Dreamweaverを活用してwordpressサイトをメンテナンスする(3)
前記事に引き続いて。今度は実際に運用しているWordpressサーバのデータを取り込んで、DreamWeaverとの連携を行う。
この辺の作業のやり方を解説しているサイトが見つからなくて本当に苦労した。
WordPressのデータをリモートサーバに準拠させて編集する
一般的な『DreamWeaverをWordpressで使う』の説明はここで終わりなことが多いのですが、僕にはちょっと疑問です。「テーマファイルを適用するのなら、Wordpressのデータは基本的にサーバ準拠のデータじゃないとやりにくいんじゃないの?」と思うのですが、世のデザイナーの人たちはその辺は諦めて作業しているのでしょうか。僕は納得できなかったので、もう少し頑張ってサーバ準拠の環境を作ることまで挑戦しました。
理想的にはローカルにあるテストサーバーで編集→DreamWeaverの同期機能でアップロードして本番環境へ、と行きたいところですがDreamWeaverにはFTPでファイル同期する機能はあるものの、データベースを連携する機能はないのでDreamWeaverだけで完結はできませんでした。
が、リモートのMySQLサーバにあるデータをダウンロードしてきて、ローカル環境のMySQLにデータをインポートしてやることで、より本番環境に近い状態でテーマファイルの編集ができます。
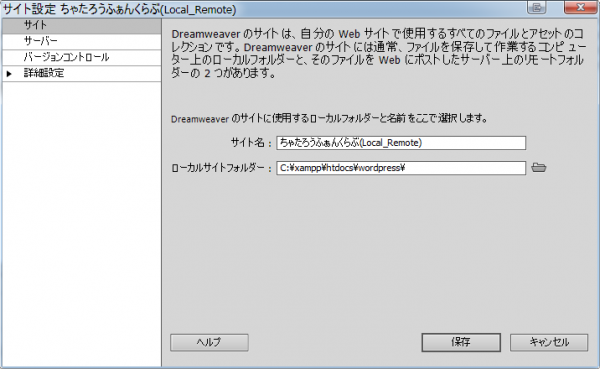
もう一度サイトの管理を編集します。先ほど作ったテストサーバ接続用設定を上書きしてもいいし、新しく作り直してもいいです。
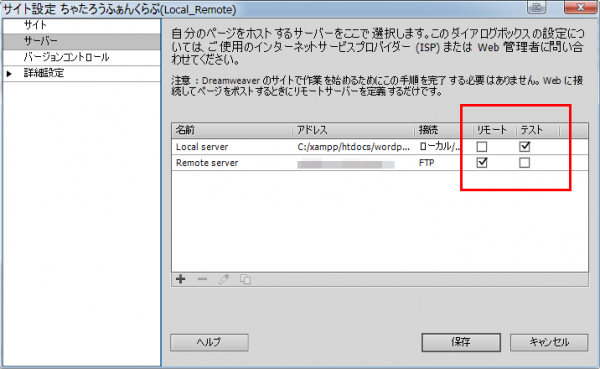
Local serverは先ほど作ったテストサーバーと設定は同じです。今度はそれに追加してRemote serverを設定しておきます。
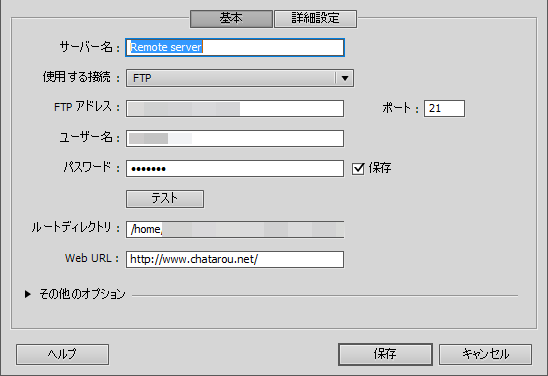
Remote serverの設定です。モザイクばかりで分かりにくいのですが、FTPアドレスにはレンタルサーバのアドレスを、ユーザ名/パスワードはレンタルサーバからもらっているユーザ名/パスワードを設定します。
ルートディレクトリはレンタルサーバ内のwordpressをインストールしてあるディレクトリを指定します。
これでローカル – テストサーバ – リモートサーバと言う設定が済んだことになります。
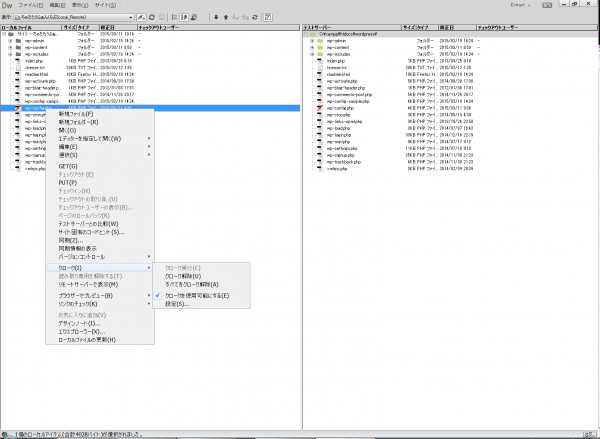
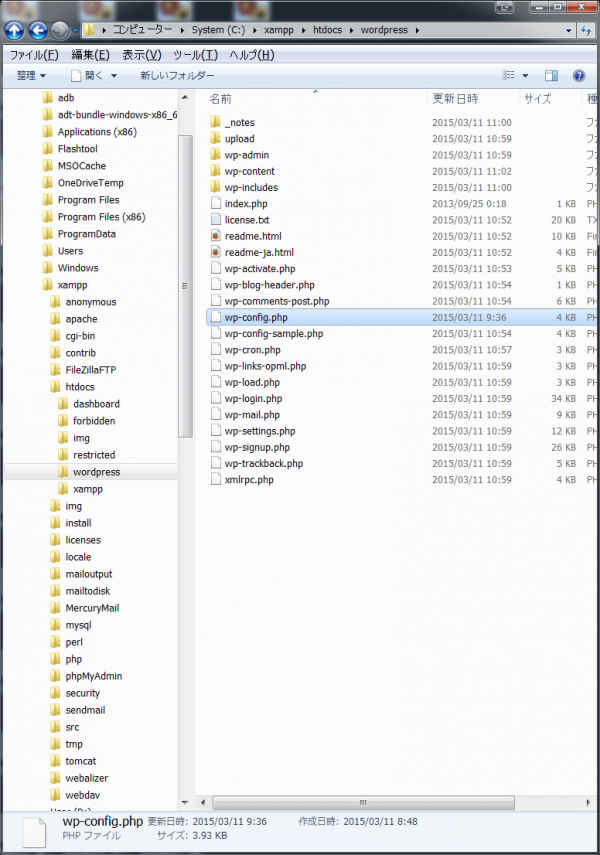
なお、wordpressのファイルのうち、wp-config.phpだけは同期するとMySQLへの接続設定などが上書きされ、エラーの原因になりますので、同期しない設定を行います。
同期をキャンセルするには、ファイルを右クリックして『クローク実行』と設定すると、ファイルアイコンに赤い斜め線が入って同期されないことを示します。
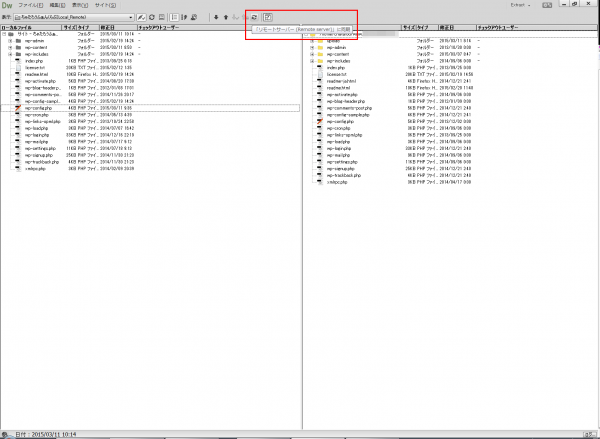
一度サイトのビューを狭めて、『リモートサーバー』をプルダウンで選択します。
再びサイトのビューを広げて、リモートサーバーと同期をしましょう(ただし最初はリモートサーバーのものを消さないようGETにしましょう)。
以下、僕が利用している『さくらのレンタルサーバ』を前提にした解説です。
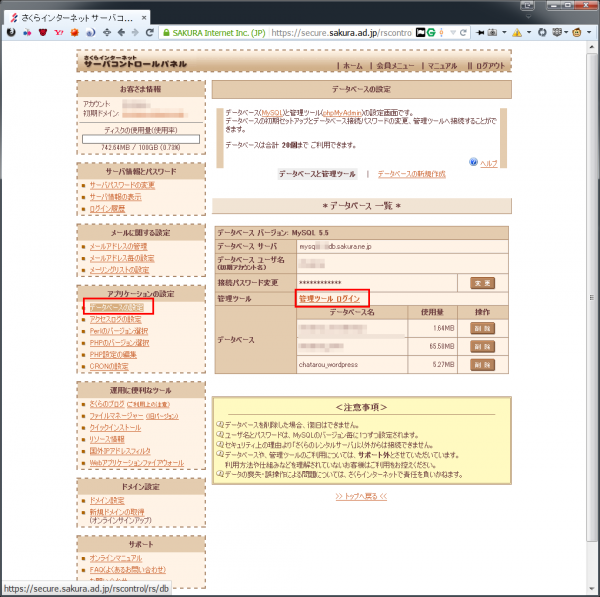
次に、レンタルサーバの設定画面を開きます。【アプリケーションの設定】→【データベースの設定】をクリックし、真ん中画面の【管理ツール ログイン】からレンタルサーバのphpMyAdminを開くことができます。
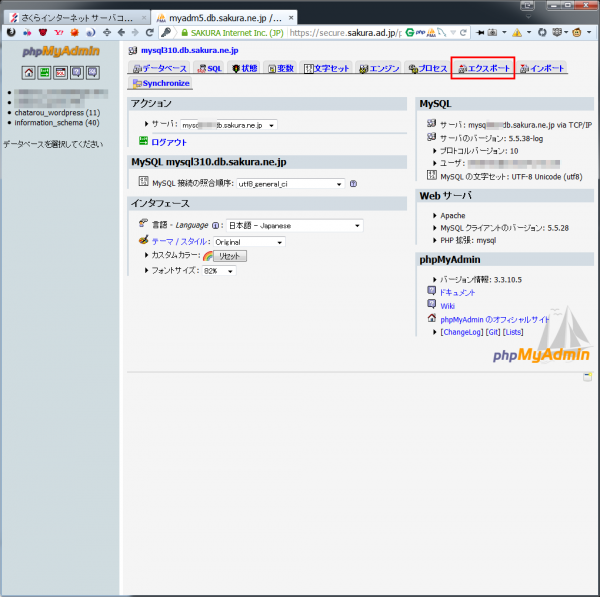
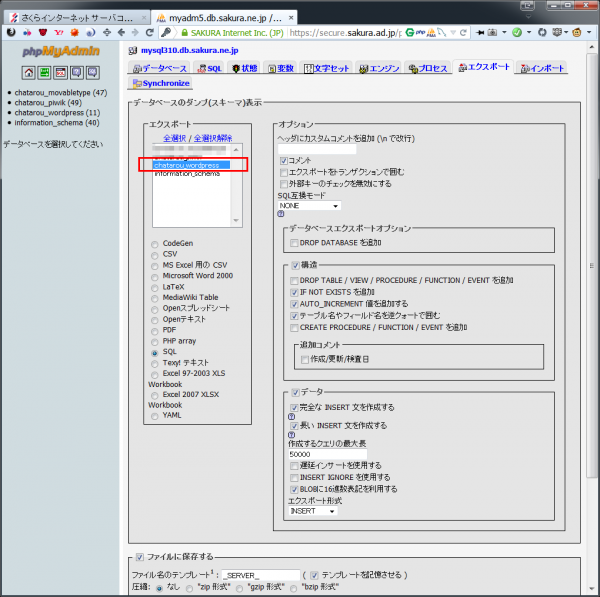
phpMyAdminにログインしたら、上部メニューから【エクスポート】を選択します。
僕はレンタルサーバで『chatarou_wordpress』と言う名前でWordpress用データベースを格納していますので、これをエクスポートしてやります(画面ではかけてしまいましたが一番右下にエクスポートボタンがあります)。エクスポートはzipで行う方が成功しやすいようです。
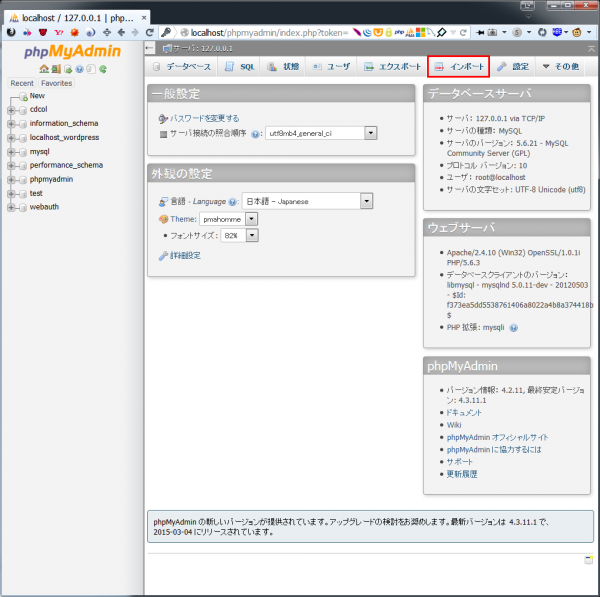
今度はローカルのphpMyAdminに移動します。URLやホーム画面をよく見てローカルサーバであることを確認してください。
今度は上部のメニューから【インポート】を選択します。
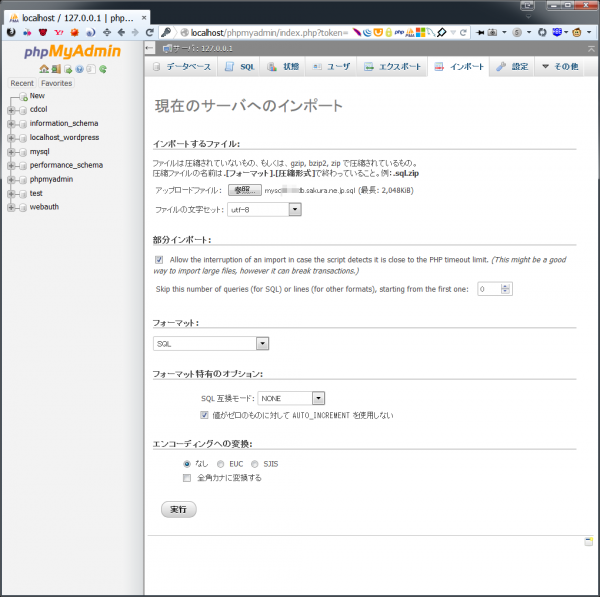
先ほどエクスポートで出来たsqlファイルをアップロードボタンを押して選択し、インポートを実行してください。
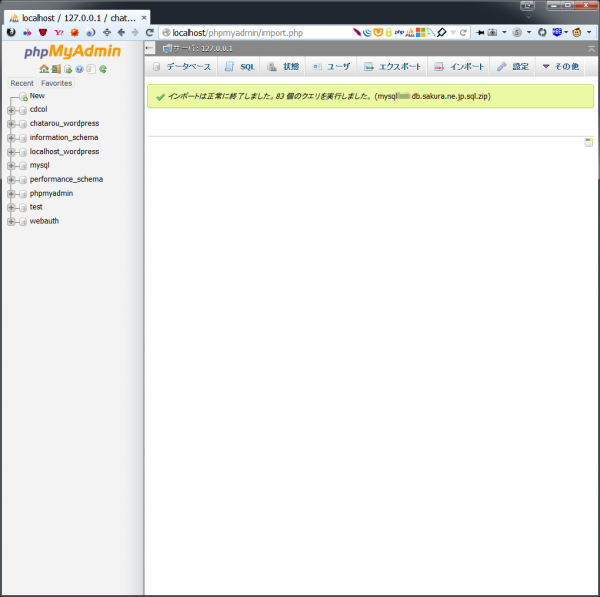
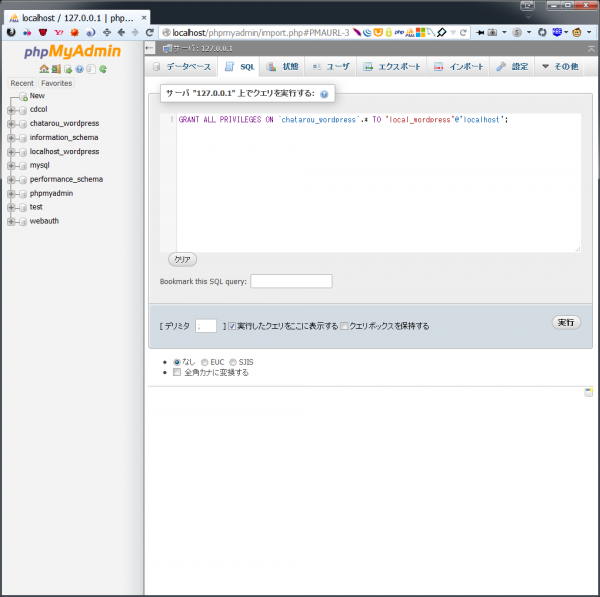
インポートが正常に完了するとメッセージが出ます。次に上部メニューから【SQL】を選択します。
先ほど作った『local_wordpress』ユーザに、今インポートした『chatarou_wordpress』へのアクセス権限を付与します。
<code> GRANT ALL PRIVILEGES ON `chatarou_wordpress`.* TO 'local_wordpress'@'localhost'; </code>
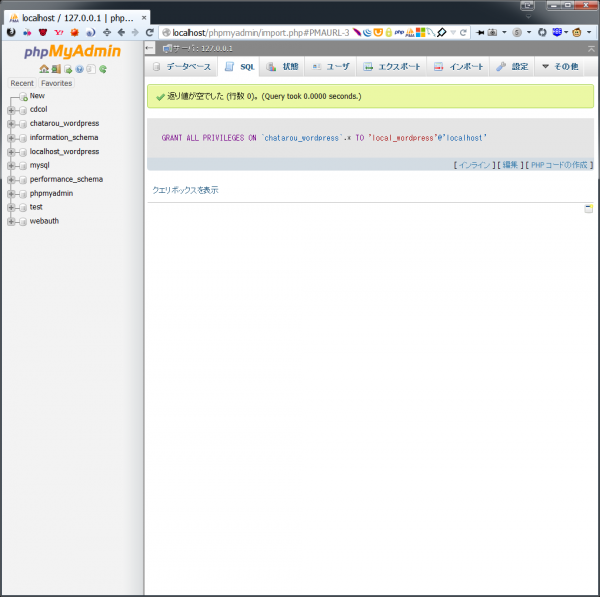
ユーザへの権限付与が正常に行われたときは戻り値は空です。
今度はwp-config.phpを再び編集します。
<code>
/ ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'chatarou_wordpress'); ←chatarou_wordpressへ書き換える
/** MySQL データベースのユーザー名 */
define('DB_USER', 'local_wordpress'); ←書き換えない
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'local_user_pass'); ←書き換えない
/** MySQL のホスト名 */
define('DB_HOST', 'localhost'); ←書き換えない
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8'); ←書き換えない
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', ''); ←書き換えない
</code>
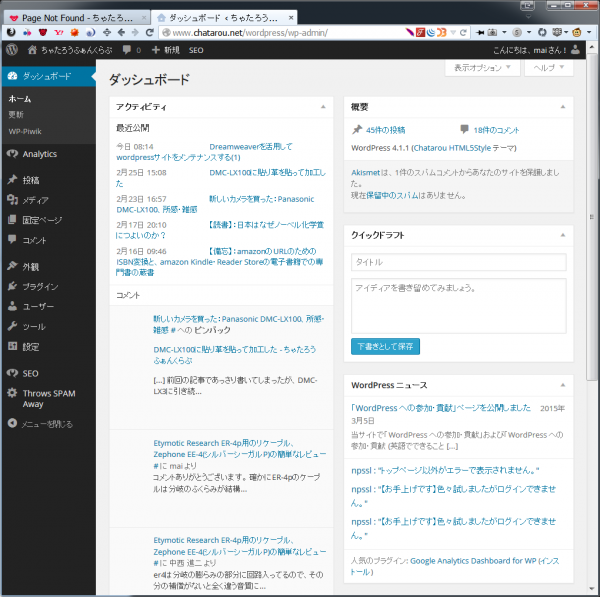
ここまでで変更作業は終わりです。もう一度ローカルサイトのWordpressを開いてみると、
このような感じになります(ブログパスなどが若干違うので、トップページはうまく記事が表示できませんでしたが、個別記事は表示できます)。この方法を使うと、複数サイトをDreamweaverで編集することも出来るかもしれません(MySQLファイルのインポートとインポートしたデータベースへのユーザの紐付けをしておけば、wp-config.phpのDB_NAMEを書き換えるだけで別のサイトの編集ができると思います)。

















Comment
[…] 新すると、テーマが適用されたWebサイトが出来上がりました! ここまででやっとテーマファイルをDreamWeaverでビジュアライクに編集することが可能になります。(さらに次の記事へ続く) […]
[…] Dreamweaverを活用してwordpressサイトをメンテナンスする(3) […]