X(旧:Twitter)用のPCアプリが使えなくなったのでStack Browserを導入した
今年になってから、Twitter関係はイーロン・マスクのせいで無茶苦茶になっている。
Android用にはTwidereがAPI書き換えでまだなんとか対応できている(現時点では、閲覧はできているが書き込みは弾かれるので書き込みの時だけWebに移動している)が、PC用は壊滅的状況だ。僕は今までPC用はTweetenを愛用していたが、少し前から使えなくなってしまった。
そこで、今回Stack Browserというのを導入して、デスクトップ用Twitter(現X)クライアントとして使うことにしてみたので、その備忘。
結論から言うと、今まで通りの縦型カラム複数で閲覧するTwitterクライアントとしては結構便利に機能した。
僕の場合は自分がフォローしている人をリストに分けて、各リストをカラムにして閲覧、自分からツイートや返信はほとんどしないので、その辺の使い方によっては差異があるかもしれれない。
Stack Browserの導入
まずはStack Browserのサイトからインストーラーをダウンロード、インストール。
Stack Browser
このブラウザは有料機能もあるが、無料でも基本的には問題なく利用できる。
インストール・カードの追加
インストールしたら、ソフトを起動する。画面下のほうに(+)のボタンがあると思うので押すとURL入力画面が出てくるので、twitterのURLのリンク(僕の場合はリストのURL)を入力する。するとStack Browserの中に子画面というか子ウィンドウができて、そこに今のURLの画面ができる。古のMDIブラウザにイメージがよく似ている(MDIブラウザで横分割しかできない、みたいな)。この一つの子ウィンドウのことが「カード」と呼ばれていて、一つのカードの中でタブブラウザのように複数のタブをもって画面を分けることもできるが、基本的には一つのカードには一つのタブしか開かないこととする。
同じように開きたいtwitterのURLを(+)ボタンを押して足していく。子ウィンドウが横にたくさん増えていくが、ウィンドウの境目でスライドしてサイズ調整できるので、適当に狭い幅に調整する(たまに左端の子ウィンドウなどで調整できなくなるみたいだがあきらめてそのカード(子ウィンドウ)は消して(子ウィンドウのヘッダの位置で右クリック→[Close Card]で閉じれる)、また新しく子ウィンドウを作って並びを直せばいい)。
Chrome拡張機能の追加
必要数カードを設置したら、さらにChrome用の拡張機能を入れて表示を調整していく。
・Control Panel for Twitter
インストール方法は、カードを適当に追加し、カードのヘッダの右上あたりにある拡張機能ボタンを押し、Chrome ウェブストアからインストールすればいい。この拡張機能はイーロン・マスクがTwitterをぐちゃぐちゃにしたあたりから使われ始めたもので、Twitterの様々な不要要素を消してくれるので、自分の好みで不要要素を消せばいい。
・Stylus(Beta)
Twitterの無駄な部分はControl Panel for Twitterでかなり消せるのだが、まだまだ余計な部分が残るのは、StylusをインストールしてuserCSSを書いて消してしまう。僕は以下のような感じに書いて本当にただのカラム状にしてしまった。
/* 左メニュー非表示 */
.r-1g40b8q {
display: none !important;
}/* 右メニュー非表示 */
.r-1hycxz {
display: none !important;
}/* フォントサイズと行間 */
.r-a023e6, .r-1i10wst {
font-size: 90%;
}
.r-rjixqe, .r-135wba7 {
line-height: 100%;
}/* 画像サイズ縮小 */
div[aria-labelledby*="id"]:not([data-testid*="card"]) {
width: 75% !important;
}/* プロモーションツイートの非表示 */
[class="css-1dbjc4n"][data-testid="placementTracking"]>div[class="css-1dbjc4n"]:not(.r-1q9bdsx.r-1loqt21.r-1ny4l3l.r-1udh08x.r-o7ynqc.r-6416eg) {
display: none !important;
}/* リストのヘッダの不要な要素を非表示 */
section > div > div > div > div > div:nth-child(1) > div > div.css-1dbjc4n.r-1adg3ll.r-1udh08x,section > div > div > div > div > div:nth-child(1) > div > div.css-1dbjc4n.r-1awozwy.r-1e081e0.r-1f1sjgu > div.css-1dbjc4n.r-1wbh5a2.r-dnmrzs.r-1ny4l3l,section > div > div > div > div > div:nth-child(1) > div > div.css-1dbjc4n.r-1awozwy.r-1e081e0.r-1f1sjgu > a {
display: none !important;
}/* リストのヘッダの背景を色づける */
section > div > div > div > div > div:nth-child(1) > div > div.css-1dbjc4n.r-1awozwy.r-1e081e0.r-1f1sjgu {
background-color: rgb(128,192,255) !important;
}
※フォントサイズ、画像サイズなどは使う人の好みの大きさに設定しましょう。
・TamperMonkey
この拡張機能は、ツイートの時刻を相対時刻(○分前とか)でなく、絶対時刻(○月○日○時○分)で表示させるために使う。
TamperMonkeyをインストールしたら、
TwitterのTLを絶対日時表記にする
のスクリプトをインストールすればいい。
・Minimal Scrollbar
Twitter用にカラムを狭くすると、スクロールバーの横幅が邪魔になってくるので、これを幅狭くする拡張機能。同様機能にスクロールバーを非表示にしてしまうものもあるが、さすがに全くなくしてしまうのは見ずらいのではないかと思う。
出来上がりの雑感
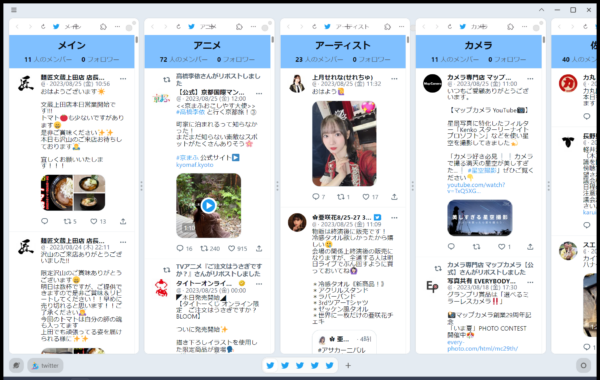
いちおう、ここまでやって現在の見た目はこんな感じ。

各カードのヘッダのあたりがごちゃごちゃしているな、とかはまだ不満だが、見た目はTweetenに比較しても悪くない。
難点を言えば、通知領域に最小化できないこと、Twitterの書き込みがあっても自動更新がかからないことだろうか。自動更新のほうはChromeの拡張機能で一定間隔の自動更新をしてくれるものもあるが、API制限に引っかかるのかどうか不明でちょっと怖いので試していない。
画面の下部にあるアイコンが並んでいる部分はSpacebarという名前で、縦置きも横置きもできるが、横置きしておかないとカードが横いっぱいからはみ出しているときにスクロールしずらくなるので、横置きで下に置くのがいいと思う。
Stack Browserのいいところは、Twitterクライアントアプリと違って、あくまでカラム型に並べてウェブブラウジングしているだけなので、今後のイーロン・マスクの理不尽な仕様変更に対しても対処しやすいことだと思う。通知とかどうなってるのかは今のところ知らない。