WordPressをインストールする際の覚書(2)
前回の記事でひとまずアプリケーションとしてのWordPressがインストールし終わったので、今回の記事ではアプリが用意したデフォルトレイアウトではなく自前のサイトテーマを作って見栄えを良くしようと思います。
最終的には真新しいレイアウトを考えていこうと思うけど、当座の状況としては『旧ちゃたろうふぁんくらぶのサイトレイアウトを再現する』と言う方針でやってみようかと思います。
旧トップページの構成
とりあえず現時点での旧ページのレイアウトは↓こんな感じ。個別記事は長ったらしいのでレイアウト確認に必要な部分以外はカットしてます。
サイドペイン的なものの扱いがイレギュラーなのと、ヘッダーに相当する部分もサイドペイン的なものと境界が曖昧にしてあるけど、一応、典型的ブログの変形っぽい構成にはなっています。オレンジ枠内の写真は将来的にはWordPressの『アイキャッチ』を利用できないかなとも思ってます。
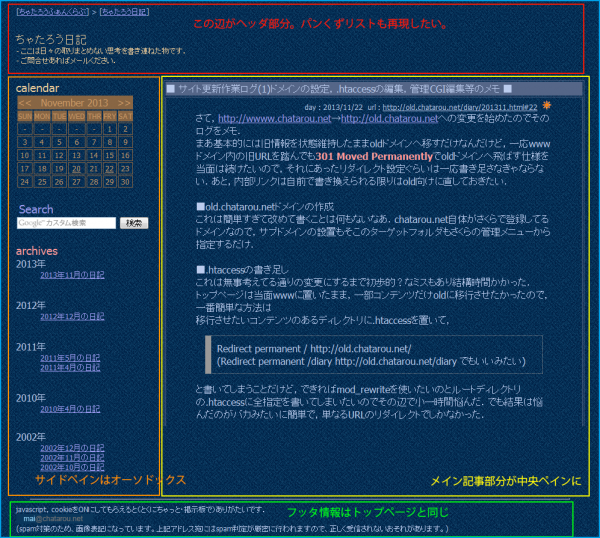
続いて、日記ページの構成。
こっちは比較的オーソドックスなブログっぽい構成。今では禁断になってるテーブルレイアウトでページを構成している点などは問題あるけど、その辺をdivで組んで解消しつつ作っていけばいいかと思う。
と言うことで、デザインとしてはindex.phpとsingle.phpに相当するものを作成すればよく、それらを構成する要素としてheader_top.php、sidebar_top.php、header_diary.php、sidebar_diary.php、footer.php辺りを作ればいいかなあと予想が立つ。トップページと日記ページでheaderやsidebarを別レイアウトしてるのが若干冗長な気もするけど、ダイナミックにレイアウト変えるにはたぶんこの方法がベターなのかなと思う。
index.phpを考える
まず、トップページの方から構成を考えてみます。
indexのところにはいろいろ技巧的な処理が入っているけど、とりあえず細かいのは無視して暫定ソース直打ちする感じで。あと、旧サイトはテーブルレイアウトだったので、今回はちゃんとdivでくくるサイト構成にしようと思います。とりあえず、index.phpから流用可能な部品をイメージして、
- header_top.php
- sidebar_top.php
- footer.php
と置いてみます。以下、それぞれのphpの中身。
<code>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="robots" content="INDEX,FOLLOW" />
<meta name="google-site-verification" content="" />
<meta name="y_key" content="" />
<title>ちゃたろうふぁんくらぶ</title>
<meta name="description" content="" />
<meta name="keywords" content="chatarou,ちゃたろう,ちゃたろうふぁんくらぶ" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" media="screen">
</head>
<body>
<div id="header">
<img src="material/title/20110512.jpg" alt="index_photo">
<p>Since: 2001.01.07</p>
<p>Last Modified: 2013.11.24</p>
<h1>ちゃたろうふぁんくらぶ</h1>
</div>
</code>
まず、header_top.phpの中身。前のサイトは『HTML 4.01 Transitional DTD』を宣言していたけど、今回は『HTML5』で宣言しているので旧サイトのソースそのままとはかなり表記が違ってきます。また、トラッキングコー ドとか検索用の諸々のスクリプトとかの作り込みはとりあえず後に置いておく感じで。あと、旧サイトはテーブルレイアウトで作り込んであっ たので、ちゃんと現代的にdivでくくって作るのを想定して適当にdivを組んであります。css用のidやclassは後々作り込みに期待して、これも適当に記入。一応、旧サイトのstyle.cssをそのまま置いてはあるんですけど、上記理由でまともに対応するのはbodyタグぐらいかなあと思います。
<code>
<div id="sidebar">
<div id="eyecatch">
【アイキャッチ写真のタイトル】
<p>(2011.05.12)</p>
<p>アイキャッチ写真の説明</p>
</div>
<div id="sitemenu">
<dl>
<dt>CONTENTS</dt>
<dd>(説明)</dd>
<dt><a href="eps/eps.cgi">☆学科ちゃっと</a></dt>
<dd>学科専用です.</dd>
<dt><a href="https://scrapbook.chatarou.net/">☆ちゃたろう自由研究</a></dt>
<dd>趣味の事柄を細々と.</dd>
<dt><a href="diary/">☆ちゃたろう日記</a></dt>
<dd>日々徒然と.</dd>
<dt><a href="title/">☆古い表紙</a></dt>
<dd>昔のタイトル写真.</dd>
<dt><a href="aoe/aoe.html">☆AoE研究</a></dt>
<dd>思えば遠くへ来たもんだ.</dd>
<dt><a href="chataloda/">☆ちゃたロダ</a></dt>
<dd>アップロード用に</dd>
<dt><a href="https://old.chatarou.net/control/acs/replist.cgi">☆アクセス解析</a></dt>
<dd>ログチェック用.</dd>
<dt><a href="link.html">☆リンク</a></dt>
<dd>勝手にリンク.</dd>
</dl>
</div>
<div>
</code>
続いてsidebar_top.phpの中身。sidebarと言いつつ実際の位置はsidebarではなくなるので、その辺の名称も含めた扱いは後々検討が必要だけど、とりあえずsidebarで。以前はここもtableレイアウト使いまくりでしたが、dl-dt-ddレイアウトでうまくいかないかなあと考えます。
<code>
<div id="footer">
<p>mailto:<img src="<?php echo get_template_directory_uri(); ?>/images/info.png" alt="email"><p>
<p>(spam対策のため、画像表記になっています。上記アドレス宛にはspam判定が厳密に行われますので、正しく受信されないおそれがあります。)
</p>
</div>
</body>
</html>
</code>
最後にfooter.phpもとりあえずこんな感じで。メールアドレスを画像にしたものは旧サイトからコピーしてきてthemesフォルダのimages以下に配置しておきます。ついでにbg.pngも持ってきて対応するstylesheetの表記は直しておきます。
ここまで作った部品を使って、index.phpは次のように書きます。
<code>
<?php get_header(); ?>
<!-- main -->
<div id="main">
<?php
if (have_posts()) : // WordPress ループ
while (have_posts()) : the_post(); // 繰り返し処理開始 ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2><a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a></h2>
<p class="post-meta">
<span class="post-date"><?php echo get_the_date(); ?></span>
<span class="category">Category - <?php the_category(', ') ?></span>
<span class="comment-num"><?php comments_popup_link('Comment : 0', 'Comment : 1', 'Comments : %'); ?></span>
</p>
<?php the_content('続きを読む »'); ?>
</div>
<?php
endwhile; // 繰り返し処理終了
else : // ここから記事が見つからなかった場合の処理 ?>
<div class="post">
<h2>記事はありません</h2>
<p>お探しの記事は見つかりませんでした。</p>
</div>
<?php
endif;
?>
<!-- pager -->
<?php
if ( $wp_query -> max_num_pages > 1 ) : ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« PREV'); ?></div>
<div class="alignright"><?php previous_posts_link('NEXT »'); ?></div>
</div>
<?php
endif;
?>
<!-- /pager -->
</div>
<!-- /main -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</code>
コンテンツ部分のphpは、詳しい説明は省きます。とりあえずこう書いとくとコンテンツを複数記事書いてくれるよと言う感じで。
ここまでやると、とりあえず以下のようなサイトスタイルになります。
stylesheetが当たってるのがbodyタグぐらいなので、見栄えとしてはまだ全然できていませんが、なんとなく一歩進んだような気分になりました。



Comment
[…] ならないけど。 今回のサイトはhtml5準拠の構成にしようと思う。 そこで、WordPressをインストールする際の覚書(2)で作ったchatarouOldStyleと言うテーマをベースに、さらにchatarou5styleと言うの […]