Dreamweaverを活用してwordpressサイトをメンテナンスする(2)
前記事に引き続いて。今度はWordpressのインストールと、DreamWeaverとの連携を行う。
WordPressをインストールする
WordPress 日本語ローカルサイトからWordpressをダウンロードする。
この記事を書いた時点での最新版は4.1.1だった。なお、Wordpressは自動バージョンアップ機能もあるので、多少バージョンの低いものを扱っても大丈夫。
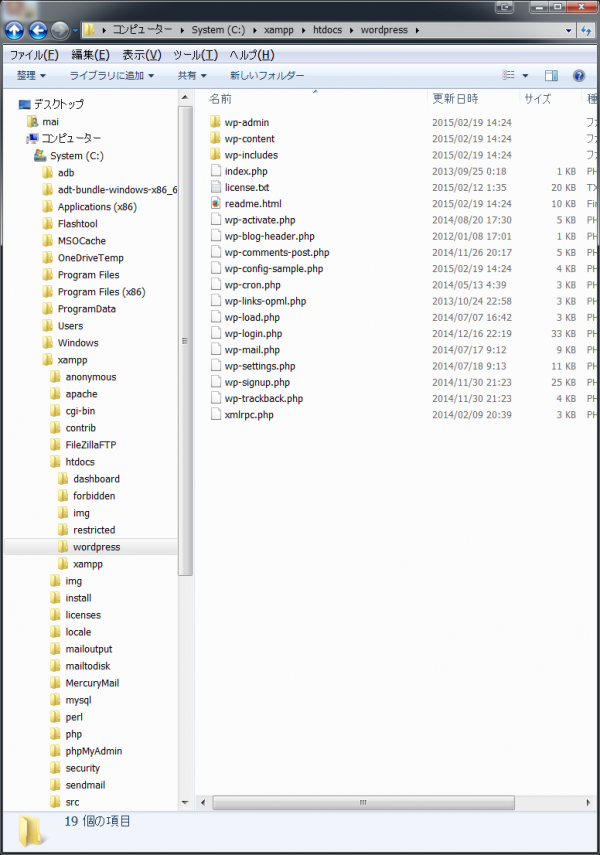
ダウンロードしたら、zipファイルを解凍して、できた【wordpress】フォルダを【C:\xampp\htdocs\】フォルダに移動する。
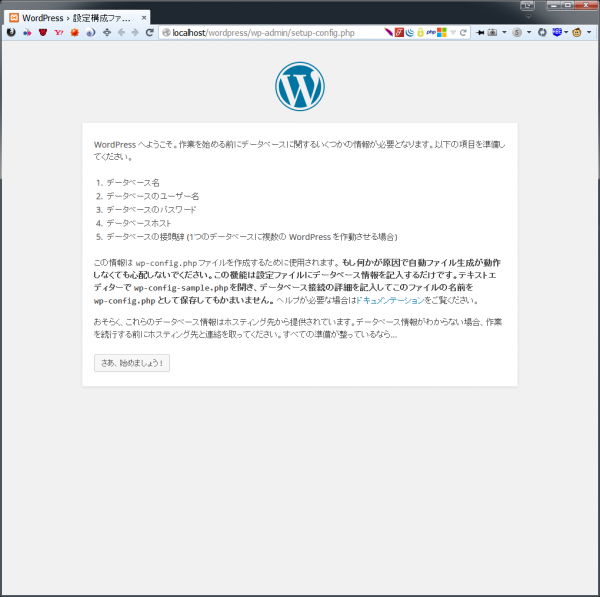
移動が終わったらhttp://localhost/wordpress/を開く(開く前に、XAMPPのコントロールパネルでApacheとMySQLがちゃんと起動していることを確認)。問題がなければ、Wordpressの最初の設定画面が立ち上がるはずだ。【さあ、始めましょう!】を押して設定を進めていく。
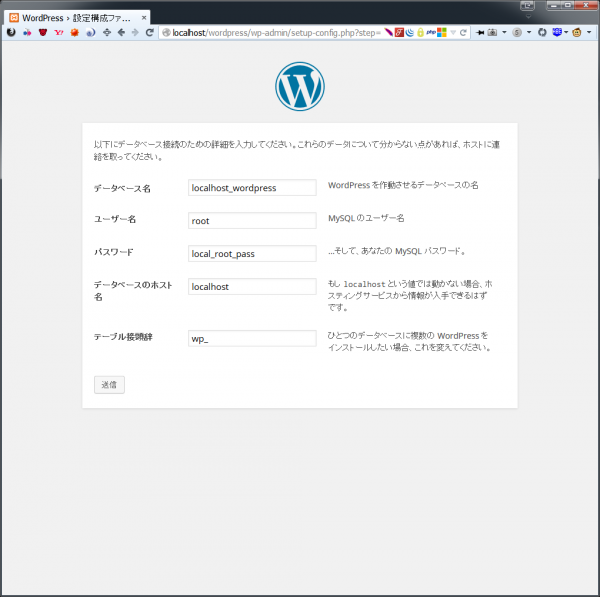
データベース名はさっき設定した通り『localhost_wordpress』、ユーザ名『root』、パスワード『local_root_pass』、データベース『localhost』、テーブル接頭辞『wp_』と設定すればよい。
成功すればこのようなメッセージになる。もしエラーが出たら、■XAMPPでApache・MySQLはちゃんと起動しているか? ■MySQLのrootパスワードは正しく設定してあるか? ■phpMyAdminでデータベースをちゃんと作成してあるか? 辺りに立ち戻って確認しよう。

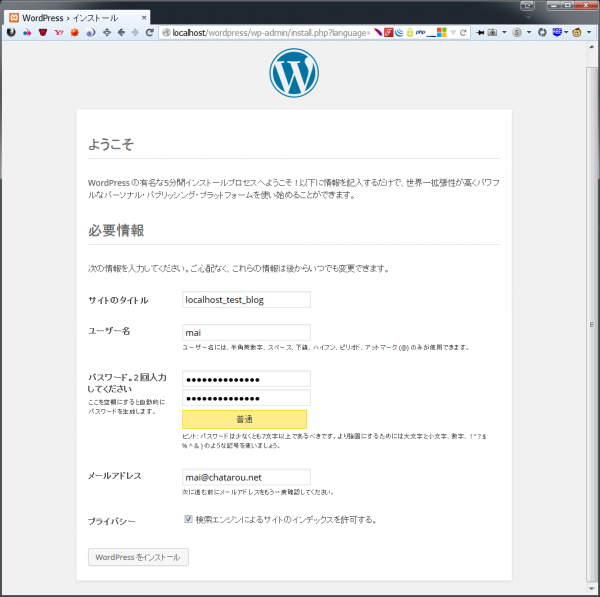
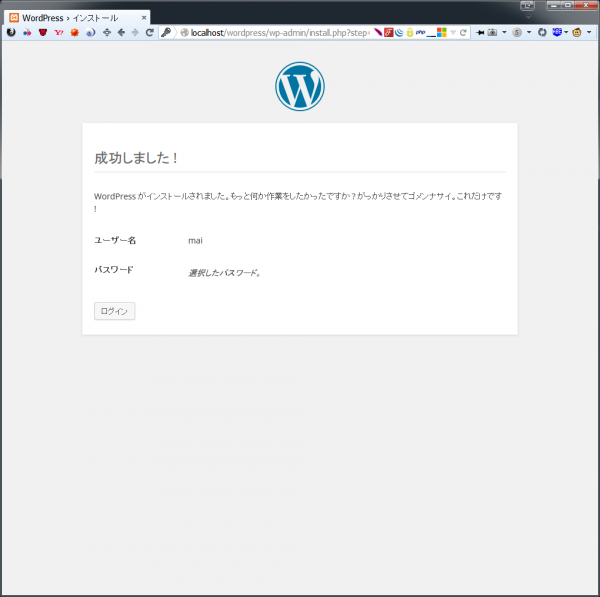
Wordpressの初設定画面。ここで入力するユーザ名とパスワードはMySQLのユーザ名/パスワードとは違うので注意。仮に、ここではユーザ名『mai』、パスワード『local_wordpress_pass』として以降の作業を進める。入力が終わったら【WordPressをインストール】をクリック。
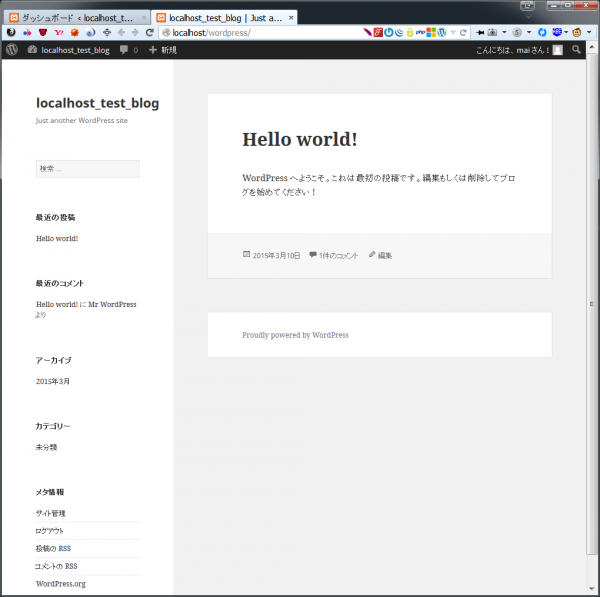
実際にログインしてみると、管理画面へログインすることもできるし、

http://localhost/wordpress/にアクセスすることで実際にテストブログを見ることもできます。
MySQLにWordpress用ユーザを追加する
さて、ここまでWordpressのデータベース接続先にrootを用いてきましたが、Wordpress接続先にrootと言うのはセキュリティに好ましくありません。そこで、MySQLで新しくこのWordpress専用ユーザを設定しましょう。
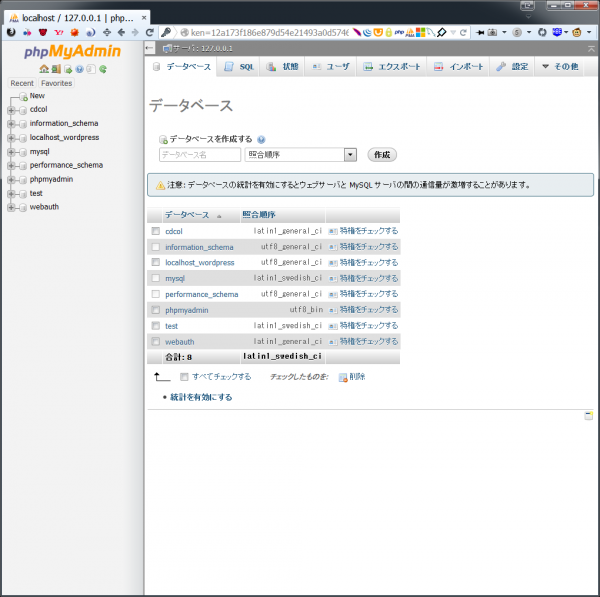
まず、XAMPPからMySQLのAdminをクリックし、phpMyAdminの画面を呼び出します。そこで、上のメニューの中から【SQL】をクリックします。
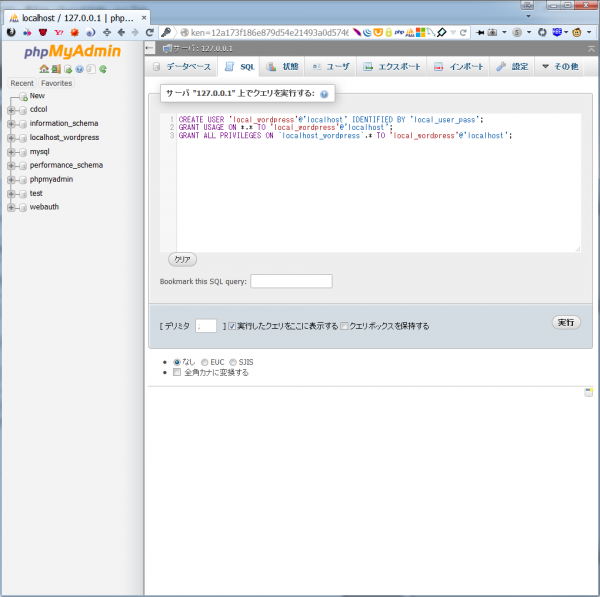
SQL文を打ち込んで、ユーザを追加します。このユーザは、先ほど作ったWordpressのデータベース、local_wordpressを管理する専用とします。
<code> CREATE USER 'local_wordpress'@'localhost' IDENTIFIED BY 'local_user_pass'; GRANT USAGE ON *.* TO 'local_wordpress'@'localhost'; GRANT ALL PRIVILEGES ON `localhost_wordpress`.* TO 'local_wordpress'@'localhost'; </code>
:SQL文の意味:
一行目 CREATE USERでlocalhost鯖に『local_wordpress』と言うユーザを作る。パスワードは『local_user_pass』としておく。
二行目 グローバルレベルでCREATE権限を設定しておく。グローバルレベルで権限がない状態に。一応のおまじない構文。
三行目 データベース『localhost_wordpress』ではすべての権限を与える。
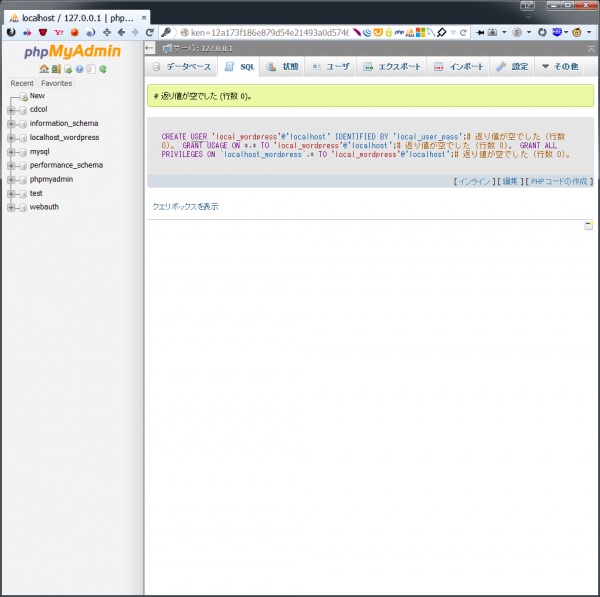
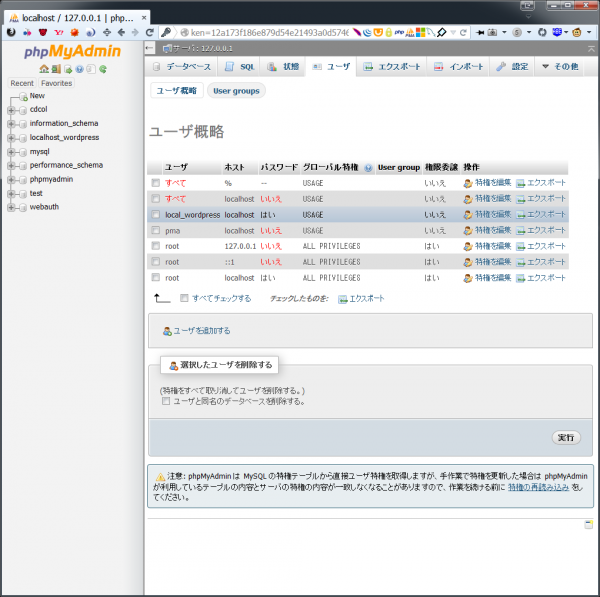
ユーザの作成に成功すると返り値は空(正常)になる。ここでphpMyAdminの上のメニューから【ユーザ】をクリックすると、
local_wordpressと言うユーザが追加されているのが確認できる。
次に、Wordpressの設定ファイルを編集する。【C:\xampp\htdocs\wordpress\】にあるwp-config.phpを開くと、以下のような項目があるのでそれぞれ書き換えます。
<code>
/ ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'localhost_wordpress'); ←書き換えない
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root'); ←local_wordpressへ書き換える
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'local_root_pass'); ←local_user_passへ書き換える
/** MySQL のホスト名 */
define('DB_HOST', 'localhost'); ←書き換えない
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8'); ←書き換えない
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', ''); ←書き換えない
</code>
ここまでの作業が終わったら、もう一度Wordpressのダッシュボードhttp://localhost/wordpress/wp-admin/を開いてみましょう。
作業が正しく済んでいれば、先ほどと同じようにダッシュボードが、失敗していればおそらく【データベース接続エラー】と表示されますので、成功するまで設定を念入りに確認しましょう。
ここまでの作業が済んだら、rootのパスワードは変更して分かりにくいものにした方がいいです。
DreamWeaverでWordpressのサイトを閲覧する
ここまでの作業で、ローカルにWordpress鯖が立ったので、DreamWeaverを用いてビジュアルをチェックできます。
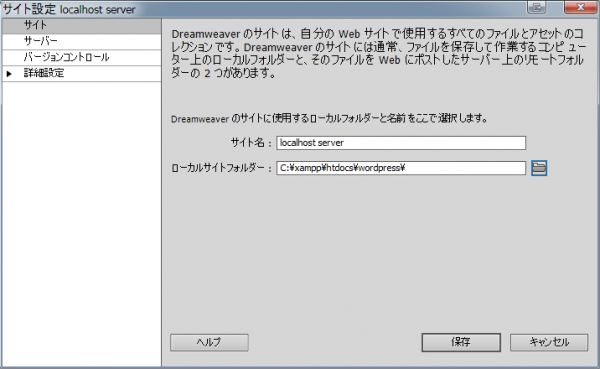
DreamWeaverを立ち上げて、【サイト】→【新規サイト】と進みます。
サイト名は何でもいいですが、ローカルのサーバ上のサイトを見ていることがわかりやすい名前がいいでしょう。
ローカルサイトフォルダーは、Wordpressをインストールした【C:\xampp\htdocs\wordpress\】を指定します。
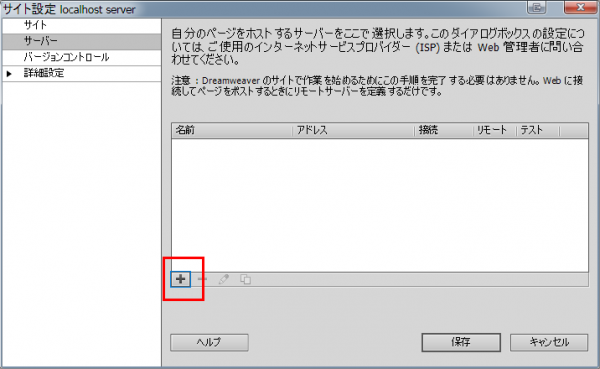
【+】のボタンを押してサーバーを追加する。
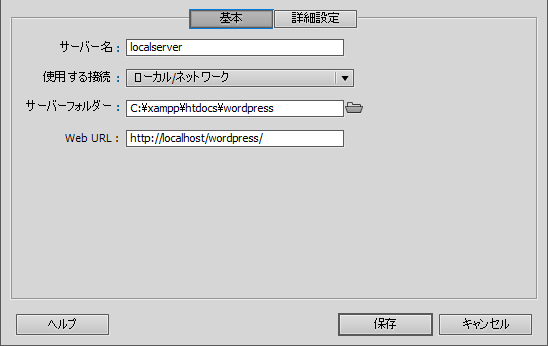
サーバー名:は何でもいいです。
使用する接続:にローカル/ネットワーク を指定しましょう。
サーバーフォルダー:はwordpressをインストールしたフォルダ、
Web URL:はhttp://localhost/wordpress/ を指定します。
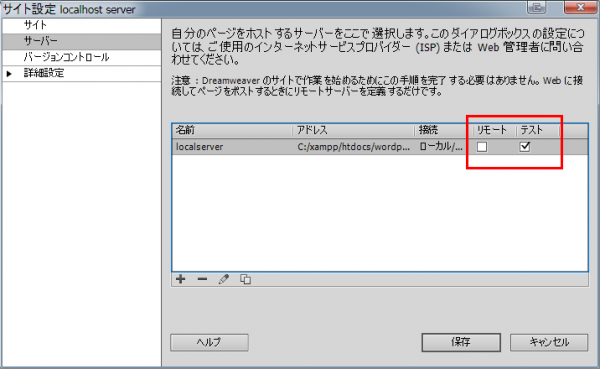
追加が終わるとサーバー設定画面に戻りますが、この時リモートのチェックボックスを外してテストのチェックボックスにチェックを入れましょう。
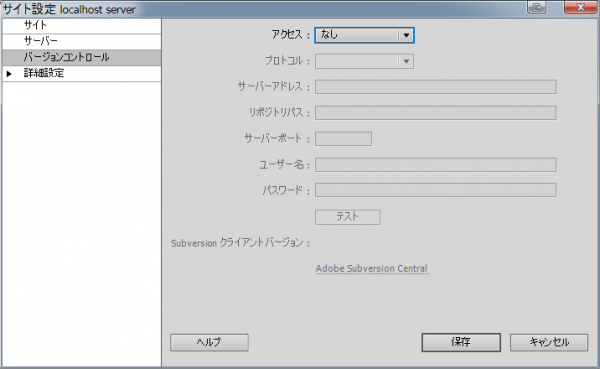
バージョンコントロールは特に行わないので「なし」のまま。詳細設定も特に変更なしです。
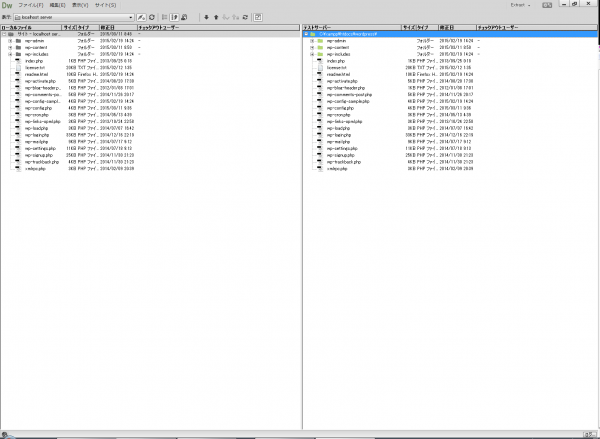
ここまでの設定を保存すると、ローカルとテストサーバーの設定が終わります。
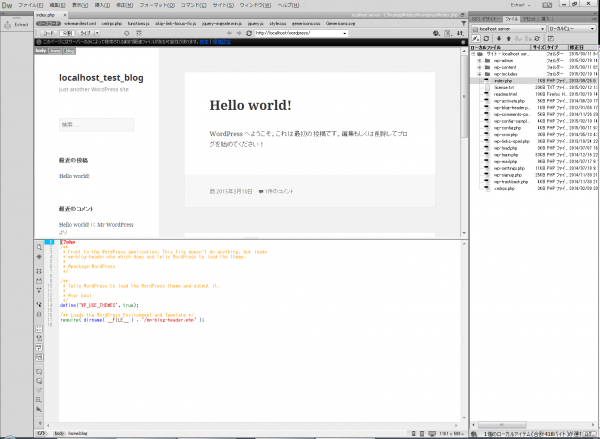
今度はライブビューで作成したブログサイトのプレビューを見ることができるようになりました!(ここまで長い…)。
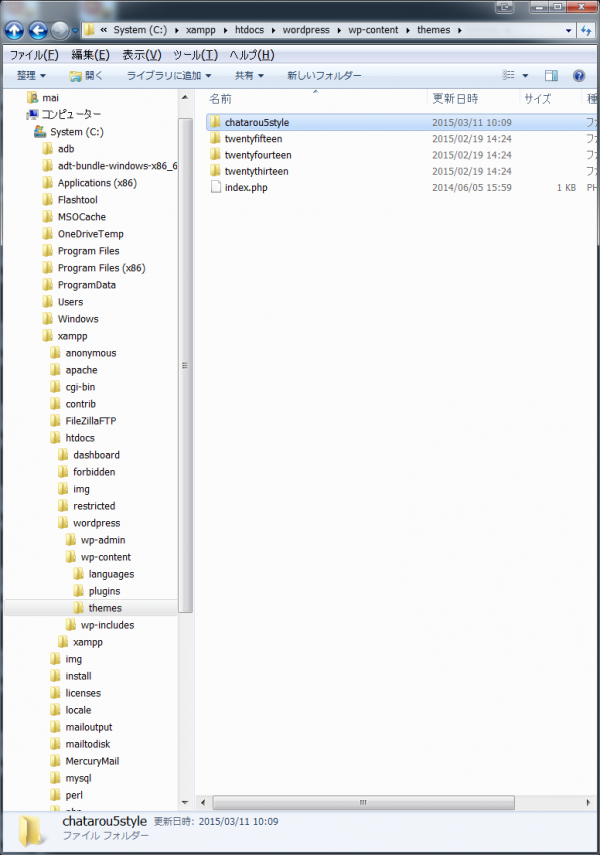
さらに、自分のテーマを適用させてみましょう。【C:\xampp\htdocs\wordpress\wp-content\themes】に適用させたいテーマフォルダを置きます(僕の場合は『chatarou5style』と言う名前になっています)。
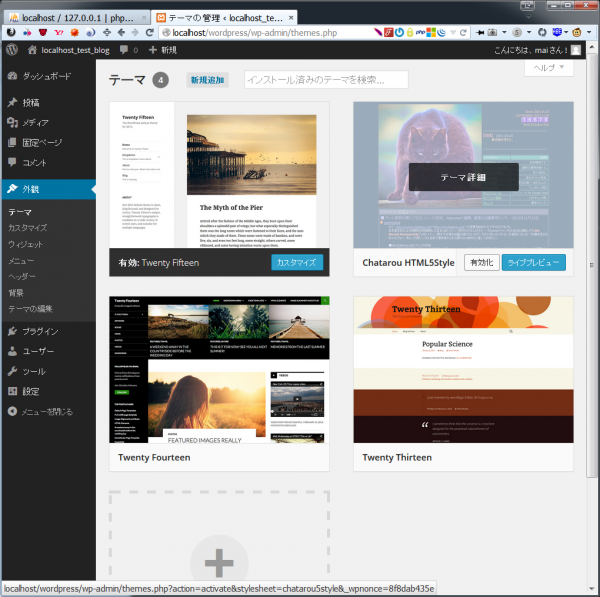
WordPressの管理画面を出しているブラウザにいったん戻り、テーマの設定から今追加したテーマを有効化します。
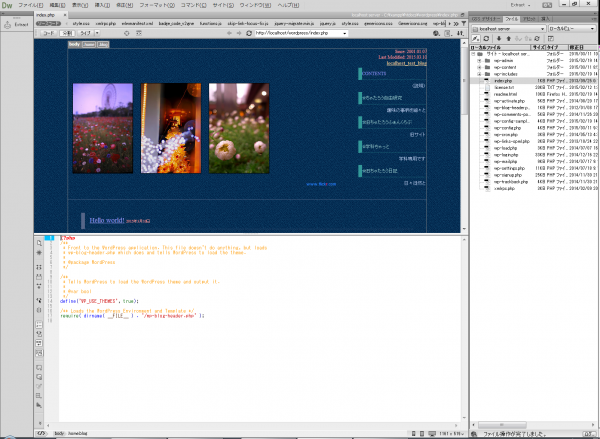
再びDreamWeaverに戻り更新すると、テーマが適用されたWebサイトが出来上がりました! ここまででやっとテーマファイルをDreamWeaverでビジュアライクに編集することが可能になります。(さらに次の記事へ続く)






















Comment
[…] これで、Wordpressをインストールする前準備は完了した。(次の記事へ続く) […]
[…] 前記事に引き続いて。今度は実際に運用しているWordpressサーバのデータを取り込んで、DreamWeaverとの連携を行う。 この辺の作業のやり方を解説しているサイトが見つからなくて本当に苦 […]