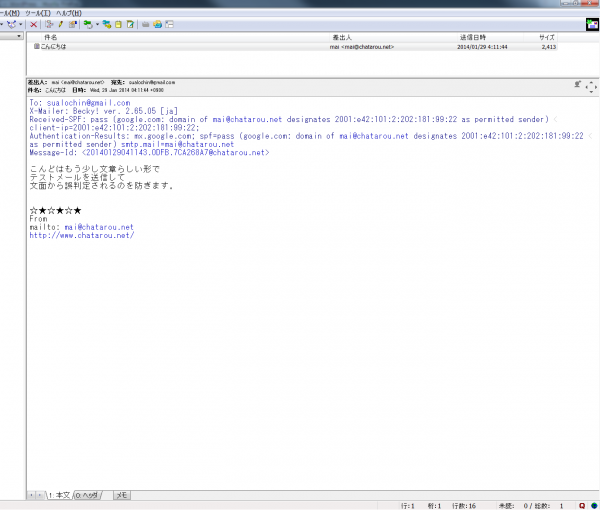
これでGMailには無事にspf=passのメールが届くようになりましたとさ。うーむ、最初に戻るけど、さくらのレンタルサーバのコントロールパネルでのチェックボックスにはいったい何の意味があったのだろう…って言うか、サーバにIPv6アドレスをいつ配布したのか定かじゃないけど、実は鯖にIPv4/IPv6両方のアドレスを割り振ってることがGMail遅延の主因だったりしないかなあ…それとせっかくspfに対応するなら、受け取るメールでもspf認証可能にしてほしいな…それから、spfだけでなくDomainKeysにも対応して欲しいな(たしかYahooはDKIM認証やってたはずなんだけど)…

長ったらしい文章なので、結論だけ書くと、spfとしてtxtレコードに
“v=spf1 +a:www(鯖番号).sakura.ne.jp ~all” か
“v=spf1 +ip4:(IPの4桁アドレス) +ip6:(IPの6桁アドレス) ~all”
のどちらかを記載するとGmail対策は完了です。

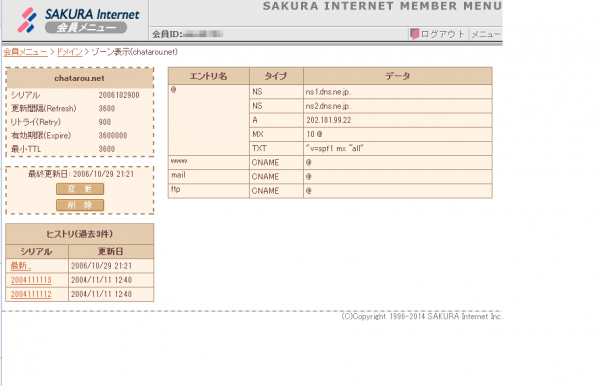
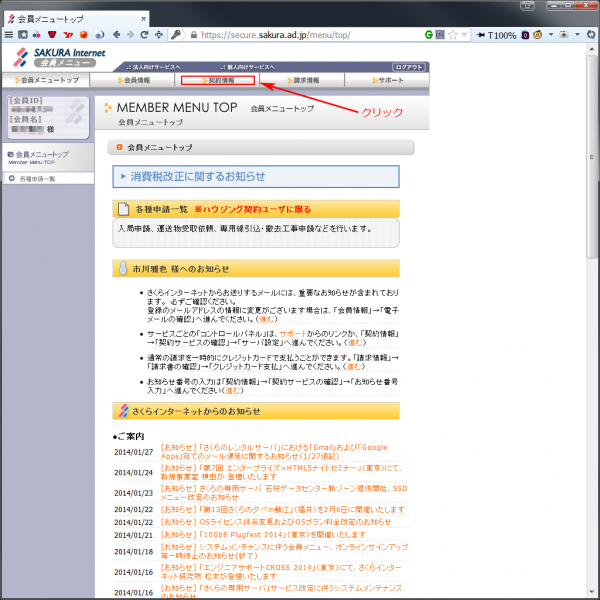
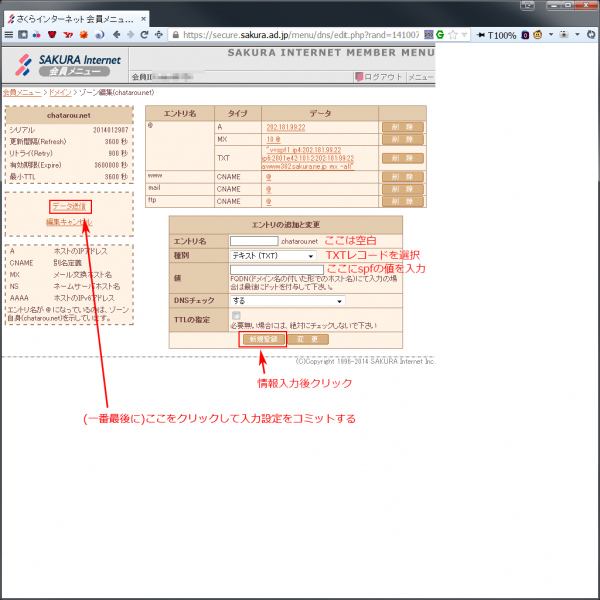
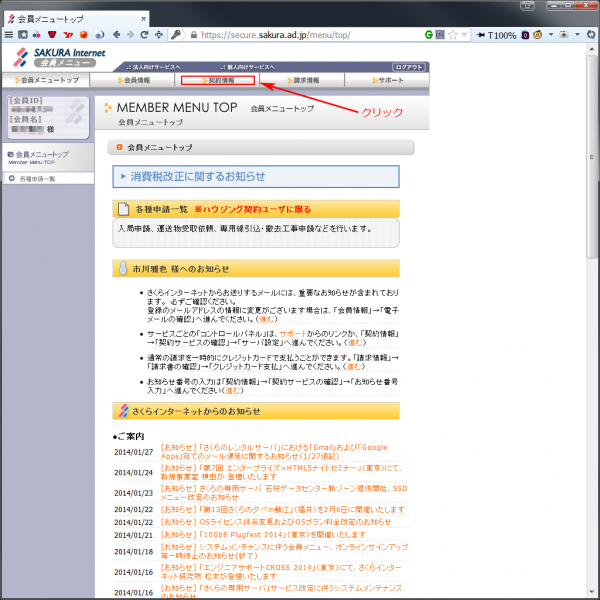
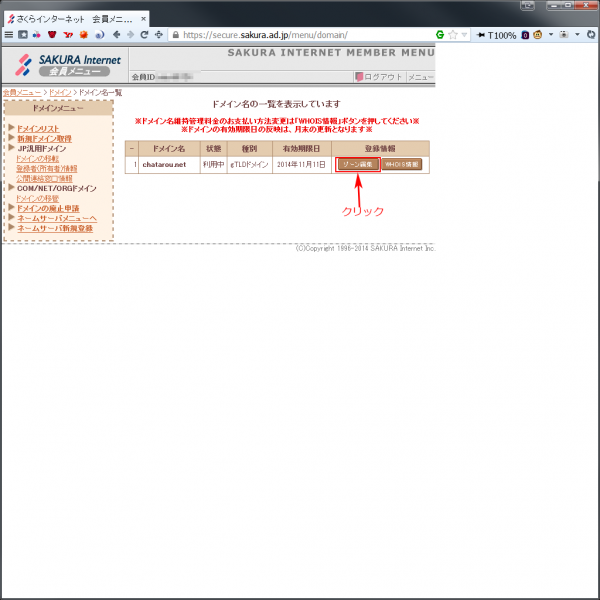
さくらのコントロールパネル(会員メニューの方)にログインして、『契約情報』をクリック。

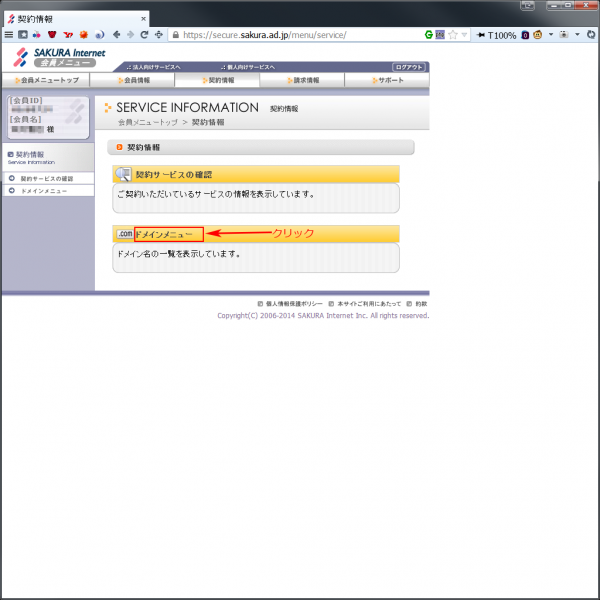
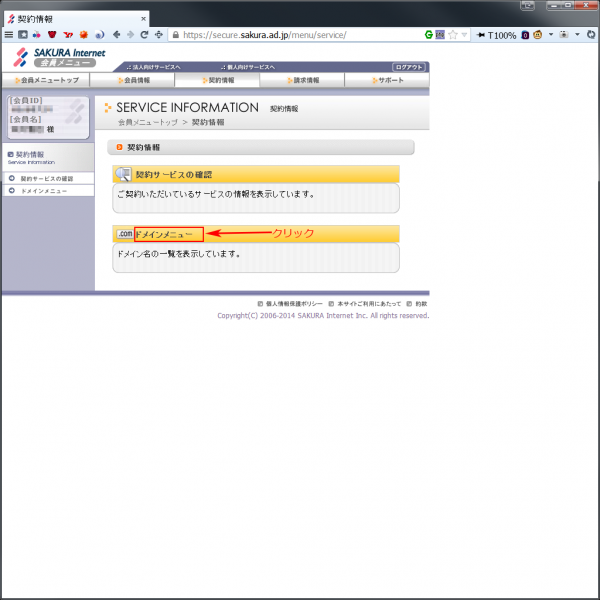
『ドメインメニュー』をクリック。

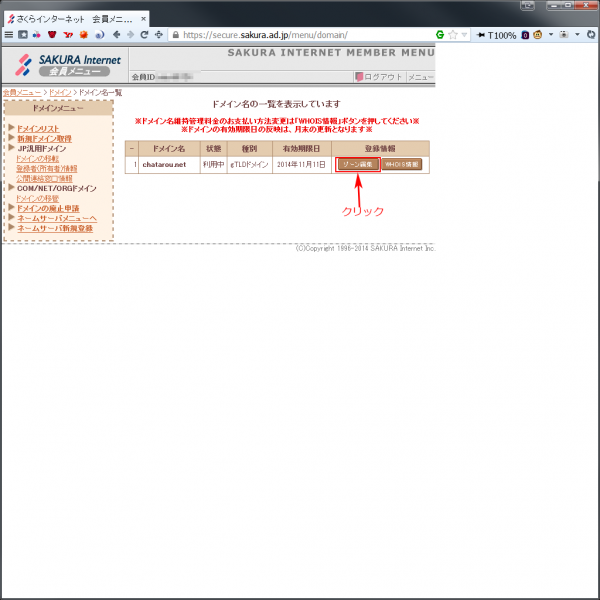
『ゾーン編集』を行う。

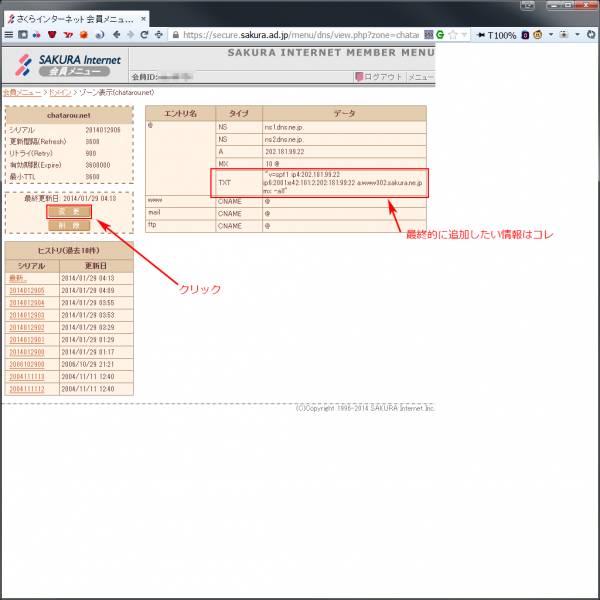
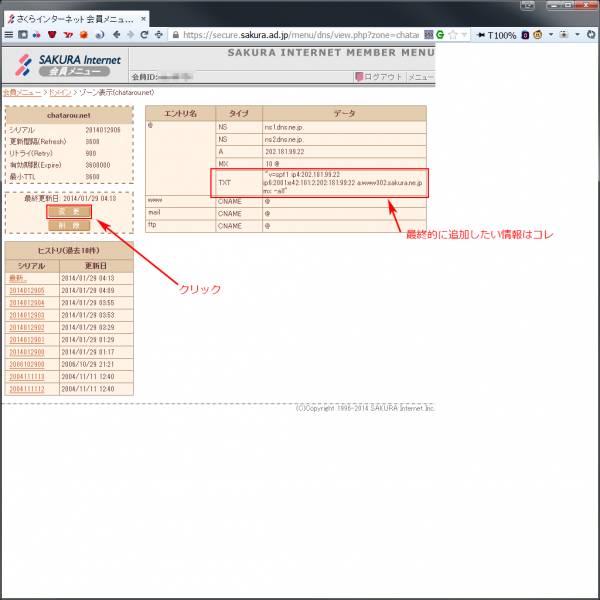
現在のゾーン設定が見れるので、『編集』をクリック。

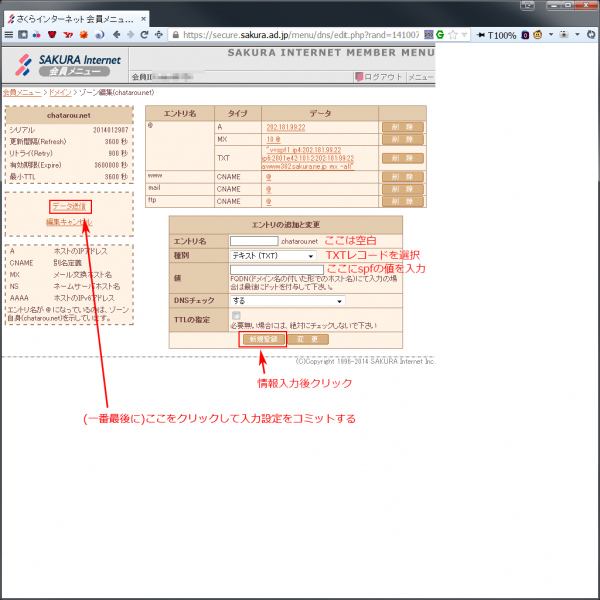
『エントリの追加と変更』に必要な値を入力していく。入力が終わったら『新規登録』ないし『変更』をクリックして、上のエントリ名テーブルに正しく追加されたことを確認して、一番最後に『データ送信』をクリックして完了。
ここまで、このサイトでWordPressの設置、サブドメインサイトでMovableTypeの更新をしてみたので、どっちがどういう感じかざっくり印象を比較。
なお、この2つを比較するときはたいてい、静的サイトがいいか動的サイトがいいか的な話が出ると思うけど、その話はここではしない。
インストールのしやすさ
これは断然WordPress。今回、WordPressはさくらのコンパネ経由で行ったので、実質SSHやFTP不要だった。もちろん、MovableTypeもさくらのコンパネ経由でSSH/FTPレスでインストールできるんだけど、WordPressは嬉しいことにブラウザ上でオンラインアップデートができる点が大きい。
どうしてもブログアプリってアップデートが面倒で放置しがちになるし、その割にはネット上で古いバージョンのブログサイトが攻撃対象になりがちだったりで、アップデートのしやすさは非常に重要な判定ポイントだと思う。
プラグインに関しては、今はどっちもオンラインでインストールできるようなので、引き分けでいいのかな。どっち方が優秀なプラグインが揃っているかとか、細かい比較はまだ出来ていないので分からない。
コンテンツ(記事)の管理しやすさ
これはどっちがいいだろう。多分、使う人の好みになるのかなあと思う。今のブログアプリはだいぶ洗練されていて、日々蓄積されていく記事と、テンプレート的な要素で基本的に更新がなく、コメント等の不要な固定ページを分けて設置できるようになっている。
僕が初めてMovableTypeでこの辺を考えた時は、まだうまく分離されていなかった気がする。ので、HPの歴史のような固定ページは力技で、テンプレート(テーマ)の中に固定ページ用のhtmlをねじり込んだりしていた。今は、
WordPress=『投稿/固定ページ』
Movabletype=『記事/ウェブページ』
と分けられるようになっているみたいなので、この辺は基礎構造が出来上がってきたということなのかな。
ひとつ気になったのは、MovableTypeはさらに大きなくくりで『ウェブサイト/ブログ』と言うのがあって、さらにブログの中に上記『記事/ウェブページ』ってなっているようなんだけど、これは僕のサイトが古い構造を引き継いだせいで昔よく分からないままやった変な設定でも残っているのだろうか? ウェブサイトとウェブページの違いがよく分からない。
個別の記事の書きやすさ、その際のタグ入力や画像等のファイルの挿入しやすさは、さくっと見る感じでは大差ないと思う。出力URLの確認が、WordPressの方が若干やりやすそうと感じるぐらいか。(実際にはWordPressはページを動的生成、MovableTypeは静的生成、なので最初に考えるパーマリンク用URLを変更しやすいWordPress、変更できないMovableTypeと言う違いはあるかもしれない。まあパーマリンクは本来変更禁止だけど。)
アクセス解析の連動性
これがなかなか難しいポイント。今モダンなアクセス解析って言うと、Google Analyticsにお任せするって形かと思うので、ひとまずその点で比較。
まず、WordPressはデフォルトではGoogle Analyticsには対応していなかった。が、プラグインで割と簡単に対応できる。僕はGoogle Analytics for WordPressと言うプラグインをインストールした。これをインストールすれば、UAコードさえ入力してしまえばヘッダ内にトラッカースクリプトを出してくれるので、とても楽だった。
一方で、MovableTypeはデフォルトでGoogle Analytics連動機能が入っているらしく、ダッシュボードにアクセス統計の折れ線グラフが表示される。この辺は凄い優秀だと思うのだけど、僕の場合、Google Analytics連動設定を行うのがとても手間取った。
MovableTypeとGoogle Analyticsの連携に関してはMovableType公式サイトに説明があるので基本的にこれに従えばいいのだけど、いくつか罠が待っている。と言うかその辺はMovableTypeが悪いのではなくGoogleが悪いのだと思うけど、まずGoogleのサイトが日本語化されてたり英語のままだったりの行ったり来たりで、まことにメンドクサイ。さらに、この設定を完了するためにはGoogle APIと言うのにサインアップしないといけないのだけど、この辺がごちゃごちゃしてる。ごちゃごちゃしすぎで、ここに備忘メモを残せないぐらい変な手順を繰り返した。ちゃんとGoogle APIの認証ができていないと、
8. 右の一覧から「Analytics API」を探して、「STATUS」を「ON」に変更する
の辺りでSTATUS ONにすると、同意画面が開いて同意する旨のチェックボックス→チェックをしてOK→数秒待ってまた同意画面が開いて同意する旨のチェックボックス→と言う感じの無限ループが発生した。で、別のところで設定をやってみたり、OAuthと言うのを先に設定してみたり、とかなり試行錯誤したらあるとき成功した。
メール配信で認証はなかったけど、SMSないし電話音声で認証コード入力と言うのはどこかにあった気がする。
とまあ、かなり面倒だったのだけど(そして多分それ自体はMovableTypeが悪いわけではないのだけど)、設定が終わればAnalyticsサイトに飛ばなくてもダッシュボード画面でアクセス統計が見れるのはかなり便利だと感じた。
全体として、Google認証の辺りがすんなり進むのなら、MovableTypeの方が優秀かなと思う。WordPressはタグを打ち込むだけだけどMovableTypeは結果まで確認できるので。
ついでに、僕はpiwikと言うのを自サイトにインストールして試しに使ってみている。アクセス解析アプリ(ないしCGI)と言うのは昔も使っていたのだけど、最終的にプログラム配布サイトが更新を停止してしまうと、検索サイトの仕様変更に対応できなくて不便になってしまうので、その辺を考慮に入れてオープンソースで開発されているものを試しに選んでみた。これを使うとWordPressのダッシュボードの下のメニュー内にアクセス統計を確認できるサブページができてWordPress内でアクセス解析までチェックできる。この辺の雑感はまた機会を改めて記事を書きたい。
全体として、僕の所感ではWordPressの方がいいかなあと思うが、なにぶん使い込みがまだ不足しているので、もうしばらくしたら改めて感想をアップデートしたいと思う。
サイト刷新の過程の一つで、scrapbook.chatarou.netの方もMovableTypeのバージョンを上げておいた。
最初にMovableTypeをインストールしたころは2.xxぐらいだった気がするけど、今はver.6まで来てるんだね。今回の刷新前はver.5.0系を使っていた。
で、けっこう微妙なところで躓いたのでその辺を備忘メモ。
まず、今回刷新にあたってmt5.0.4→mt6.0.1と一緒に、MySQL5.1→MySQL5.5の両方を済ませてしまった。
と言うか、最初MySQL5.1の方で詰まってしまって、ついでにも兼ねて5.5にしたりしてるうちに5.5で成功してしまったので、5.5のまま行こうかなあと。
MovableTypeの更新
これはまあ、簡単な方なのかな。FTPないしSSHが必要なところがWordPressに比べて数段劣っている気もするけど。
(まず最初にMySQLのデータをバックアップ)←僕は面倒なので最初はやらんかった。まあ手づまりして結局やったんだけど、これを忘れたからと言ってデータベースぶっ壊れるほどの深刻な事態にはならなかった。
続きを読む »
サイト構築を思い立った時にチマチマやってるだけで、いまだに全然完成形にならないけど。
今回のサイトはhtml5準拠の構成にしようと思う。
そこで、WordPressをインストールする際の覚書(2)で作ったchatarouOldStyleと言うテーマをベースに、さらにchatarou5styleと言うのを作っています。
html5ではheaderタグfooterタグarticleタグとあって、ブログとの連携性がすごい良くなってるね。
html5は以下の書籍を参照しながら書いてます。一日あれば読めてしまう程度の分量で、簡潔にhtml5の特徴・コツなどが記されていて、とてもいい感じです。章の後半にシンプルなhtml5ブログ模擬サイトの構築レクチャーがあるので、そこを参照すれば大概の人はhtml5で書けるようになるんじゃないのかな。残念ながらhtml5タグリファレンスにはちょっと物足りませんが、その辺はネットで補完すればいいと思う。
前回の記事でひとまずアプリケーションとしてのWordPressがインストールし終わったので、今回の記事ではアプリが用意したデフォルトレイアウトではなく自前のサイトテーマを作って見栄えを良くしようと思います。
最終的には真新しいレイアウトを考えていこうと思うけど、当座の状況としては『旧ちゃたろうふぁんくらぶのサイトレイアウトを再現する』と言う方針でやってみようかと思います。
旧トップページの構成
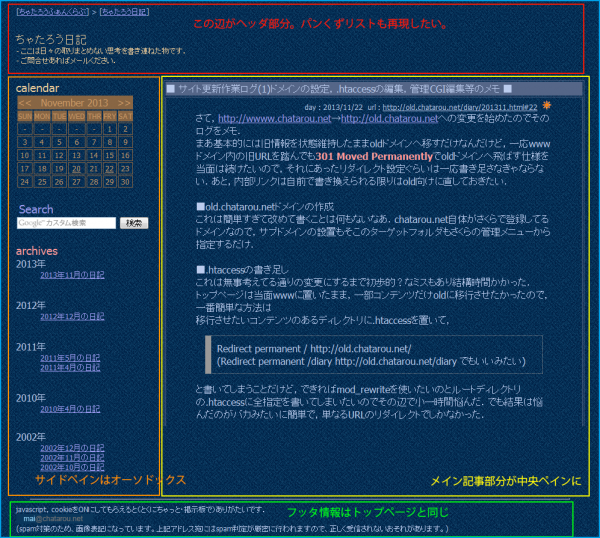
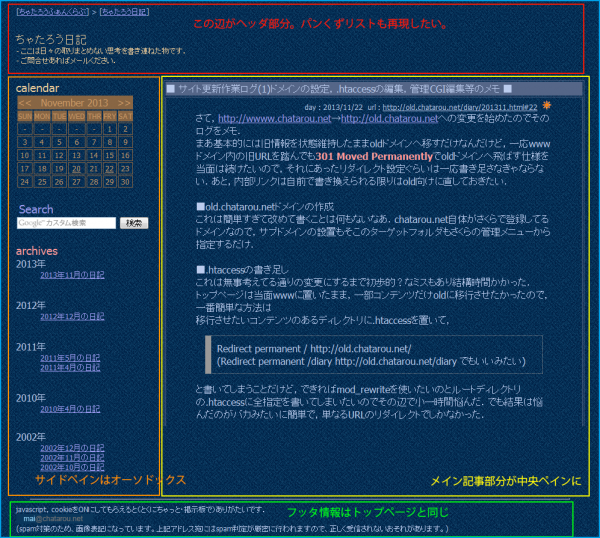
とりあえず現時点での旧ページのレイアウトは↓こんな感じ。個別記事は長ったらしいのでレイアウト確認に必要な部分以外はカットしてます。

サイドペイン的なものの扱いがイレギュラーなのと、ヘッダーに相当する部分もサイドペイン的なものと境界が曖昧にしてあるけど、一応、典型的ブログの変形っぽい構成にはなっています。オレンジ枠内の写真は将来的にはWordPressの『アイキャッチ』を利用できないかなとも思ってます。
続いて、日記ページの構成。

こっちは比較的オーソドックスなブログっぽい構成。今では禁断になってるテーブルレイアウトでページを構成している点などは問題あるけど、その辺をdivで組んで解消しつつ作っていけばいいかと思う。
と言うことで、デザインとしてはindex.phpとsingle.phpに相当するものを作成すればよく、それらを構成する要素としてheader_top.php、sidebar_top.php、header_diary.php、sidebar_diary.php、footer.php辺りを作ればいいかなあと予想が立つ。トップページと日記ページでheaderやsidebarを別レイアウトしてるのが若干冗長な気もするけど、ダイナミックにレイアウト変えるにはたぶんこの方法がベターなのかなと思う。
index.phpを考える
まず、トップページの方から構成を考えてみます。
続きを読む »