以前、さくらのレンタルサーバにLet’s Encryptでhttps環境を実現しようとやってみたのだが、当時の状況では別途root権限を持ったLinuxサーバを用意する必要があり、あまり現実的ではなかった。
参考:さくらのレンタルサーバにLet’s EncryptのSSL環境を導入してみた | ちゃたろうふぁんくらぶ
が、今週の2017/10/17にさくらのレンタルサーバ側で公式にLet’s Encryptのサポートが始まり、別途管理者権限のあるサーバを用意しなくても、さくらのレンタルサーバで無料https環境を導入できるようになった。
参考:「さくらのレンタルサーバ/マネージドサーバ」 無料SSL証明書「Let’s Encrypt」簡単設定機能の提供開始のお知らせ | さくらインターネット
参考:無料SSLサーバー証明書 Let’s Encrypt – レンタルサーバーはさくらインターネット
ので、ここではLet’s Encryptを利用した無料SSL環境を導入するためのメモを備忘。と言いつつ、さくらの公式サポートにほとんどの情報が書かれているので、ここでは見通しと参考リンクを貼るのがメイン。
公開URLの検討
まず諸々の作業を始める前に、サイトのURLをどう扱うか考える必要がある。httpsを使うか/httpを使うか、wwwサブドメインを使うか/wwwサブドメインを使わないか、の二択で計4パターンのURLが考えられる。つまり、内のサイトなら
http://chatarou.net/
https://www.chatarou.net/
https://chatarou.net/
https://www.chatarou.net/
と言う4パターンで、どれを採用するかと言う話になる。まあ基本はhttpsサイトにする前提なので、httpのURLは基本使わないと思うが、http接続をしたときにhttps側に自動で転送するか否かと言う判断は必要になる。
このうち、wwwサブドメインを使うか否かでまず初期設定を考えておく必要がある。wwwサブドメインを利用しない場合はあまり考えなくてもいいのだが、wwwサブドメインを利用する場合はさくらインターネットサーバコントロールパネルで適切な設定をしておかないと、環境変数やPathがうまく通らず、サイトのデザインなどが崩れることがあるようだ。
詳しくは、
参考:【WordPress】www付きのドメイン利用中で、SSL化する時の手順 – さくらのサポート情報
を参考にして、サブドメインの設定をしておく必要がある。
Let’s Encryptをさくらインターネットサーバコントロールパネルから導入
特に難しい作業はない。
【無料SSL】サーバコントロールパネルからの導入手順 – さくらのサポート情報
を参考に、Let’s Encrypt環境の導入、サーバ証明書を発行してもらえばいい。
うちの場合、発行申請をしてサーバ証明書の発行までは10分ほどで済んだ。
WordPressでSSLを利用するためのプラグインの導入
実際にうちのようなWordpressで構築しているサイトでhttpsを利用するためにはこの後サイトアドレスの設定などいくつか変えなくてはならず、失敗するとhttp⇔httpsで無限ループしてしまうケースがあるなど若干煩わしかったりするのだが、さくらインターネットではここでwordpress用プラグインを提供すると言う非常にスマートな方式で解決している。とても便利なので、利用しない手はない。
参考:【WordPress】常時SSL化プラグインの使い方 – さくらのサポート情報
プラグインは、さくらインターネットのレンタルサーバ上でしか動作はしないが、Wordpressのインストールに関してはさくらインターネットサーバコントロールパネルからクイックインストールしたか/自前でインストールしたかは問わず利用できるので非常に便利だ。
ここまでやると、https環境の利用が一応完成し、https://www.chatarou.net/でもhttps://www.chatarou.net/でもサイトに繋がるようになる。
【2017.10.30追記】
※このプラグインの使い方が分からず記事を更新してしまっていたようだ。このプラグインは【設定】→【SAKURA RS SSL】と進み実行するもので、具体的には下記のhttpアクセスを自動でhttpsアクセスへ転送する、WordPressのサイトURLをhttpsに変更するを実行するプラグインのようだ。ので、プラグインを導入しなくとも、下記手順通りに進めれば充分である。.htaccessとかに二重で同じ手続き書かないように、このプラグインの導入はかえって気をつけないといけなさそうだ。
【2017.10.30追記ここまで】
httpアクセスを自動でhttpsアクセスへ転送する
最後に、最初の公開URLの検討で書いた、http/https併用するのか、httpはhttpsへ転送するのか、の設定をする。併用する場合は何も設定しなくてもいい。転送する場合は、.htaccessで転送設定を書く。
参考:.htaccessによるアクセス制御(暗号化(SSL)を有効としている場合、暗号化しているページへ誘導したい) – さくらのサポート情報
これで全設定が完了し、サイトをhttps運用できるようになる。
【2017.10.28追記】
以下、もう少しやった方がいい作業があったので追記。
WordPressの記事内のリンクをhttpsに変換する
サイトURLをhttpsに変更したことで、自分の記事の中にある参考記事リンクや、画像リンクがhttpのまま残ってしまうものがある。http→httpsへ自動転送の.htaccessを書いてあれば画像が見えないことは無いのだが、サイト内にhttp画像リンクが混在していると暗号性担保の面でブラウザに文句を言われるので、一括で過去記事のリンクを修正してしまう。
修正には、WordPressプラグインのSearch Regexを利用する。一括で、「https://www.chatarou.net」→「https://www.chatarou.net」などを実行すればいい。正規表現など活用しなくても十分置き換えは可能。
WordPressのサイトURLをhttpsに変更する
WordPressのサイトURLを変更しておかないと、テーマファイルなどをhttpのURLのまま読み込んでしまい、cssが適用されないページが表示されてしまったりするので、変更しておく。
【設定】→【一般設定】の中にある、「WordPress アドレス (URL)」と「サイトアドレス (URL)」をhttpsに変更する。ここの変更は上記までの変更を行ってからでないと、変な無限ループに陥ったりするので気を付けて最後にやること。
【2017.10.28追記ここまで】
その他メモ:
上記設定でhttps環境が使えるようになるのだが、https環境の場合、サイト内の画像などを外部サイトから持ってきている場合、セキュリティが担保出来ていないと文句を言われたり、外部サイトの画像が表示されなかったりのトラブルがある。実際、うちのサイトもトップページでflickr badgeと言うflickrで上げた写真をランダムで表示するブログパーツを利用しているのだが、現時点でうまく動作していなさそうだ。
ので、うちでは解決するまでの間、http/httpsは併用運用して転送運用は控えている。また、この解決には結局flickrに上げてある写真ファイルをさくらインターネットに上げなおし、画像をランダムに表示させるようテーマファイルに修正を加える必要がありそうなので、また時間を見て修正作業を行おうと思う。
対策完了したのでオマケメモは終了
【2017.10.22追記】
重要:2017/10/17にさくらのレンタルサーバ側で公式にLet’s Encryptのサポートが始まり、ここに書いた内容は古くなった。
現在のさくらインターネット公式サポートを使用したLet’s Encryptの導入方法については、
さくらのレンタルサーバにLet’s EncryptのSSL環境を導入してみた:改訂版 | ちゃたろうふぁんくらぶ
に改訂記事を書いたのでそちらを参考にしてほしい。
【2017.10.22追記ここまで】
以前、うちのサーバでも共有SSLを試したことがある。もう10年ぐらい前の話。共有SSLなので、『https://○○.sakura.ad.jp/アカウント名/XXX』的なアドレスになって、独自ドメインそのものではSSLできなかった。その出口だけ専用に.htaccess書いたり、そもそも共有SSLに脆弱性が見つかって一時的に運用停まったり、とあまり良いものではなかった。
が、今は独自ドメインで簡単にSSLが使える(しかも証明書維持も無料に出来るようになった)、と言うのでので試してみた。
結論から言うと、Let’s Encryptによるサーバ証明書は無料で使えるものの、90日の期限があり、更新作業が結構煩雑(root権限を要求するので『さくらのレンタルサーバ』上で自動的に更新できない)ので、さくらのレンタルサーバで使うにはあくまで一時的な実験向けと感じた。
恒久的にSSL環境を導入したいのなら、
さくらのSSL | SSLサーバー証明書ならさくらインターネット
を使ってラピッドSSLを活用すればいい。ラピッドSSLなら3年払いで3,200円+taxなのでそれほどの負担感はないはずだ。
あるいは、さくらのレンタルサーバではなくさくらのVPSを使えばいい。さくらのVPSならLet’s Encryptの更新もcrontabで自動化できるらしいし、維持費的にもさくらのレンタルサーバ+さくらのSSLのコストがさくらのVPSの安いプランとほとんど大差ないからだ。
Let’s Encryptの導入手順は公式によくまとまっている。
Let’s Encrypt の使い方 – Let’s Encrypt 総合ポータル
手順を読んでいけばわかるが、残念ながらさくらのレンタルサーバ(スタンダード含めて)はroot権限がないので「letsencrypt -auto」コマンドが発行できず、証明書を作成することができない。
そこで、別の環境で証明書を作ってコピーしてくる手順が必要になる。
自分のPCの中に仮想環境を作ってもいいが、今回はさくらのVPSのお試し期間を使い、証明書を作ってみた。
まず、さくらのVPSは
VPS(仮想専用サーバ)|さくらインターネット – 無料お試し実施中


からVPSをお試しすればよい。どうせ本契約をするつもりはなく、作業的にも大して負荷のかかる作業をするわけでもないので一番安いプランでよい。
で、申し込みが完了したらOSをインストール。
ここから何故かSSH含めたコンソール接続できるようになるまでやたら待つ必要がある。以前は数分も待たされなかった気がするのだが、今はインストール後すぐにTTSSH接続すると『ホストに接続できません』だの『接続が拒否されました』だののメッセージが出て接続が切断されてしまう。そこで次のさくらのレンタルサーバ側の手続きをしながら気長に待つ(TTSSH接続できるようになるまで、だいたい30分はかかるようだ)。
さくらのレンタルサーバでSSL用ドメインの用意
まず、さくらのVPSの作業を本格的に始める前に、さくらのレンタルサーバ側でSSL用ドメインの登録を行う。
登録したドメインがDNS浸透するまで数時間かかるからだ。
今回は、ssl.chatarou.netと言うサブドメインをSSL向けに割り振ってみた。実験なので、ssl.chatarou.netで表示する内容はwww.chatarou.netと同じ(もちろん別にすることも出来る)。

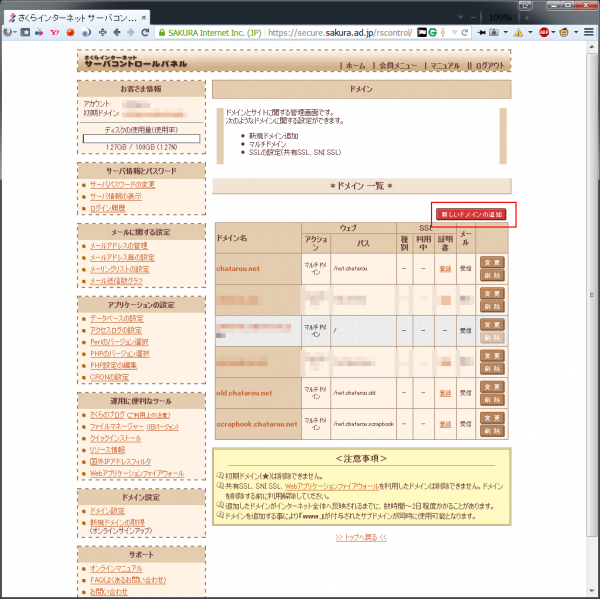
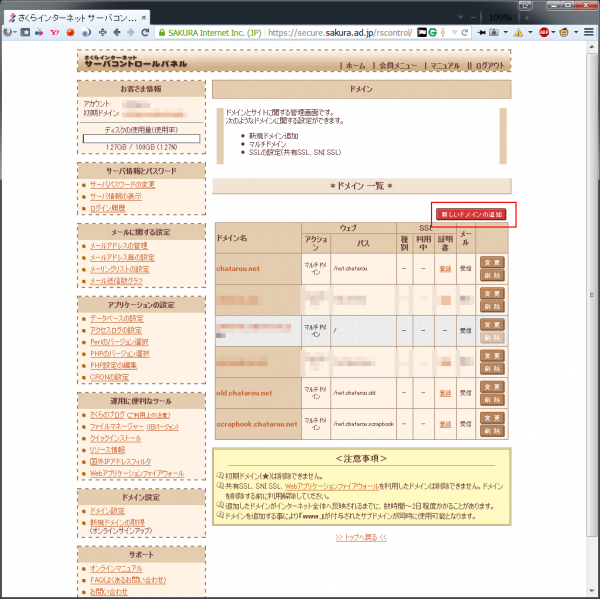
さくらインターネット コントロールパネルに入り、【ドメイン設定】→【新しいドメインの追加】と進む。

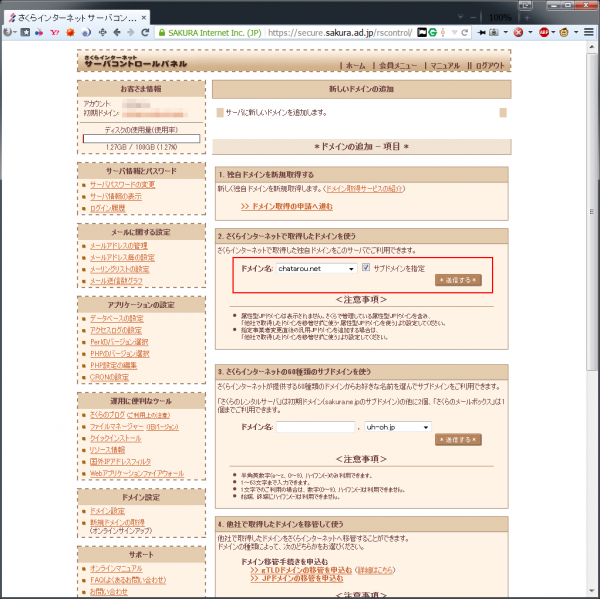
今回はchatarou.netにサブドメインを追加する。

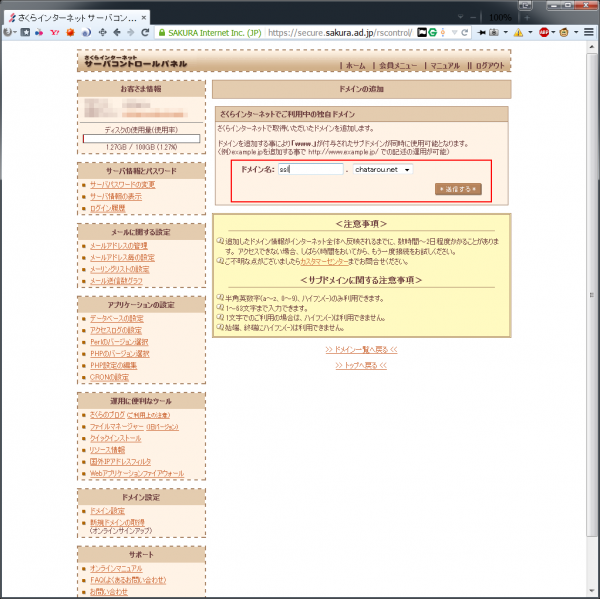
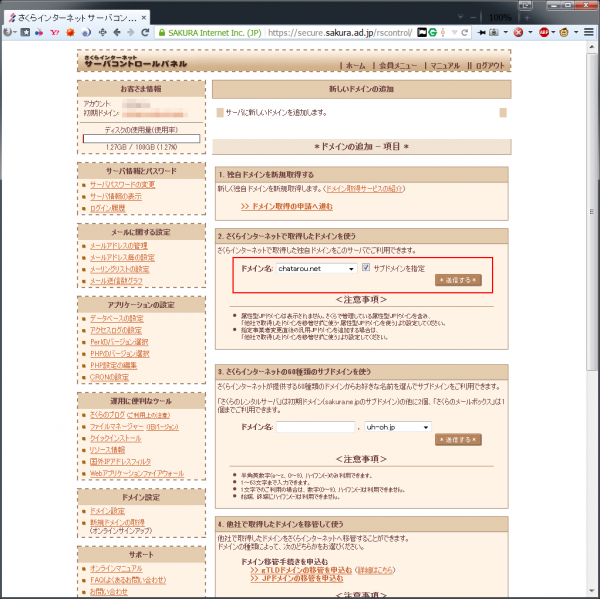
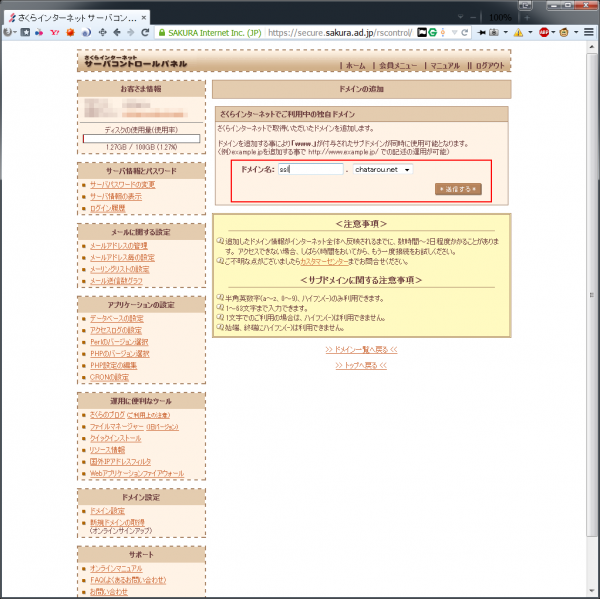
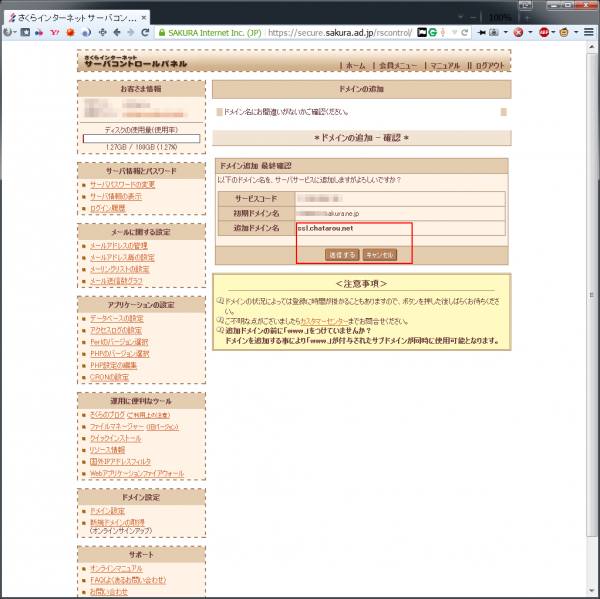
ドメイン名『ssl』を追加。

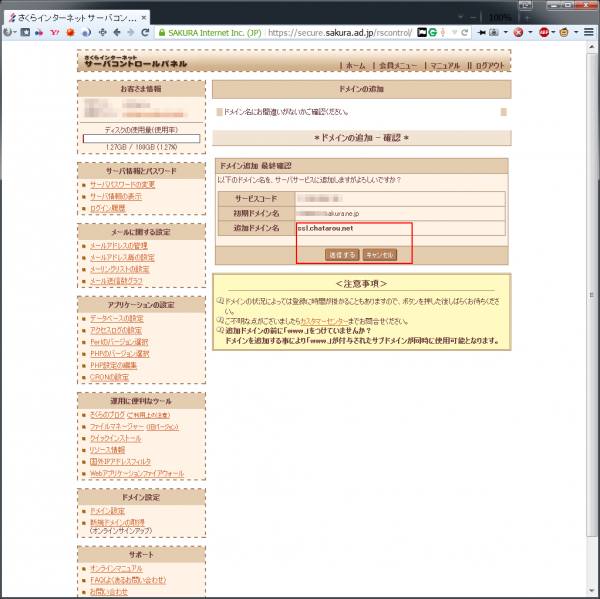
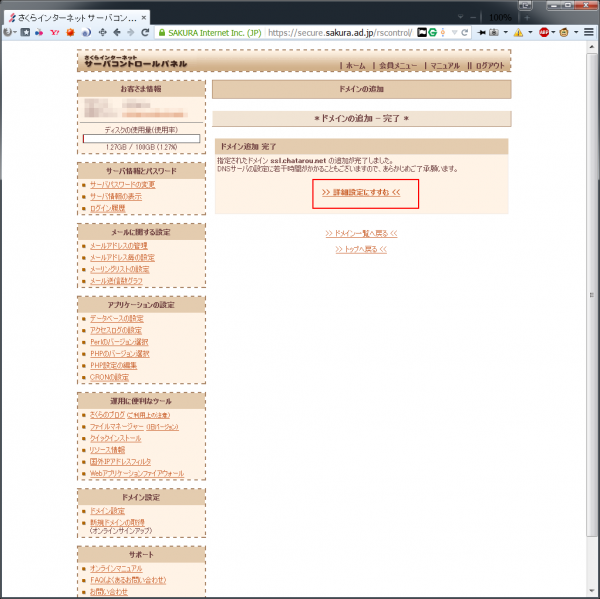
ドメイン追加の確認画面。

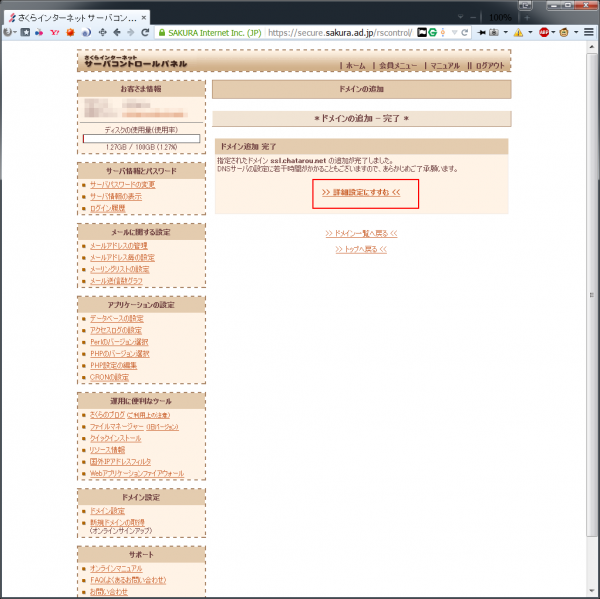
詳細設定へ進む。

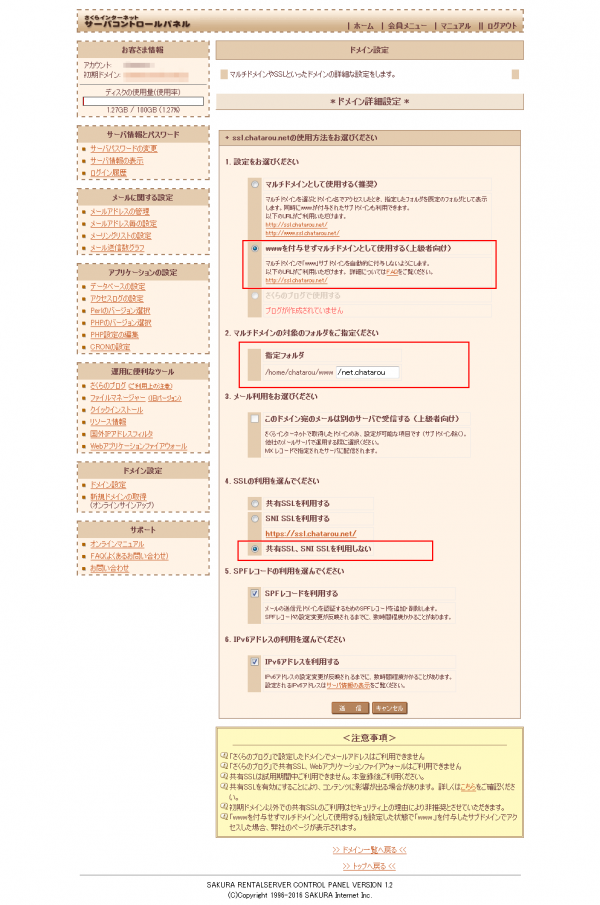
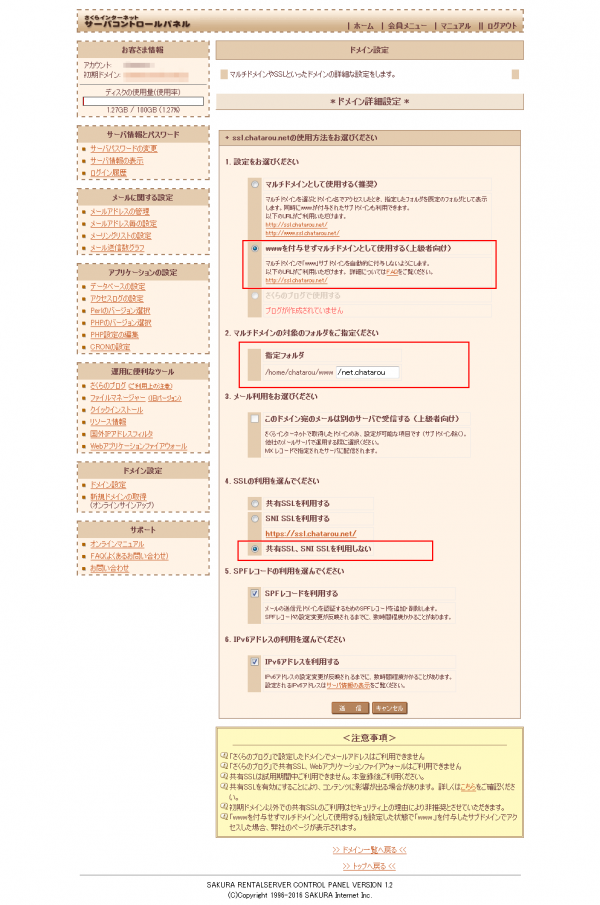
1. 設定をお選びください
「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選ぶ
(まさかwww.ssl.chatarou.netとか言う冗長なドメイン使う人はいないでしょう)
2. マルチドメインの対象のフォルダをご指定ください
フォルダパスを指定する。今回はテストなので「www.chatarou.net」と同じパスを指定しているが、ここに違うパスを入れれば当然別サイトとして運営も可能。
4. SSLの利用を選んでください
「共有SSL、SNI SSLを利用しない」を選ぶ。現時点ではSSL証明書が出来上がっていないので利用登録が出来ないので。

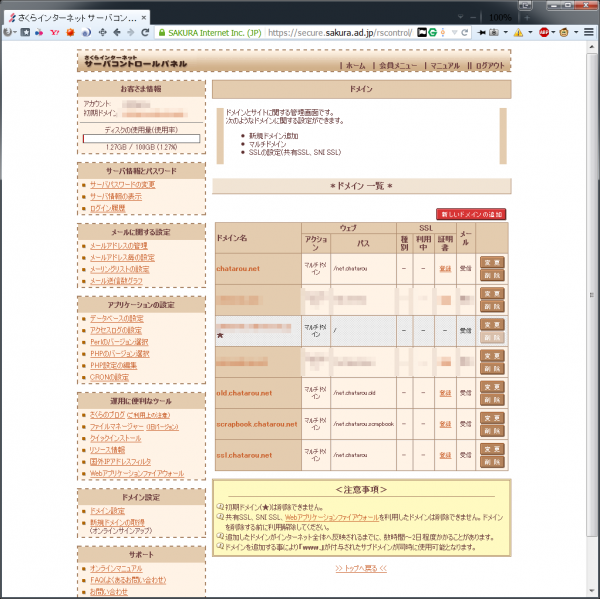
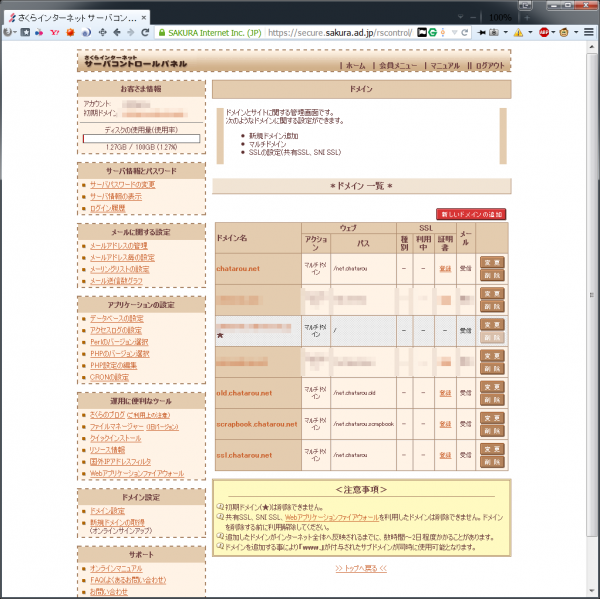
『ssl.chatarou.net』が追加されたことを確認。
この状態で放置しておけば、大まかに2時間程度でDNS浸透して使えるようになる。
さくらのVPSの環境構築
次にさくらのVPSの方に移って作業を進めていく。以下しばらくはさくらのVPSでの作業。
さくらのVPS サーバの初期設定ガイド|さくらインターネット公式サポートサイト
に従って作業を進めていく。
どうせ一時的に使うだけなので、3.sudoの設定と4.SSHの設定は必ずしもやらなくてもいい。
※3.sudoの設定について
現時点(2016.02.09)では上記のガイドに不備があるのか、書かれている通りにやってもSSHでsudoは使えないようだ。
なんでか%wheelを一般ユーザに追加してもsudo実行できないので、一般ユーザ名を直接visudoで書いた方がよさそう。
iptablesの設定
上記のさくらのVPS公式の初期設定、6.iptablesの設定を参考にしながらやる。
さくらのVPS公式設定に加えて、あらかじめSSH、ftp、http、のポートを開けておく。
こっちはLet’s Encryptを実行させるためのサーバでしかないので、httpsを開けておく必要はない。
以下の通りコマンドを打ち込んで、設定を書き込んでいく。
最後のセーブを忘れると設定が消えるのでちゃんと最後まで書くこと。
<code>
# iptables -A INPUT -p tcp --tcp-flags ALL NONE -j DROP
# iptables -A INPUT -p tcp ! --syn -m state --state NEW -j DROP
# iptables -A INPUT -p tcp --tcp-flags ALL ALL -j DROP
# iptables -A INPUT -i lo -j ACCEPT
# iptables -A INPUT -p icmp -j ACCEPT
# iptables -A INPUT -p tcp -m tcp --dport 80 -j ACCEPT
# iptables -A INPUT -p tcp -m tcp --dport 20 -j ACCEPT
# iptables -A INPUT -p tcp -m tcp --dport 21 -j ACCEPT
# iptables -A INPUT -p tcp -m tcp --dport 50000:50030 -j ACCEPT
# iptables -A INPUT -p tcp -m tcp --dport 22 -j ACCEPT
# iptables -I INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT
# iptables -P INPUT DROP
# iptables -P OUTPUT ACCEPT
# service iptables save
# /etc/rc.d/init.d/iptables restart
# iptables -L
</code>
補足:
80番portはhttp
20番portはftp
21番portはftp
50000-53000番portはftpのpasvポート
22番portはSSH
なお、
<code>
# vi /etc/sysconfig/iptables
</code>
を叩いてiptablesを直接編集してもよい。
viのかんたんな使い方は
viエディタの使い方
を参照。
vsftpdの構築
出来上がった証明書を持ってくるのに必要なので構築する。
さくらのVPSを使ってみる【9】-vsftpdをインストールしてみる | 初心者プログラマー奮闘記
を参考にした。
<code>
# sudo yum -y install vsftpd
</code>
まずvsftpdをインストール。
<code>
# vi /etc/vsftpd/vsftpd.conf
#匿名アクセス禁止
anonymous_enable=YES
↓
anonymous_enable=NO
#ファイルのパーミッションが644になってしまうので、グループ書き込み可の664にします
local_umask=022
↓
local_umask=002
#アスキーモード有効
#ascii_upload_enable=YES
#ascii_download_enable=YES
↓
ascii_upload_enable=YES
ascii_download_enable=YES
#シグニチャ隠蔽
#ftpd_banner=Welcome to blah FTP service.
↓
ftpd_banner=Welcome to blah FTP service.
#ホームディレクトリのみ参照するユーザー設定
#chroot_list_enable=YES
#chroot_list_file=/etc/vsftpd/chroot_list
↓
chroot_list_enable=YES
chroot_list_file=/etc/vsftpd/chroot_list
#サブフォルダを含む一括アップロード・ダウンロードを許可
#ls_recurse_enable=YES
↓
ls_recurse_enable=YES
#-----ファイルの最後に設定を追加-----
#/etc/vsftpd/user_listのユーザーだけを許可
userlist_enable=YES
userlist_deny=NO
userlist_file=/etc/vsftpd/user_list
#タイムスタンプ時間をローカル時間にする
use_localtime=YES
#ユーザーの初期アクセスディレクトリ
#ここに書いたディレクトリが最初に開く。
#local_rootを書かないとホームディレクトリ
local_root=/var/www/html
#ユーザのホームディレクトリより、上位のディレクトリへの移動を不許可に
chroot_local_user=YES
#設定を簡単にするためにPASVのポート範囲を限定
pasv_min_port=50000
pasv_max_port=50030
</code>
次にftp用のユーザを設定。
<code>
# vi /etc/vsftpd/user_list
</code>
別にftp専用ユーザを作る必要もないので、さくらのVPS初期設定で作った一般ユーザを一行追記。
なお、rootは
<code>
# vi /etc/vsftpd/ftpusers
</code>
でftpアクセスが禁止されている(/etc/vsftpd/user_listに最初から書かれてるユーザの殆どもそう)なので
rootでftpは出来ないものと考えたほうがいい。
<code>
# vi /etc/vsftpd/chroot_list
</code>
さくらのVPS初期設定で作った一般ユーザを一行追記。
最後はvsftpdの自動起動設定を書いて、vsftpdデーモンの再起動。
<code>
# chkconfig vsftpd on
# chkconfig --list vsftpd
# /etc/rc.d/init.d/vsftpd restart
</code>
httpdの構築
WEBサーバーの設定 | 初心者でもわかる!さくらVPS | Sakura VPS 設定マニュアル
を参考にした。
<code>
# yum -y install httpd
# cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org
# vim /etc/httpd/conf/httpd.conf
# service httpd configtest
</code>
httpd.confの書き換えは省略。
最後はhttpdの自動起動設定を書いて、httpdデーモンの再起動。
<code>
# chkconfig httpd on
# chkconfig --list httpd
# /etc/rc.d/init.d/httpd restart
</code>
Let’s Encryptの導入
Let’s Encrypt の使い方 – Let’s Encrypt 総合ポータル
Let’s Encryptを他のサーバでやってみる – ねころくぶろぐ
あたりを参考にした。
さくらのVPSにLet’s Encryptをインストール
↓
Let’s Encryptの証明書発行コマンドを実行
↓
証明書発行コマンドの途中で指定された認証用ファイルをさくらのレンタルサーバの方に置く(実際にはさくらのレンタルサーバの方でSSHコマンドをコピペで打つ)
↓
Let’s Encryptの証明書発行コマンドが完了して、さくらのVPSに証明書ファイルが出来上がる。
↓
さくらのVPSの証明書ファイルをローカルにダウンロードする。
と言う手順。
<code>
# cd /usr/local/src
# git clone https://github.com/letsencrypt/letsencrypt
# cd letsencrypt/
# ./letsencrypt-auto --help
# ./letsencrypt-auto certonly --manual -d ssl.chatarou.net
</code>
最後のコマンドの独自ドメインは自分のサイトのを指定しましょう。

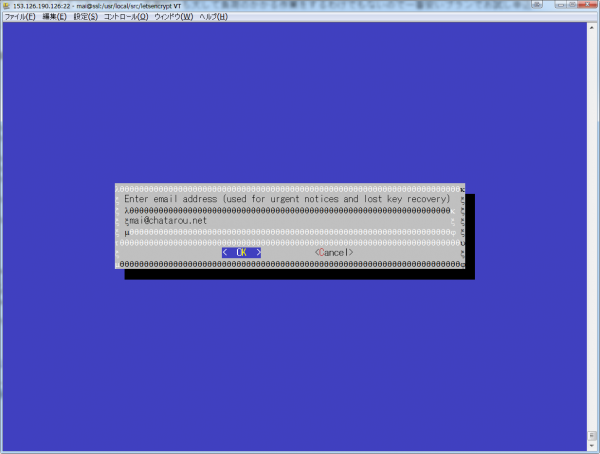
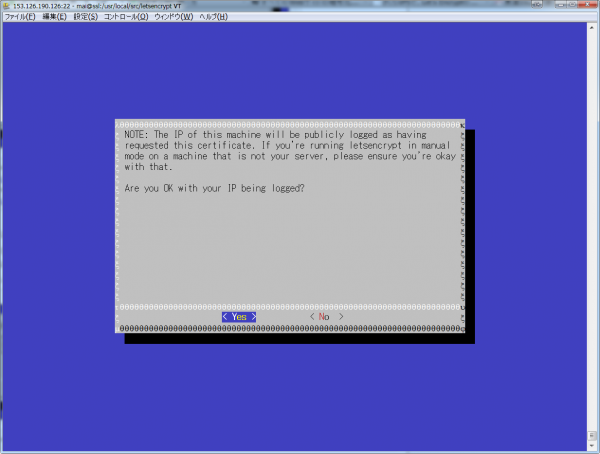
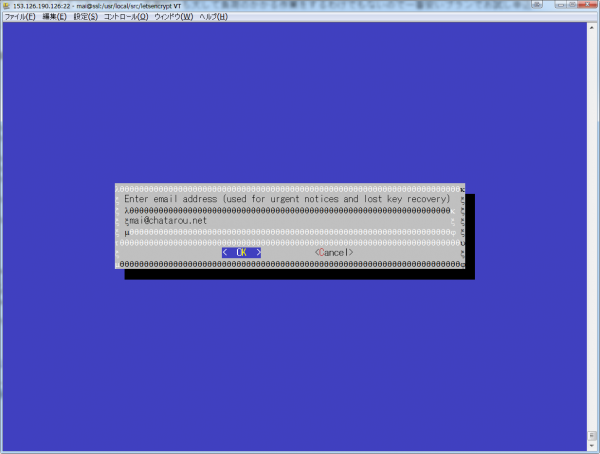
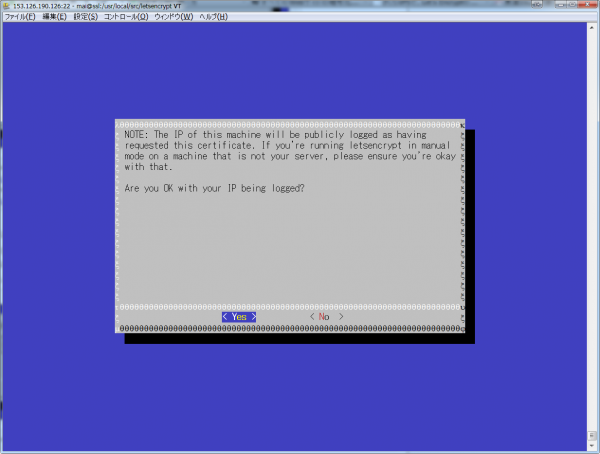
こんな風にTTSSH上でTUI(テキストユーザインタフェース)の画面が走る。メールアドレスを登録して、

OKでどんどん作業を進めていく。
で、TUIがいったん途切れて以下のメッセージが出るので、
<code>
If you don't have HTTP server configured, you can run the following
command on the target server (as root):
</code>
メッセージの下のコードを実行する。と言ってもそこのコードは/tmp/以下にファイルを作っちゃうので、さくらのレンタルサーバ向けにコマンドのパスは若干修正を行う必要がある。
さくらのVPSのTTSSH画面は開いたまま放置しつつ、新しくTTSSHを立ち上げてさくらのレンタルサーバにSSHログインして以下の作業を行う。
<code>
% cd /home/chatarou/www/net.chatarou/
% mkdir -p ./.well-known/acme-challenge
% printf "%s" TntiiNWUdGnQfcmJdPdHa8Lyat8I5Ho7QkCppc3DAaY.f5FIj4fCpysa4Kyw8NlUDD1-PUgx_61UWy67sh_7L2s > .well-known/acme-challenge/TntiiNWUdGnQfcmJdPdHa8Lyat8I5Ho
</code>
1行目はssl.chatarou.netの公開ルートパス(さくらインターネット コントロールパネルから指定した場所)
2行目は公開ルートパスの下にSSH認証用のフォルダを作るコマンド
3行目の書き込む『謎の文字列』は毎回違うので、さくらのVPSのTTSSH画面のコマンドをちゃんとコピペする事。
最後にさくらのVPSのTTSSH画面でエンターを押せば認証が完成して証明書が出来る。
のでさくらのVPSのサーバからftpでローカルに落としてくる。
ファイルは/etc/letsencrypt/live/ssl.chatarou.net/にあるのだけど、そのディレクトリにはftpアクセスできないので一旦SSHでtmpにファイルを移動させてから落とす。
<code>
# cd /etc/letsencrypt/live/ssl.chatarou.net/
# cp cert.pem /tmp/
# cp chain.pem /tmp/
# cp fullchain.pem /tmp/
# cp privkey.pem /tmp/
</code>
これで/tmp/にFFFTPなどでアクセスして上記ファイルをダウンロードしてくる。
さくらのレンタルサーバにSSL証明書を登録
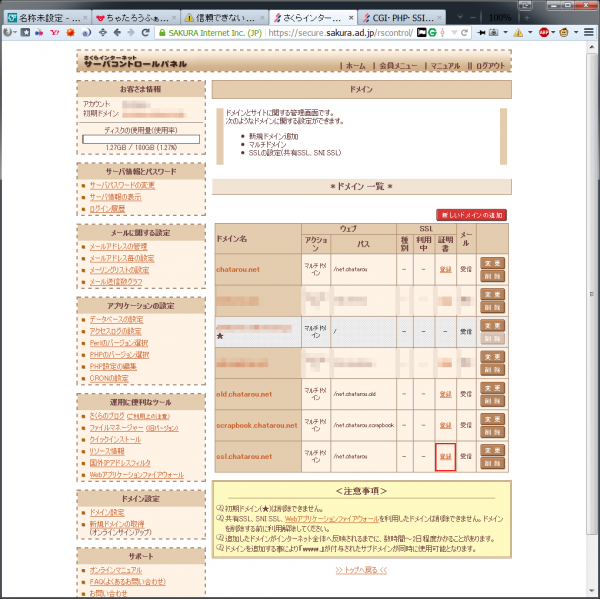
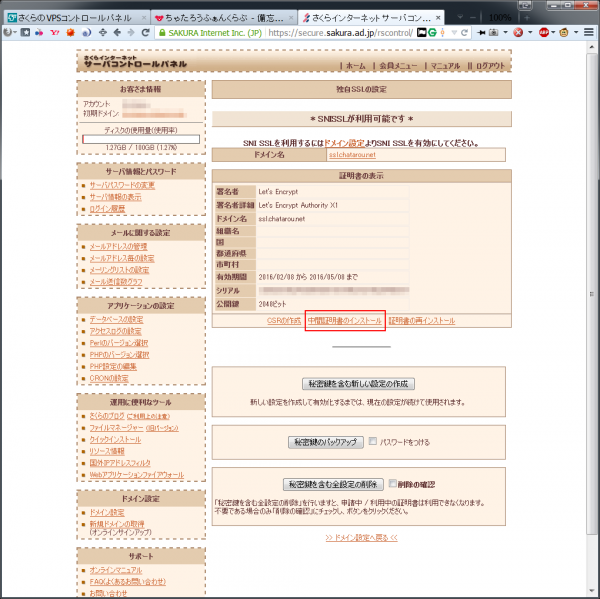
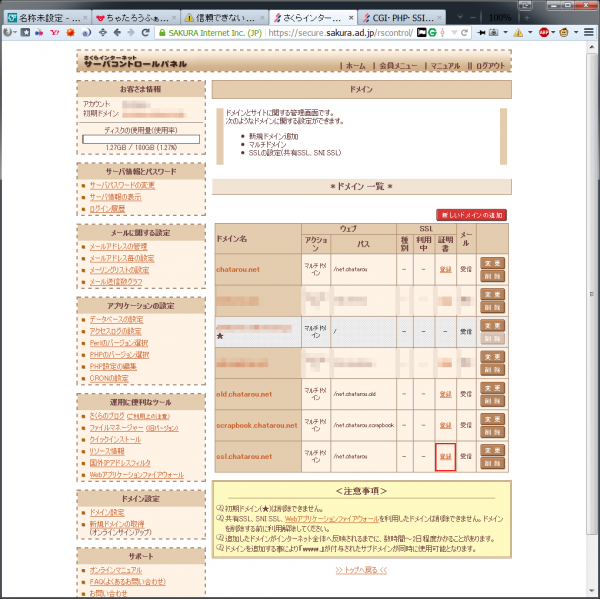
再びさくらインターネット コントロールパネルに入り、【ドメイン設定】へ進む。

ssl.chatarou.netの証明書の追加を行う。

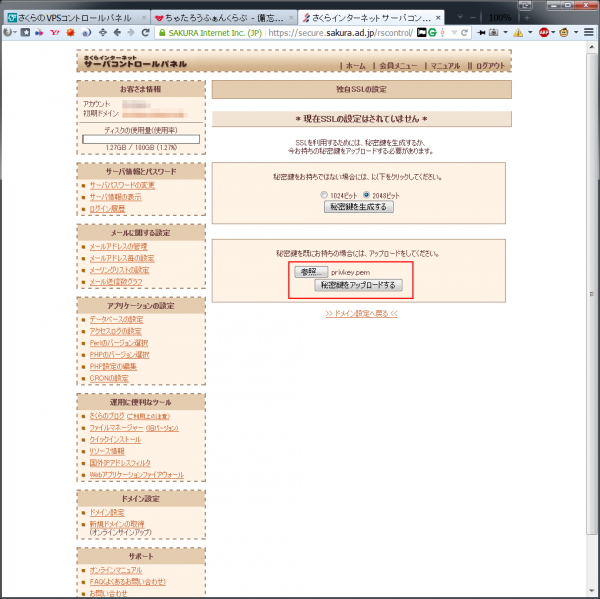
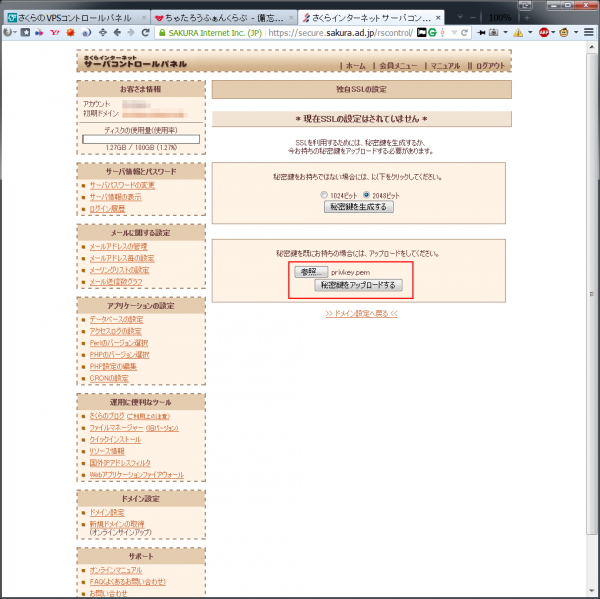
まずは秘密鍵のアップロード。さっき落としてきたprivkey.pemを登録し、アップロードする。

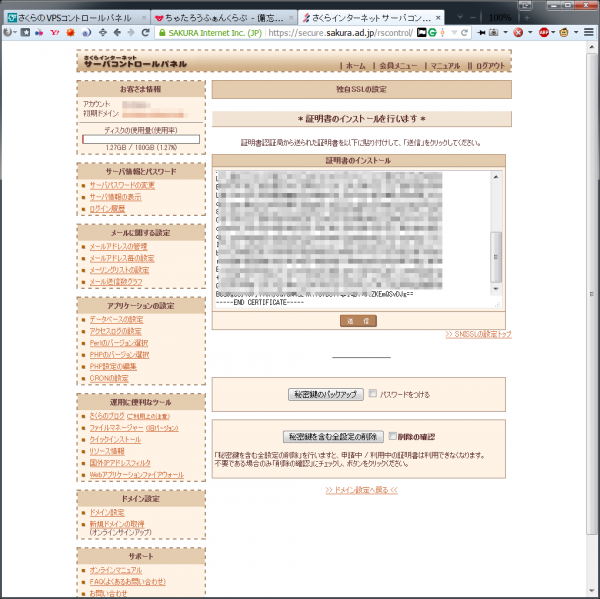
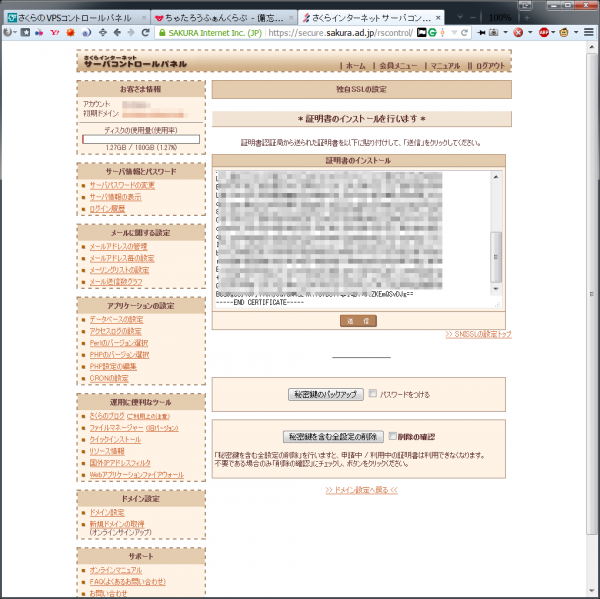
次に証明書をインストールする。さくらインターネット コントロールパネルのテキスト欄に、cert.pem(中身はテキストファイル)の中身をまるっとコピペするだけでいい。
<code>
-----BEGIN PRIVATE KEY-----
-----END PRIVATE KEY-----
</code>
の文字列もちゃんとコピペする事。END PRIVATE KEYの後ろに余計な改行はたぶんない方がいいと思う。

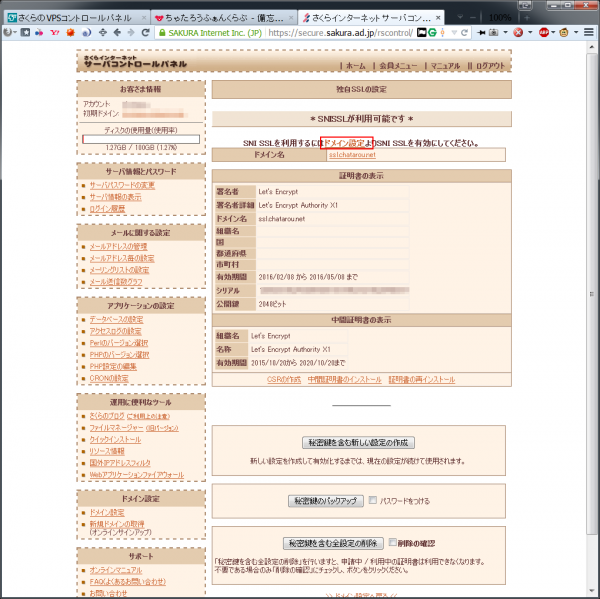
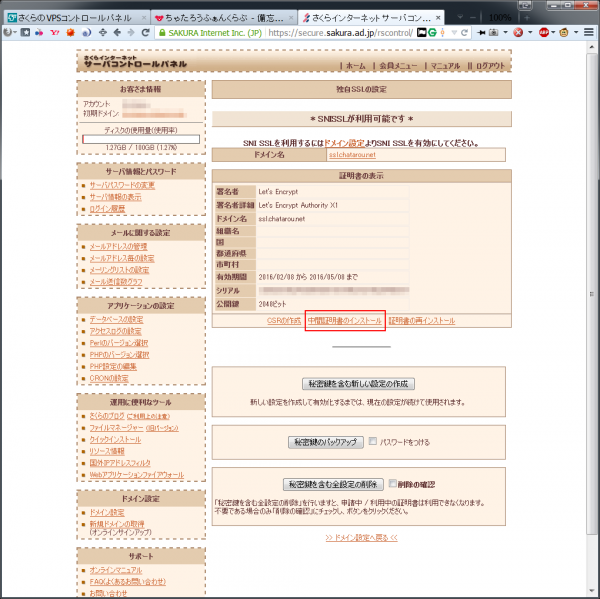
証明書が登録され、内容が表示される。
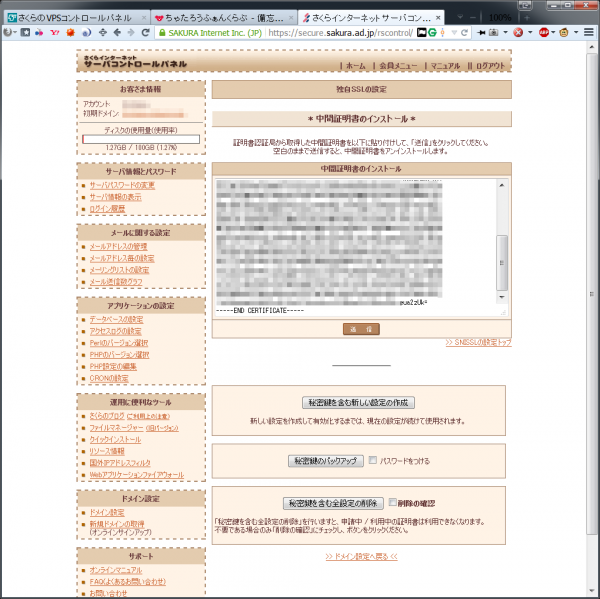
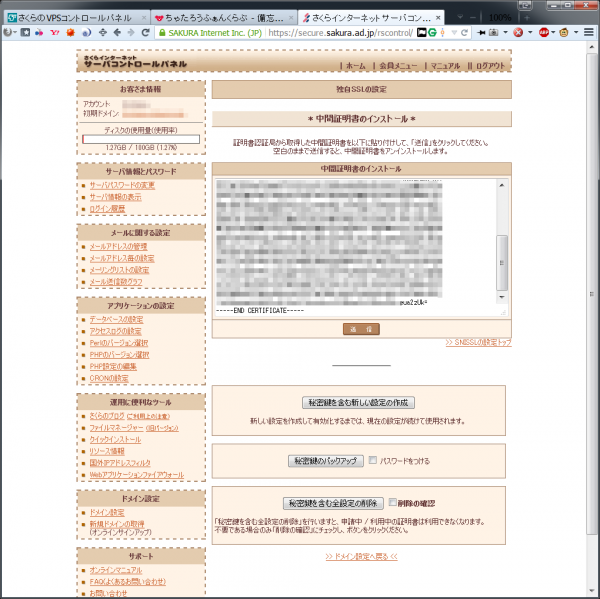
引き続いて中間証明書のインストールに入る。

今度は、chain.pem(中身はテキストファイル)の中身をまるっとコピペする。
なお、fullchain.pemはcert.pemとchain.pemの両方が書いてあるだけのファイルで、最初の証明書インストールにこっちを使えば一気に中間証明書までインストールできるはず…なのだがうまくいかなかったのでうちでは使わなかった。

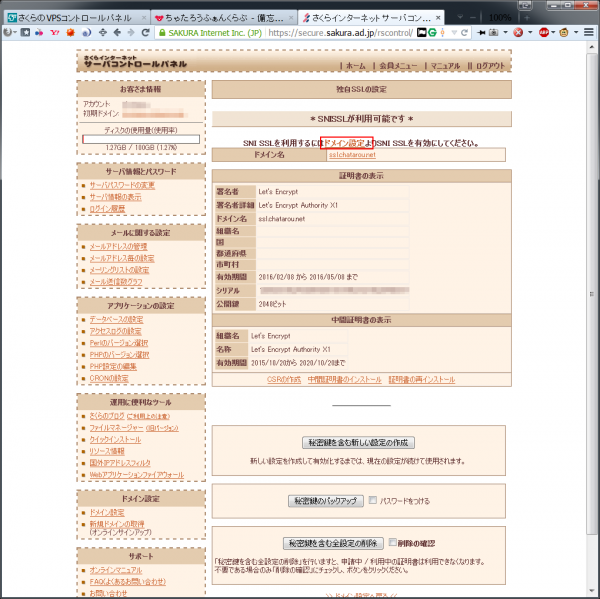
これで証明書、中間証明書の登録が完了。引き続いてドメイン設定へ。

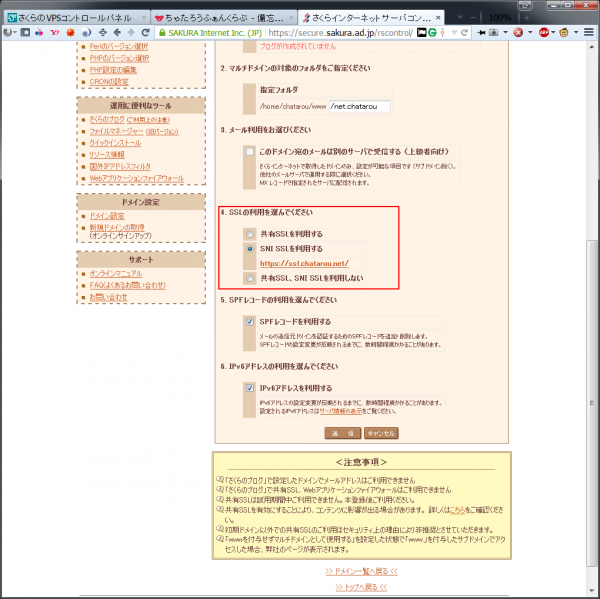
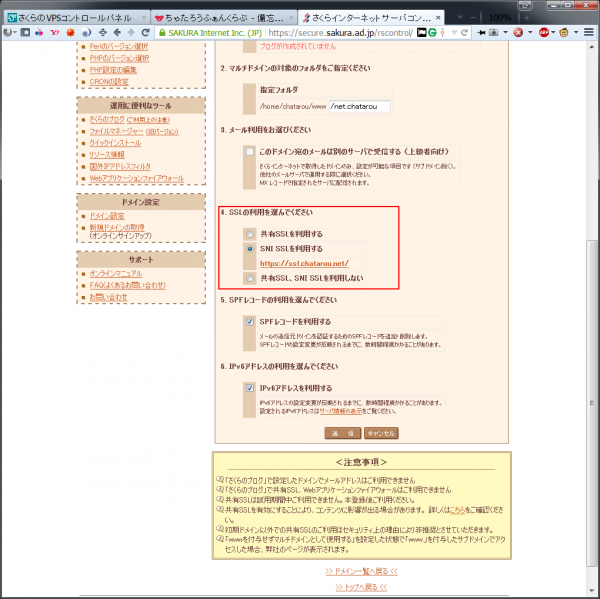
4. SSLの利用を選んでください
「SNI SSLを利用する」が選べるようになっているのでこれを選ぶ。
これで全作業完了。

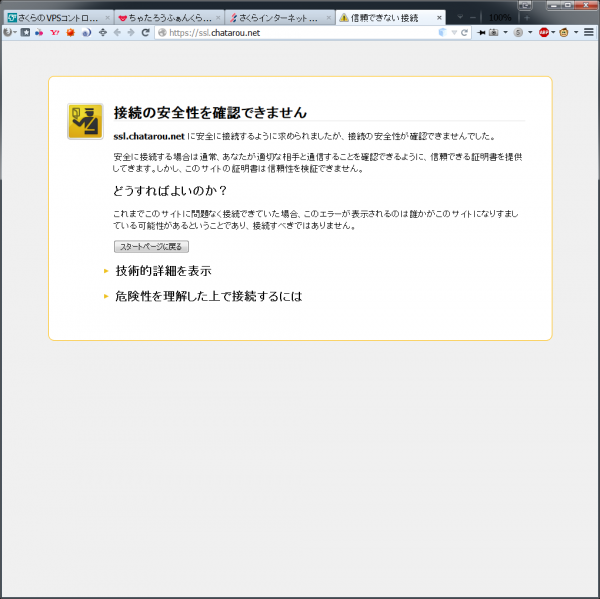
登録が終わってもこの画面が出るときは、1、2時間程度待ってみる。2時間待ってもこの画面の時は途中の作業を間違っている可能性が高い(特にSSL証明書の登録内容を間違えている可能性が高い)のでやり直す。
僕はDNSの浸透に時間がかかっているのかと思って12時間放置してもダメだったが、もう一度やり直したらやり直した後は3分で繋がるようになった。

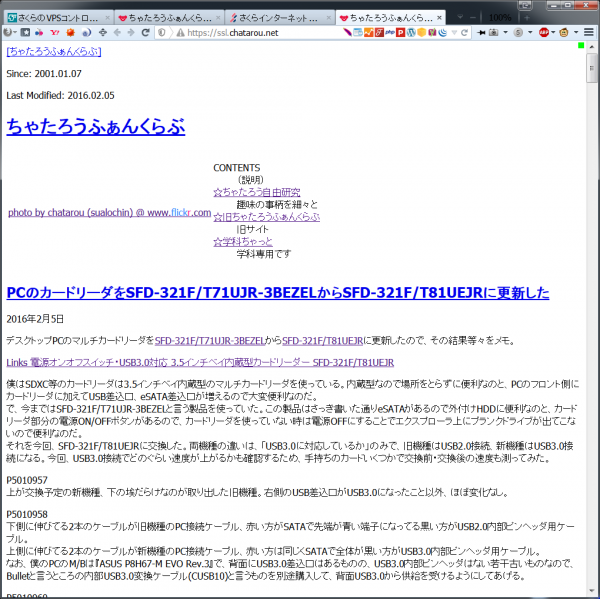
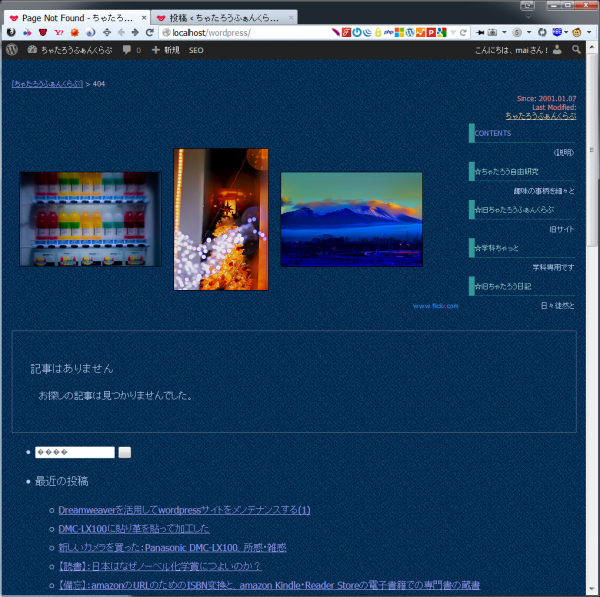
SSL接続できるようになった後の画面。
画面がおかしいのは、wordpressの設定上このサイトはwww.chatarou.netで見せるようになっており、cssなどへのパスがwww.chatarou.net経由でソースに書き込まれているため(つまりcssのないページ表示になっている)。
この辺を問題なくやろうと思ったら、サイトをssl.chatarou.netへ完全に移す(wordpressの一般設定から、サイトアドレス (URL)を変更する)か、Let’s Encryptの証明書発行コマンドで
<code># ./letsencrypt-auto certonly --manual -d ssl.chatarou.net -d www.chatarou.net</code>
等のようにwww.chatarou.netも含む形でコマンド発行すればいいかと思う。
どっちみちうちのサイトはflicker badgeでiframe使ってるからエラーメッセージはきそうではあるけど。
僕は少し前から、IFTTTとPocketを連動してブログ記事を読むようになった。
普通、この手の記事はRSSリーダーで読むのが基本だと思うけど、RSSリーダーでは『more…』タグ以降の部分を取得できなくて、ブログ記事の本体は改めてサイトを見に行かないといけないのが煩わしく、僕の場合今まで何度かRSSリーダーにトライしたものの結局自分の利用に根付かない原因になっていた。
が、少し前に
IFTTT – Make Your Work Flow
を活用する方法を知り、便利だと思ったのでここでもご紹介。
準備しておくのは、該当ブログのRSSフィードの配信アドレスと、IFTTTのサイトでの自分用アカウントの取得、それからPocketのアカウントの取得。アカウントの取得は簡単なので解説省略。
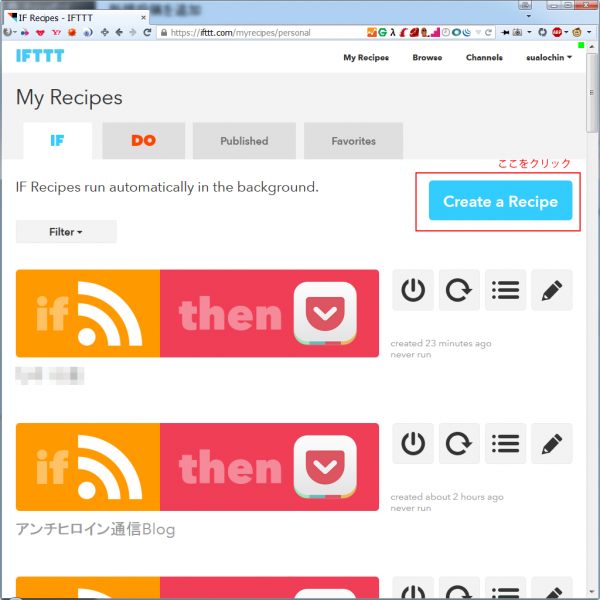
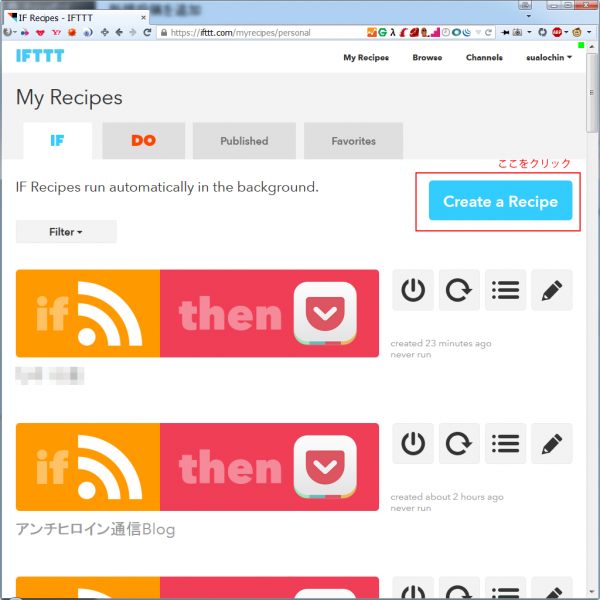
まず、IFTTTのサイトに行く。

右上の「Create a Recipe」をクリック。

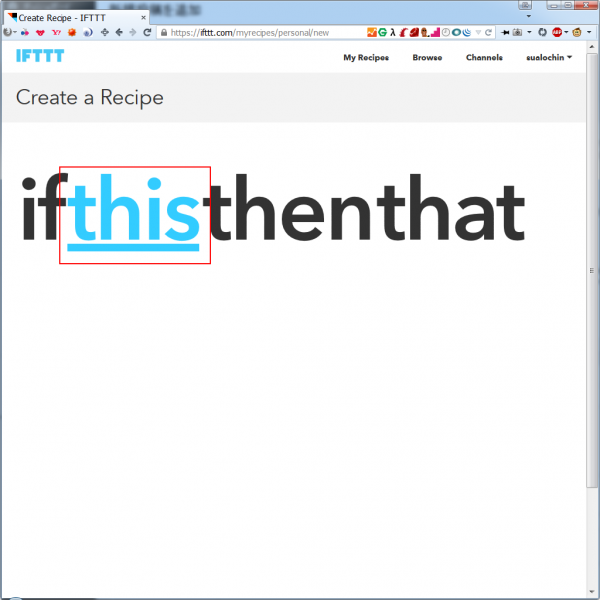
「this」をクリック。

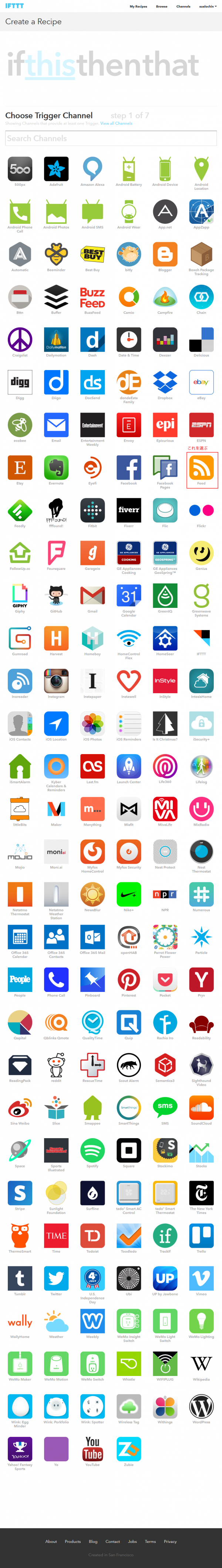
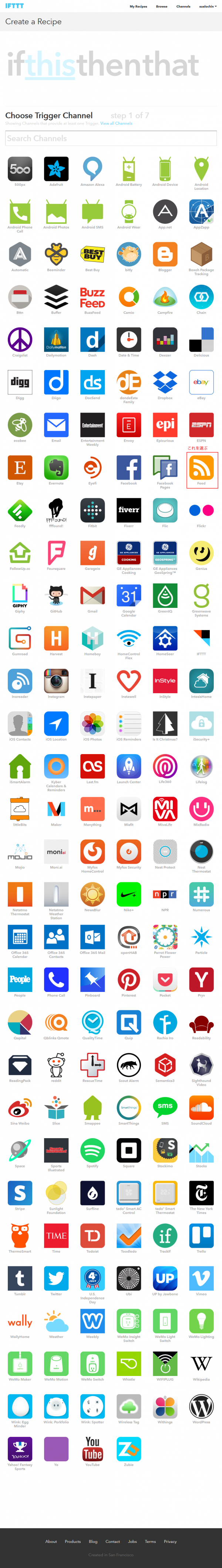
アイコンがいっぱい出てくる(アルファベット順で並んでいる)ので、「Feed」を選ぶ。

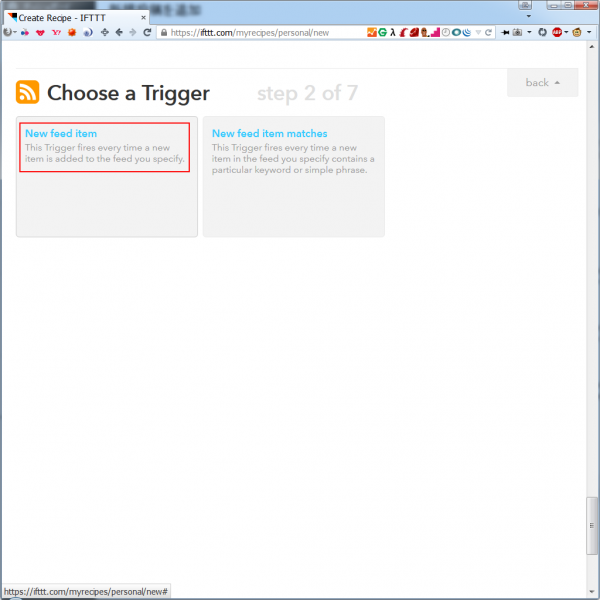
「New feed item」を選ぶ。

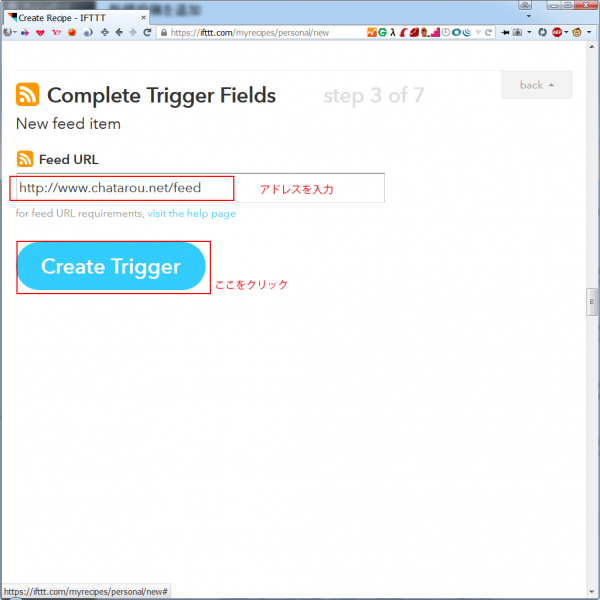
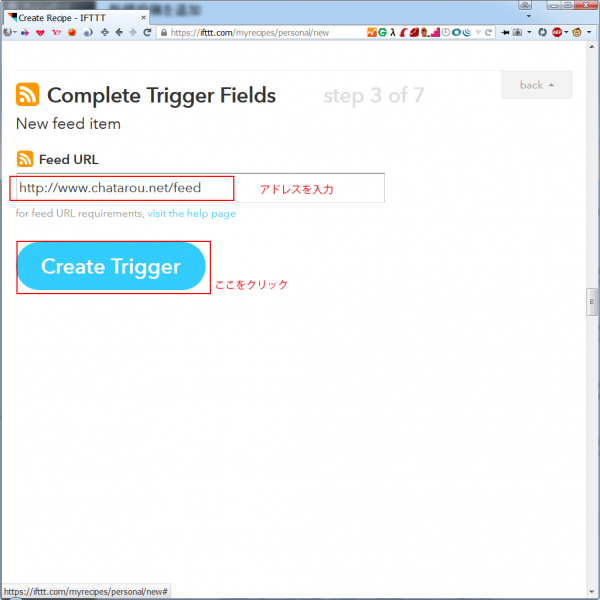
Feed URLを入力し、「Create Trigger」をクリック。RSSのアドレスは、RSS1.0でもRSS2.0でもどっちでもいい。

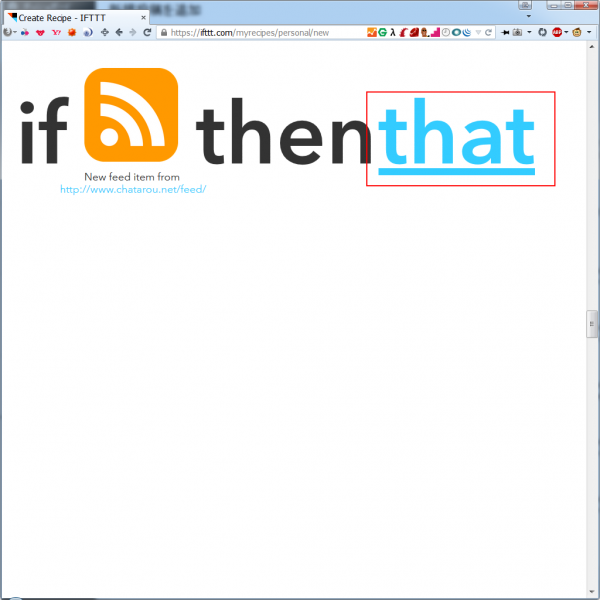
「that」をクリック。

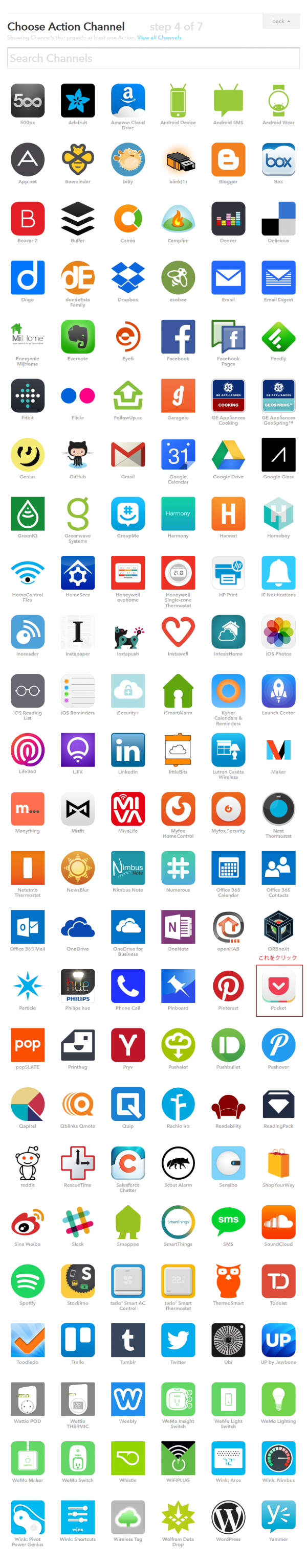
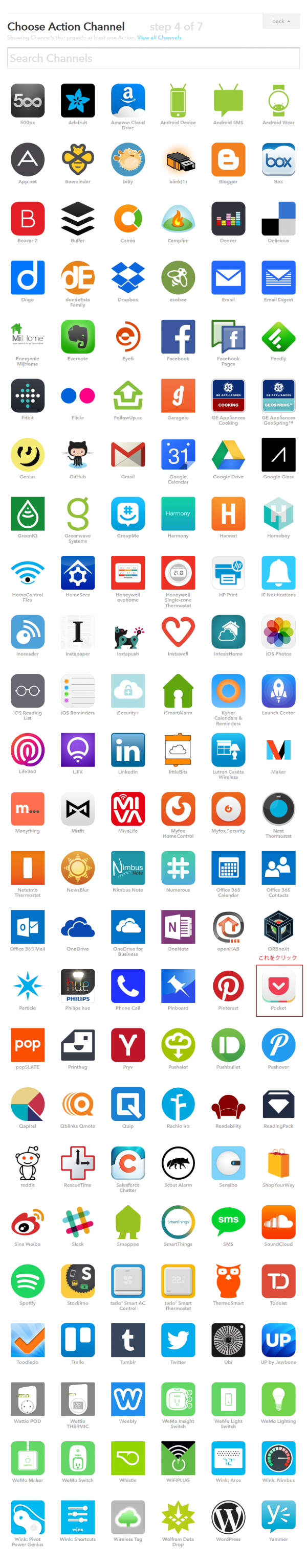
「Pocket」をクリック。

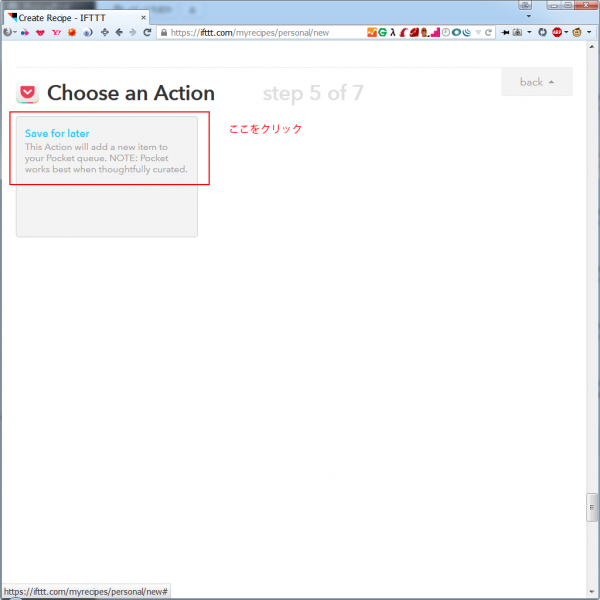
「Save for later」をクリック。

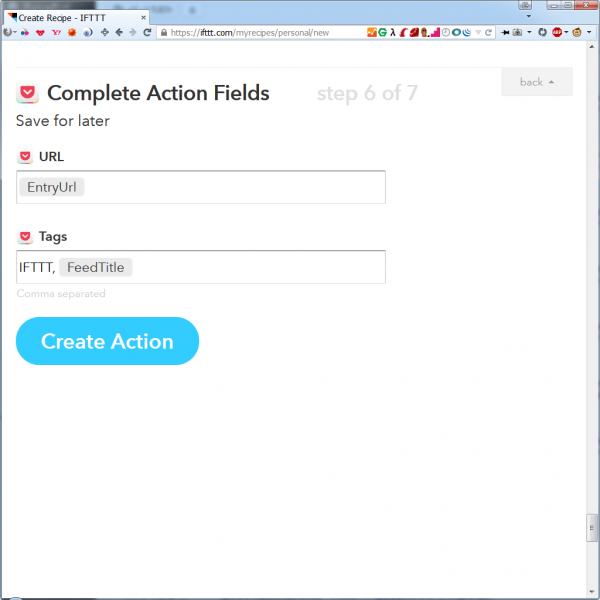
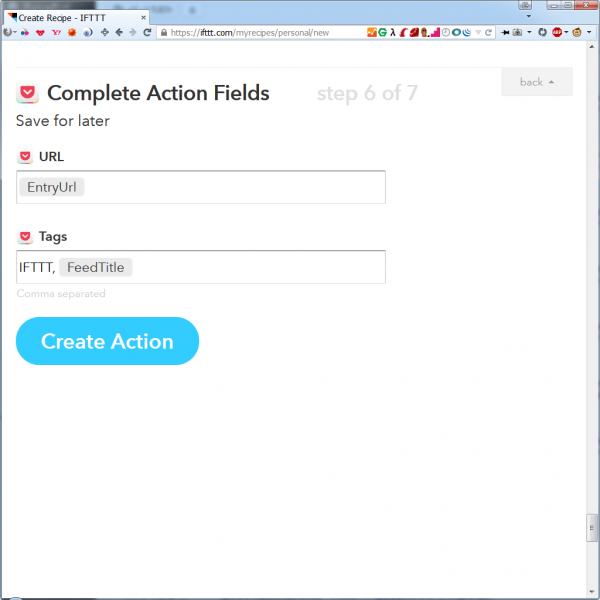
ここは特に何も変更しなくてもいい。TagsのIFTTTが不要なら消したりしてもかまわないが、そんな手続き必要ないだろう。で「Create Action」をクリック。

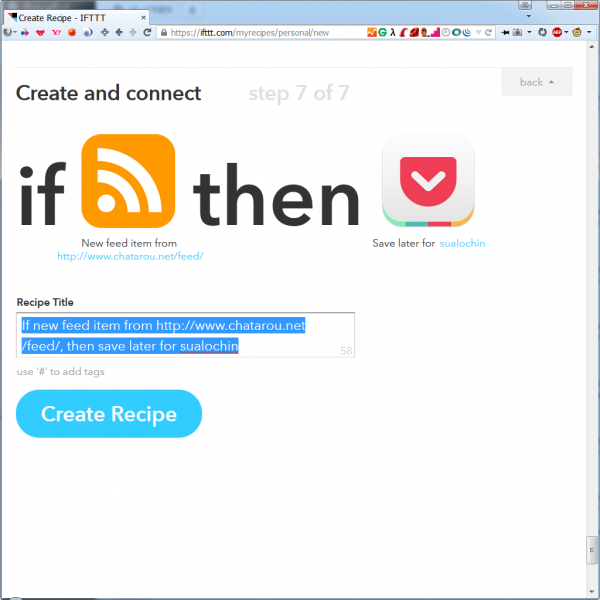
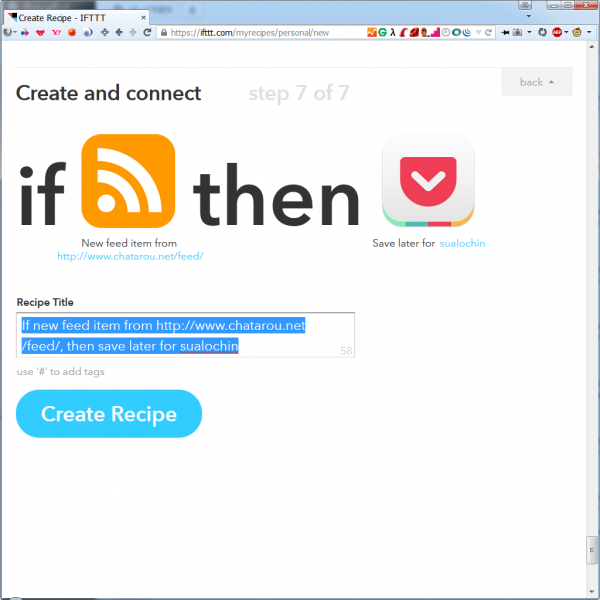
「Recipe Title 」は自由に変えたほうが楽だと思う。最後に「Create Recipe」をクリックすると出来上がり。

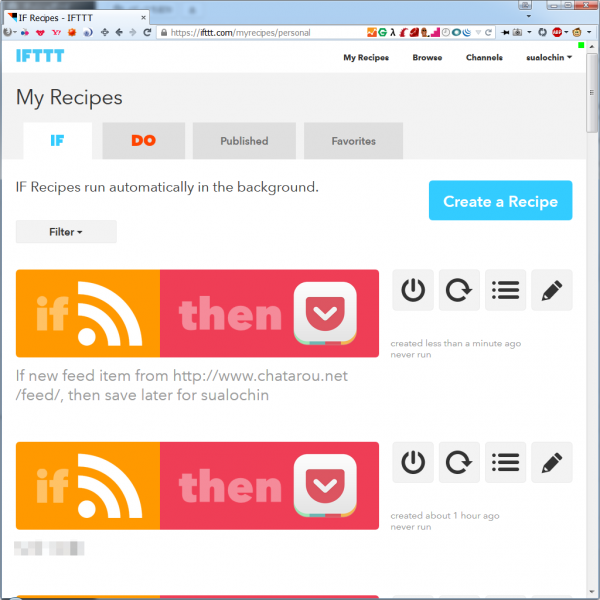
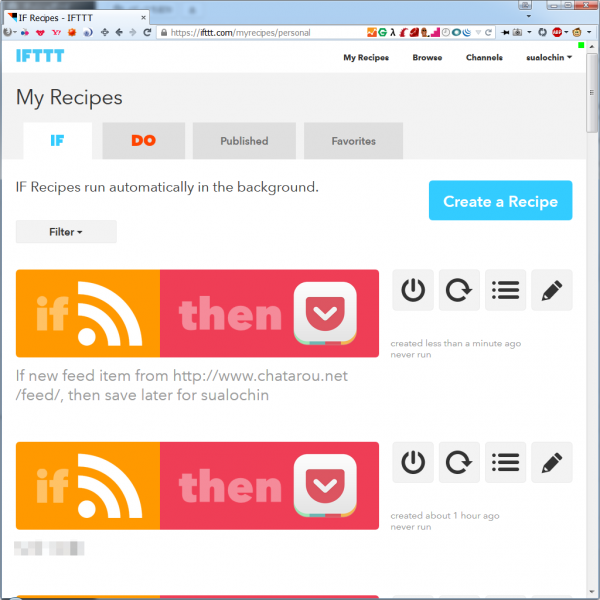
こんな感じに出来上がり。最初に出来上がった時にはPocketに記事が飛んでくるわけではないのでちょっと不安を覚えるが、該当ブログの方で記事が新しく投稿されると、記事が飛んできてPocketに保存されるので便利です。
前記事に引き続いて。今度は実際に運用しているWordpressサーバのデータを取り込んで、DreamWeaverとの連携を行う。
この辺の作業のやり方を解説しているサイトが見つからなくて本当に苦労した。
WordPressのデータをリモートサーバに準拠させて編集する
一般的な『DreamWeaverをWordpressで使う』の説明はここで終わりなことが多いのですが、僕にはちょっと疑問です。「テーマファイルを適用するのなら、Wordpressのデータは基本的にサーバ準拠のデータじゃないとやりにくいんじゃないの?」と思うのですが、世のデザイナーの人たちはその辺は諦めて作業しているのでしょうか。僕は納得できなかったので、もう少し頑張ってサーバ準拠の環境を作ることまで挑戦しました。
理想的にはローカルにあるテストサーバーで編集→DreamWeaverの同期機能でアップロードして本番環境へ、と行きたいところですがDreamWeaverにはFTPでファイル同期する機能はあるものの、データベースを連携する機能はないのでDreamWeaverだけで完結はできませんでした。
が、リモートのMySQLサーバにあるデータをダウンロードしてきて、ローカル環境のMySQLにデータをインポートしてやることで、より本番環境に近い状態でテーマファイルの編集ができます。

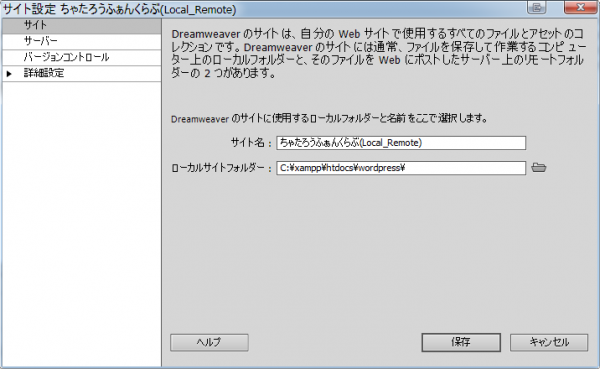
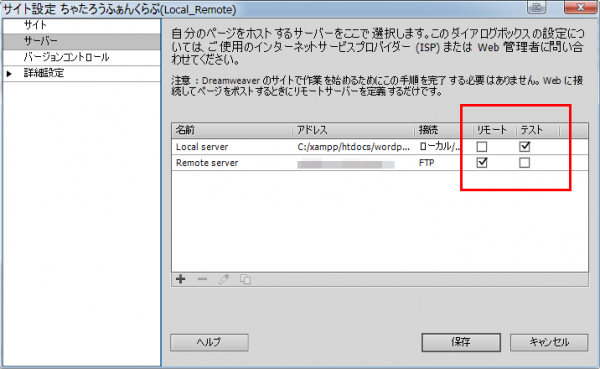
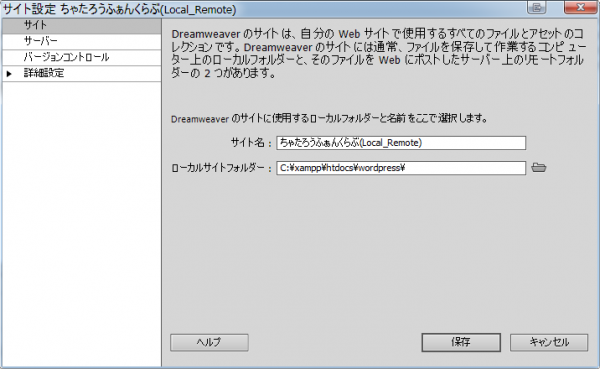
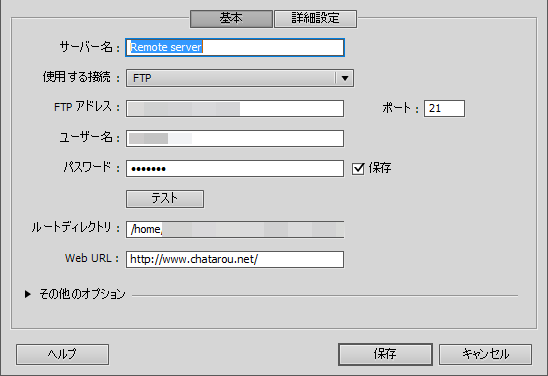
もう一度サイトの管理を編集します。先ほど作ったテストサーバ接続用設定を上書きしてもいいし、新しく作り直してもいいです。

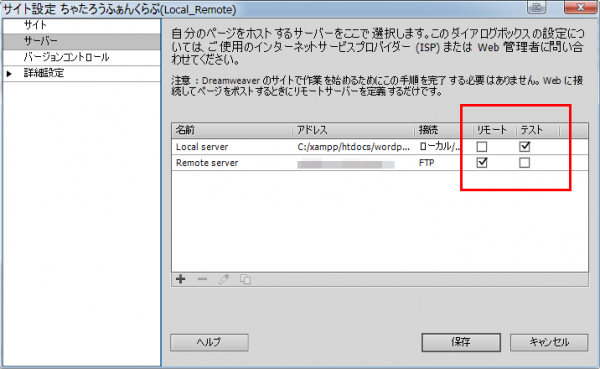
Local serverは先ほど作ったテストサーバーと設定は同じです。今度はそれに追加してRemote serverを設定しておきます。

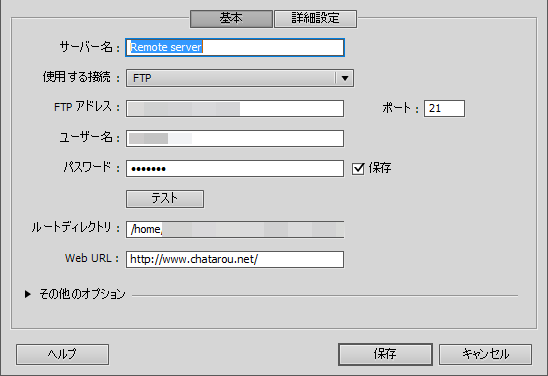
Remote serverの設定です。モザイクばかりで分かりにくいのですが、FTPアドレスにはレンタルサーバのアドレスを、ユーザ名/パスワードはレンタルサーバからもらっているユーザ名/パスワードを設定します。
ルートディレクトリはレンタルサーバ内のwordpressをインストールしてあるディレクトリを指定します。

これでローカル – テストサーバ – リモートサーバと言う設定が済んだことになります。
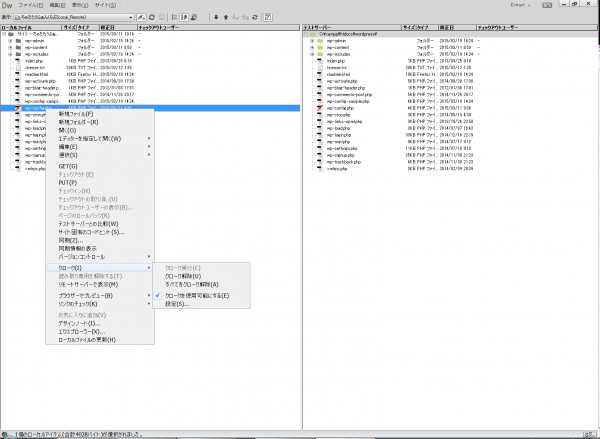
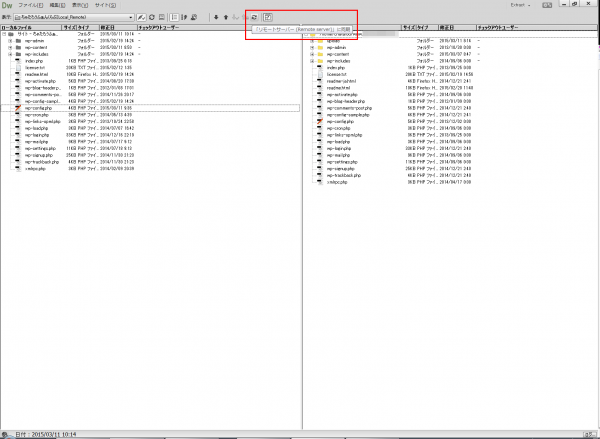
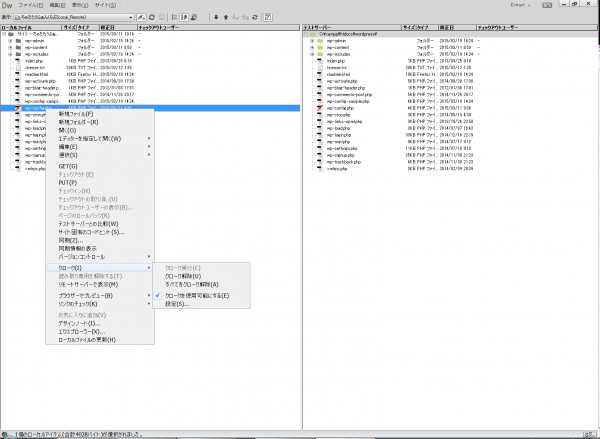
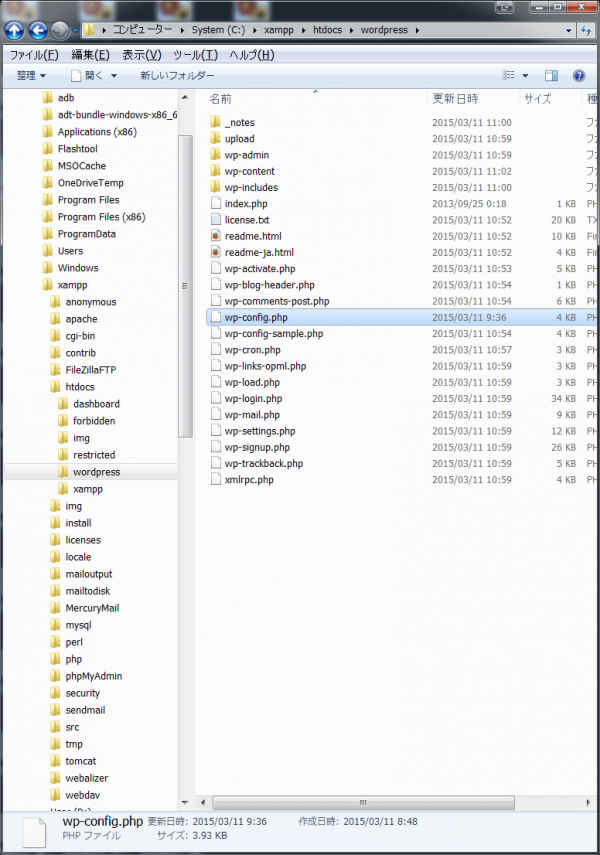
なお、wordpressのファイルのうち、wp-config.phpだけは同期するとMySQLへの接続設定などが上書きされ、エラーの原因になりますので、同期しない設定を行います。
同期をキャンセルするには、ファイルを右クリックして『クローク実行』と設定すると、ファイルアイコンに赤い斜め線が入って同期されないことを示します。

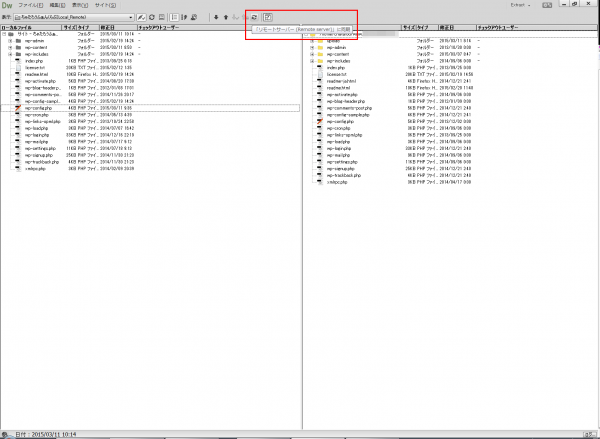
一度サイトのビューを狭めて、『リモートサーバー』をプルダウンで選択します。

再びサイトのビューを広げて、リモートサーバーと同期をしましょう(ただし最初はリモートサーバーのものを消さないようGETにしましょう)。

以下、僕が利用している『さくらのレンタルサーバ』を前提にした解説です。
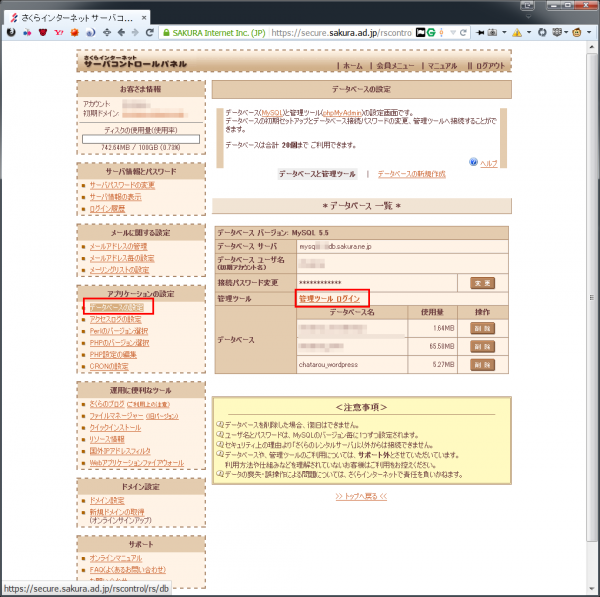
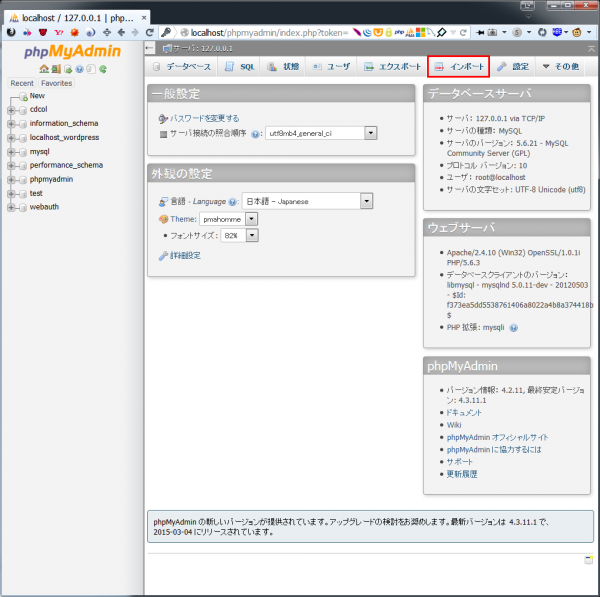
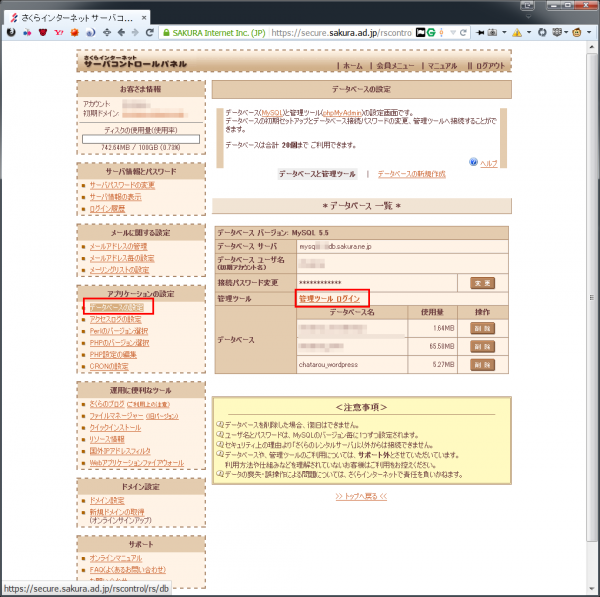
次に、レンタルサーバの設定画面を開きます。【アプリケーションの設定】→【データベースの設定】をクリックし、真ん中画面の【管理ツール ログイン】からレンタルサーバのphpMyAdminを開くことができます。

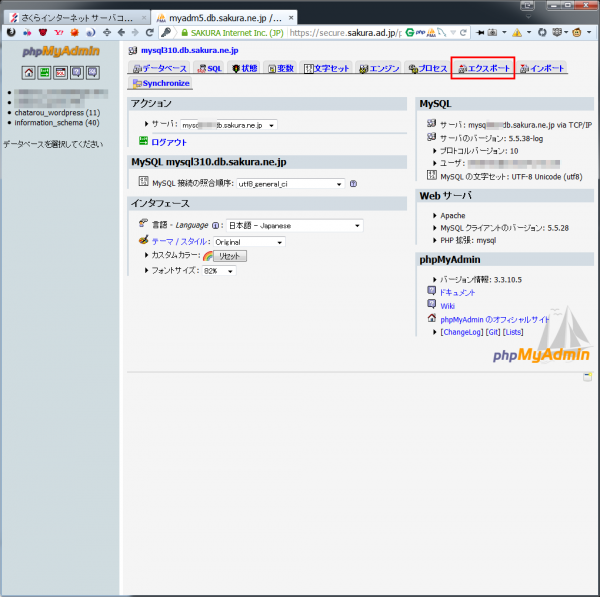
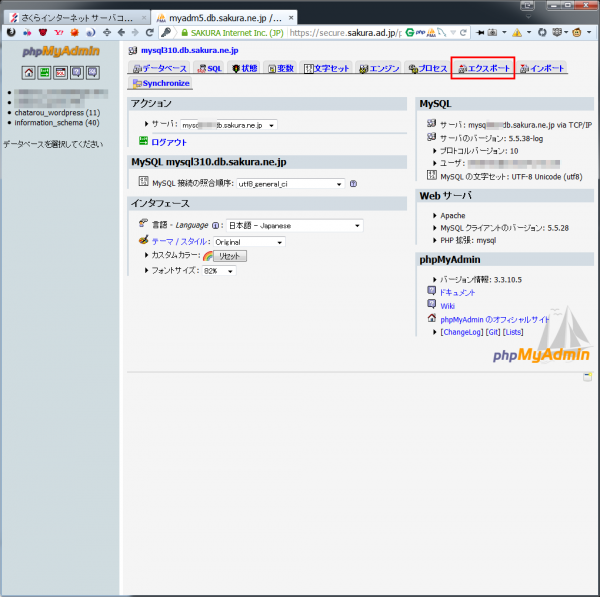
phpMyAdminにログインしたら、上部メニューから【エクスポート】を選択します。

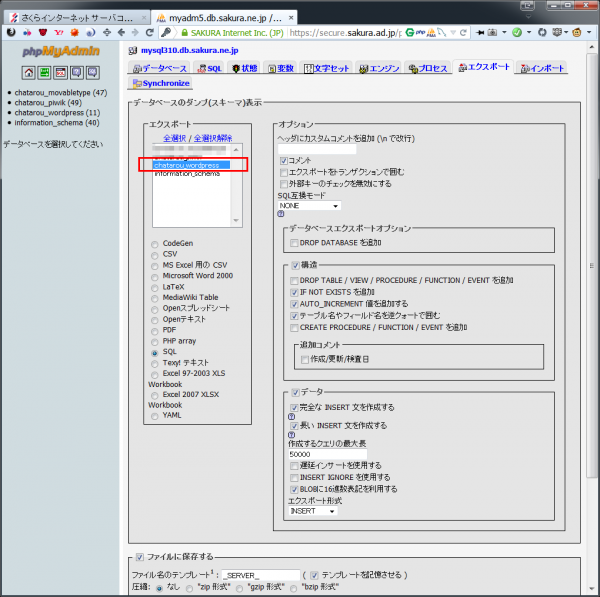
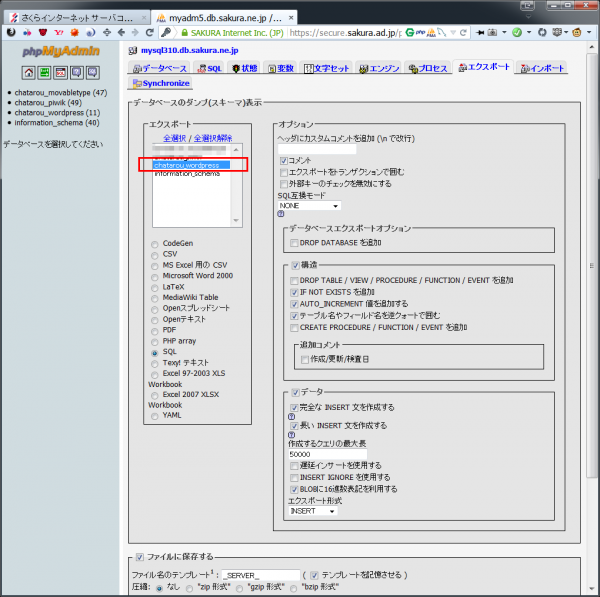
僕はレンタルサーバで『chatarou_wordpress』と言う名前でWordpress用データベースを格納していますので、これをエクスポートしてやります(画面ではかけてしまいましたが一番右下にエクスポートボタンがあります)。エクスポートはzipで行う方が成功しやすいようです。

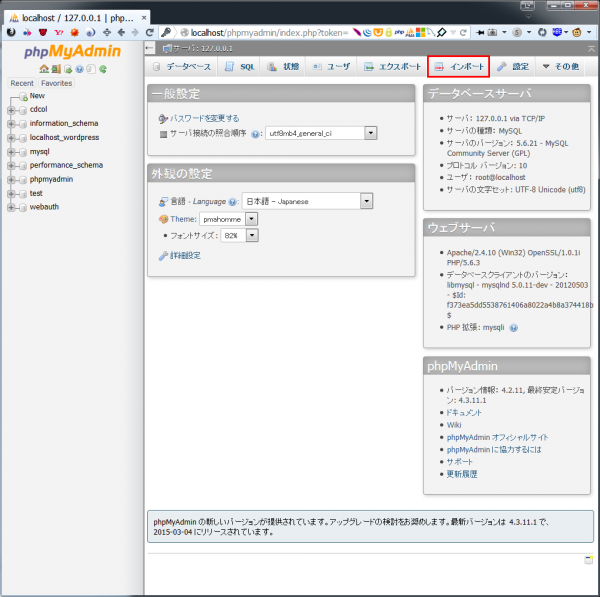
今度はローカルのphpMyAdminに移動します。URLやホーム画面をよく見てローカルサーバであることを確認してください。
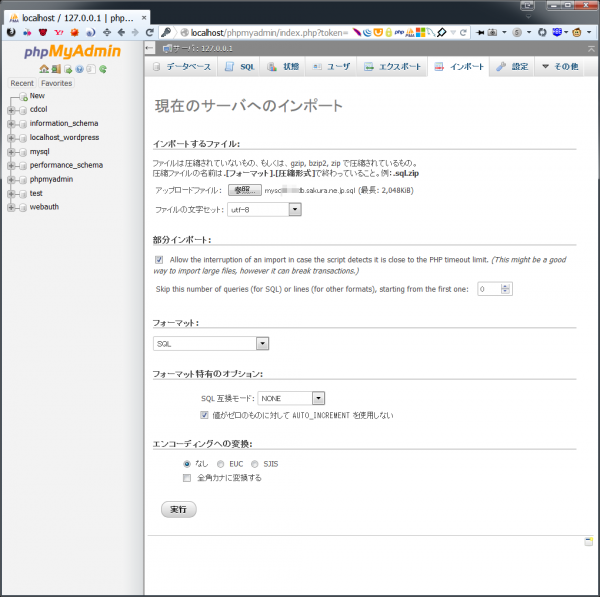
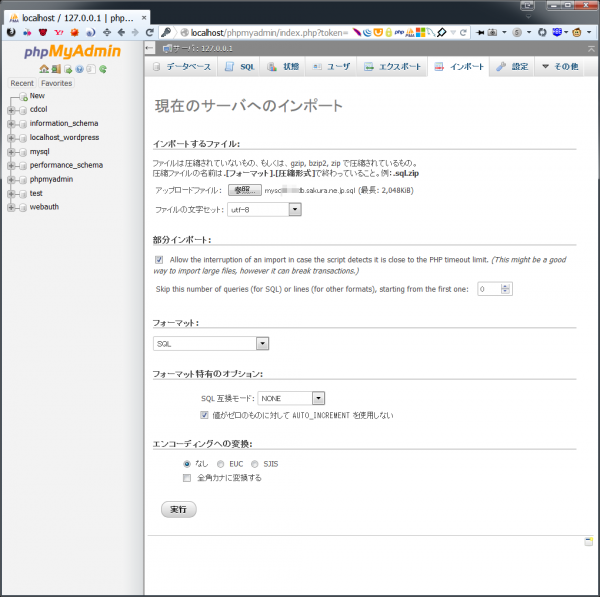
今度は上部のメニューから【インポート】を選択します。

先ほどエクスポートで出来たsqlファイルをアップロードボタンを押して選択し、インポートを実行してください。

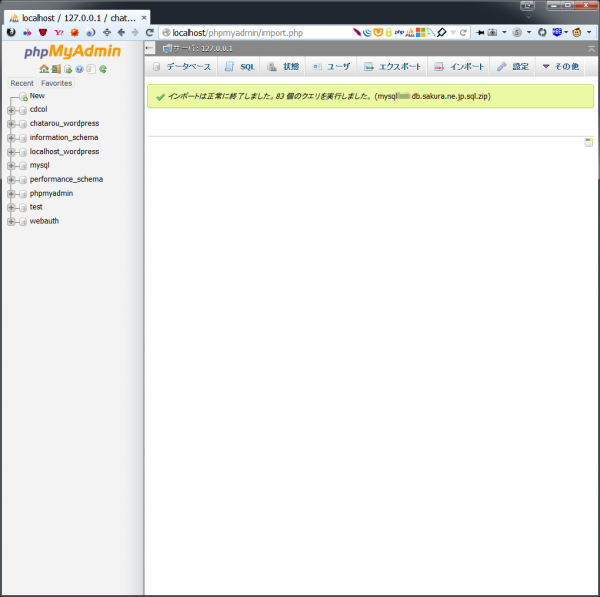
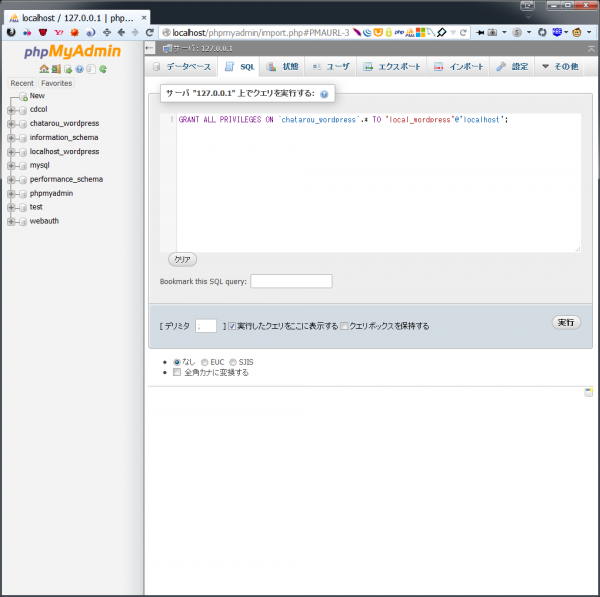
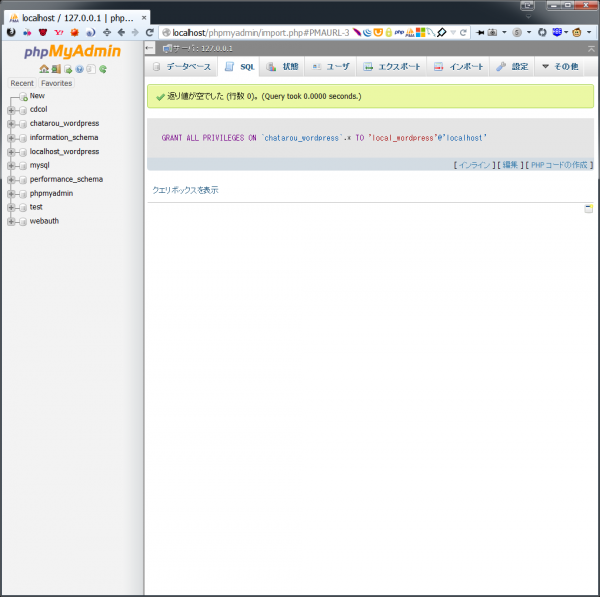
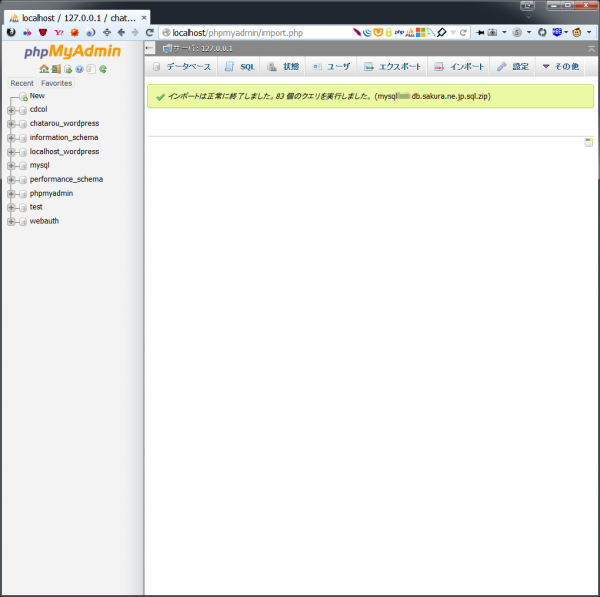
インポートが正常に完了するとメッセージが出ます。次に上部メニューから【SQL】を選択します。

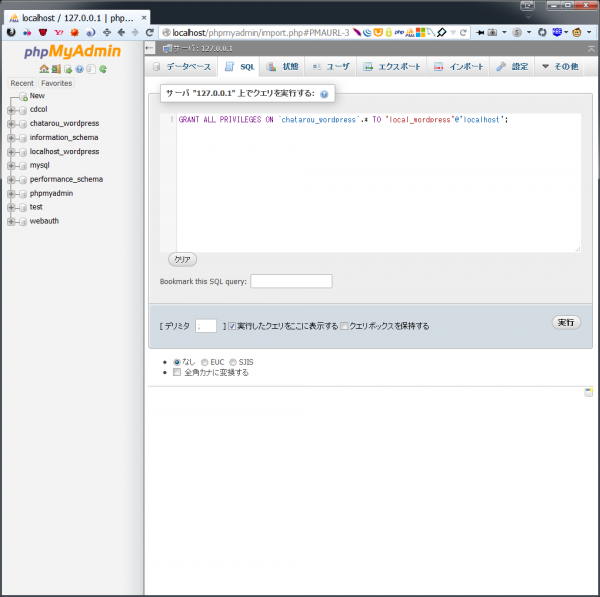
先ほど作った『local_wordpress』ユーザに、今インポートした『chatarou_wordpress』へのアクセス権限を付与します。
<code>
GRANT ALL PRIVILEGES ON `chatarou_wordpress`.* TO 'local_wordpress'@'localhost';
</code>

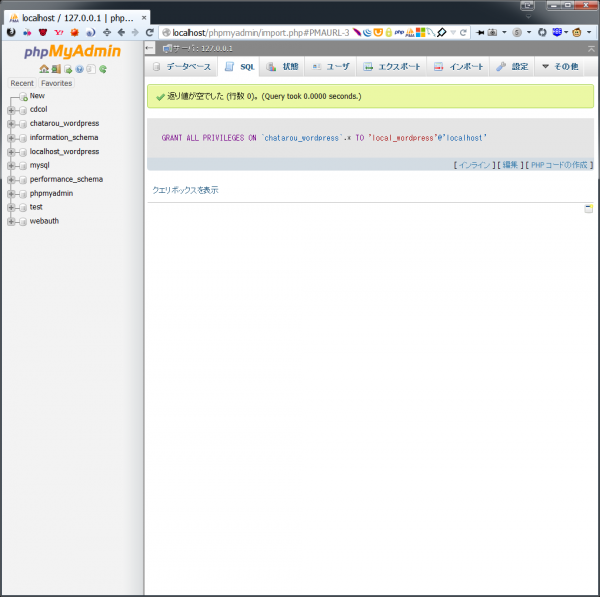
ユーザへの権限付与が正常に行われたときは戻り値は空です。

今度はwp-config.phpを再び編集します。
<code>
/ ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'chatarou_wordpress'); ←chatarou_wordpressへ書き換える
/** MySQL データベースのユーザー名 */
define('DB_USER', 'local_wordpress'); ←書き換えない
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'local_user_pass'); ←書き換えない
/** MySQL のホスト名 */
define('DB_HOST', 'localhost'); ←書き換えない
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8'); ←書き換えない
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', ''); ←書き換えない
</code>
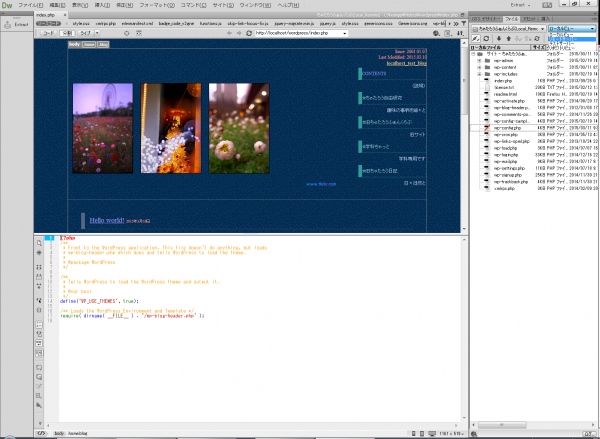
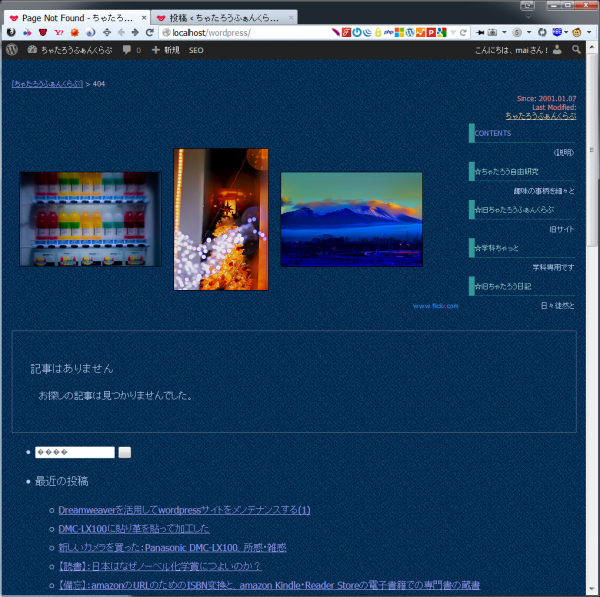
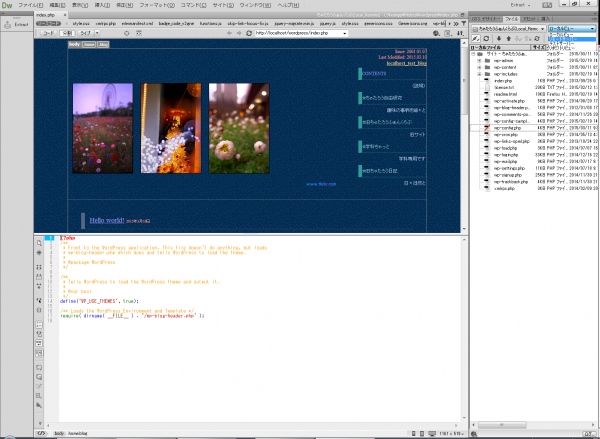
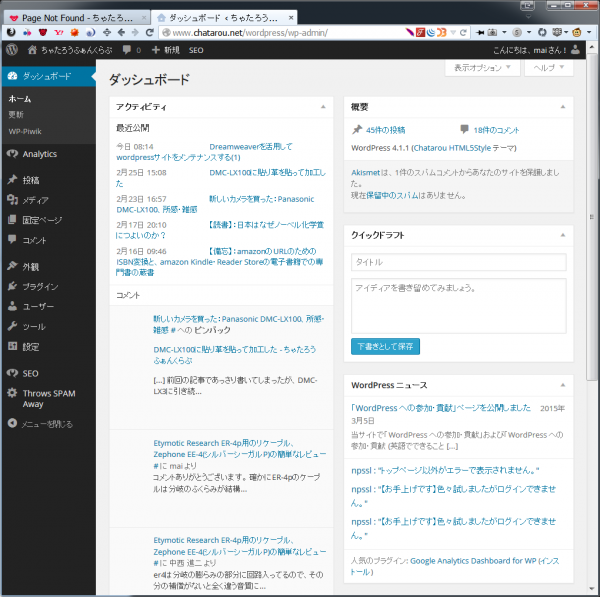
ここまでで変更作業は終わりです。もう一度ローカルサイトのWordpressを開いてみると、


このような感じになります(ブログパスなどが若干違うので、トップページはうまく記事が表示できませんでしたが、個別記事は表示できます)。この方法を使うと、複数サイトをDreamweaverで編集することも出来るかもしれません(MySQLファイルのインポートとインポートしたデータベースへのユーザの紐付けをしておけば、wp-config.phpのDB_NAMEを書き換えるだけで別のサイトの編集ができると思います)。