Dreamweaverを活用してwordpressサイトをメンテナンスする(1)
このサイト、一昨年終わりごろにWordpressで再構築して、自前のテーマファイルを設定したんだけど、自作のテーマファイルと言うのが手抜きと言うか、通常サイドバーに置かれてる要素がページ末にダラダラと並んでいる状態のまま放置してきてしまった(普段あまり見かけないシングルカラムレイアウトにしようというのは構築当初から考えていたのだけど)。
そこで、今回DreamWeaverを使ってサイトメンテをすることにした。が、Wordpressサイトのメンテは思ったより手順が面倒なので、調べた結果をまとめて備忘メモすることとした。なお、この記事を書いている僕はDreamWeaverは今まで使ったことのなかった初心者レベル。だから初心者でも行けるよ、ってことで。
この本を買って一応読破してみたけど、Dreamweaverの本と言うよりはHTMLの基礎みたいな感じで一時間もかからない本だった…。
DreamWeaverでWordpressを管理する際の問題点
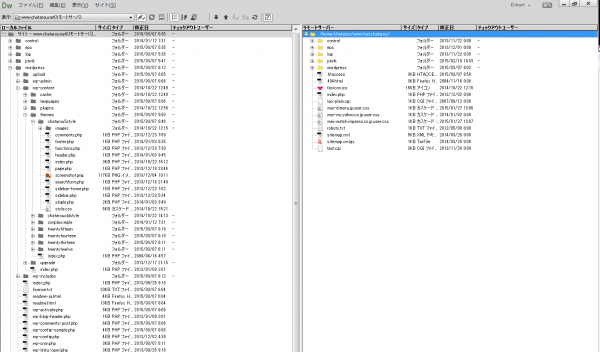
まず、DreamWeaverを立ち上げて、リモートサイトとファイルを共有するとこんな感じになる。
ここまでの手順はネットで探せばいくらでもあるというかDreamWeaverの基本的使い方だから省略。
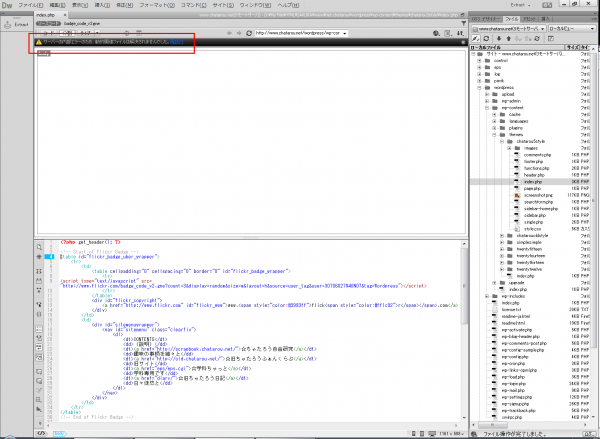
ここで、ローカルビューで自分が適用しているテーマファイルを開く(例えばindex.php)と、画面の真ん中上のビューのところに
(このビューの中には本来ライブビュー、つまり実際にブラウザ上で見えるhtmlイメージが表示されるはずなのである)
【このページにはサーバーのみによって検索される動的関連ファイルがある可能性があります。検索|環境設定】
と言う文字がポップアップする(画像の赤枠の中)。ここで【環境設定】を押しても設定に行くだけなので、【検索】を押すのだが

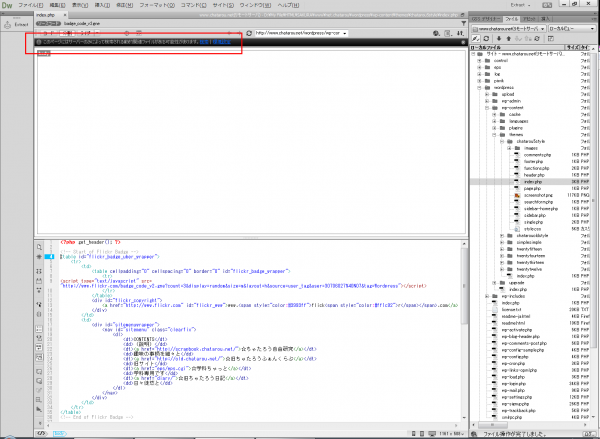
こんな風に
【サーバの内部エラーのため、動的関連ファイルは解決されませんでした。再試行】
と言う表示になって、相変わらず実際のwebイメージを見ることができない。
これは、ローカルにファイルを置いているだけでは、DreamWeaverがWordpressのphpを理解できていないからだ。
そこで、DreamWeaverがphpを理解するために、ローカル(自分のパソコン)にウェブ鯖(テストサーバーと言う名称)を立てて、Wordpress環境を構築してやる必要が出てくる。
XAMPPをインストールする
さて、ローカル環境にWordpressの実行環境を作る方法だけど、一つ一つソフトをインストールしたり設定したりするのはかなりめんどくさい。
そこで、ローカルに一気にインストールできるツールが出回っている。XAMPP(ザンプ)と言うツールだ。いわゆる、LAMP(Linux、Apache、MySQL、PHP or Perl、これはLinux版)のWindows版のツールと言う意味らしい(なので頭の文字がLinuxではなくx-Windowって意味になってる?)これをインストールするとWordpress以外は一気にインストールできるのでお勧めだ。
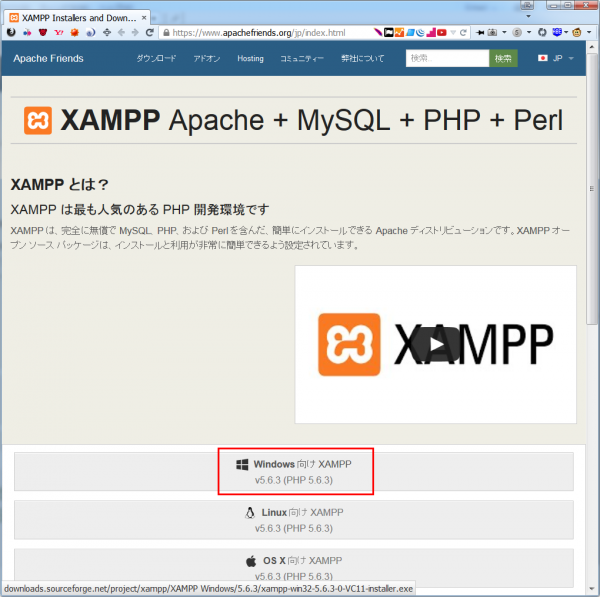
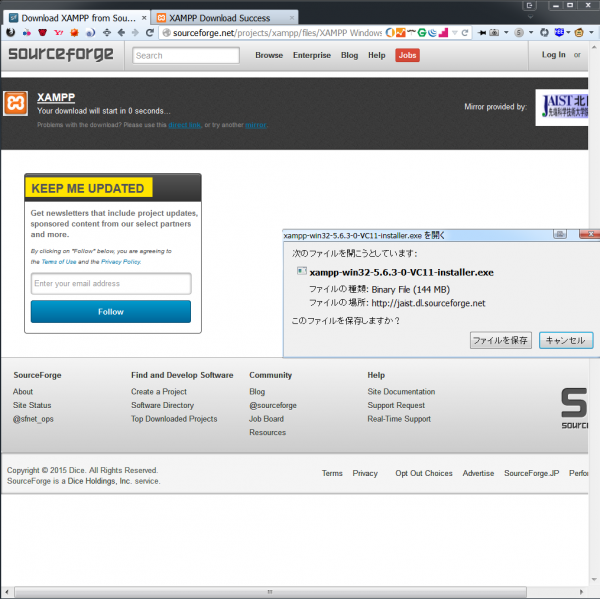
XAMPP Installers and Downloads for Apache Friendsに行き、XAMPPをダウンロードしよう。
なるべくなら、レンタルサーバのPHPバージョンとリモート環境のPHP環境を揃えたほうがいい。が僕の場合、さくらのレンタルサーバの方に入っているPHPは5.4.35とあまり新しくなく、今ダウンロードできるXAMPPが5.5.19か5.6.3だったので、遠慮なく最新の方をダウンロードした。
ダウンロード画面はこんな感じ。
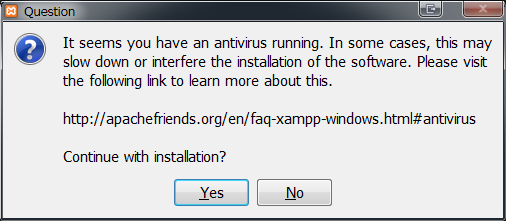
ダウンロードしたファイルを実行すると、UACの質問の後にこんなクエスチョンが出る。アンチウイルスを作動している場合は注意してくれってことだが、僕の環境(avast!)ではアンチウイルスを停止させなくても特に問題はなかった。Yesを押して続行する。
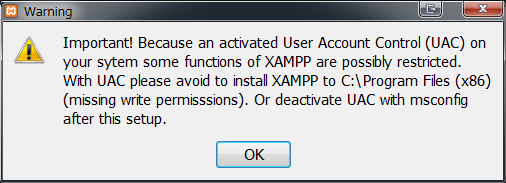
今度のメッセージは一応注意。
【Important! Because an activated User Account Control (UAC) on your system some functions of XAMPP are possibly restricted. With UAC please avoid to install to C:\Program Files (x86) (missing write permissions). Or deactivate UAC with msconfig after this setup.】
UACの問題が出るので、【C:\Program Files (x86)】みたいな一般的なインストール先へのインストールはやめましょうってこと。この後出てくるけど、このツールのデフォルトのインストール先は【C:\xampp】になるので、そっちに入れておけば問題はない。OKを押して続行する。
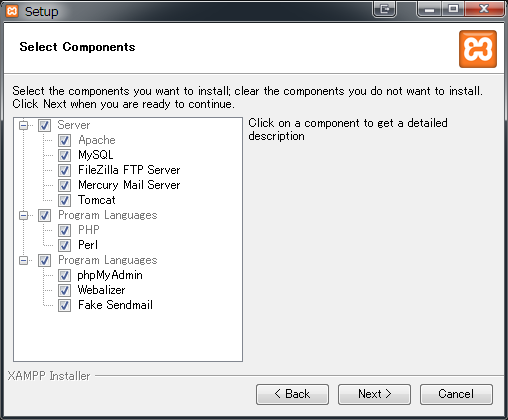
インストールするツールを尋ねてくる。今回の作業では、■Apache(標準で必ず入る)、■MySQL、■PHP(標準で必ず入る)、■phpMyAdminは必須かと思う。残りは入れる必要はないんだけど、別に邪魔でもなければ入れといてもいいとは思う。
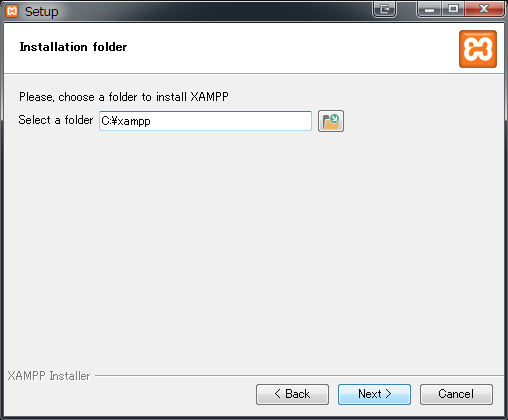
先ほど書いた通り、デフォルトのインストール先が【C:\xampp】になっているのでこのまま続行。
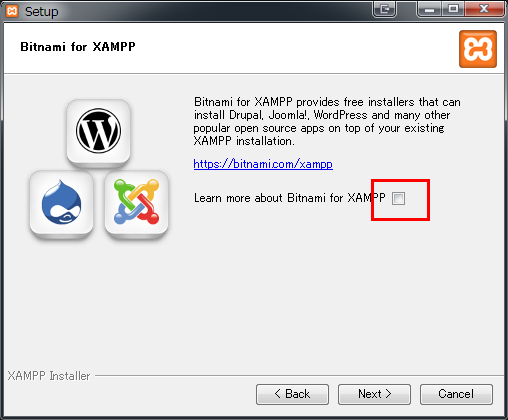
Bitnami for XAMPPと言うのは、XAMPPの環境に簡単にインストールできるWordpressアプリなのだが、僕が試用した限りではbitnami_wordpressと言う名前の不要なWordpressサイトを作るだけなので(テーマの編集などならそれで済ませても構わないのだが)、今回はチェックを外してWordpressは別途落とすこととした。
説明に従っていけばインストールは完了する。最後の画面で、『Control Panel』をすぐに出したくない場合はチェックを外してもいい。ここではそのまま引き続いて作業してしまうので、チェックしたまま進める。
XAMPPでローカルサーバを実行する
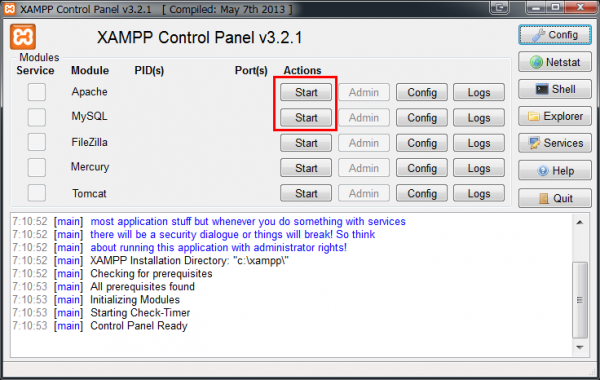
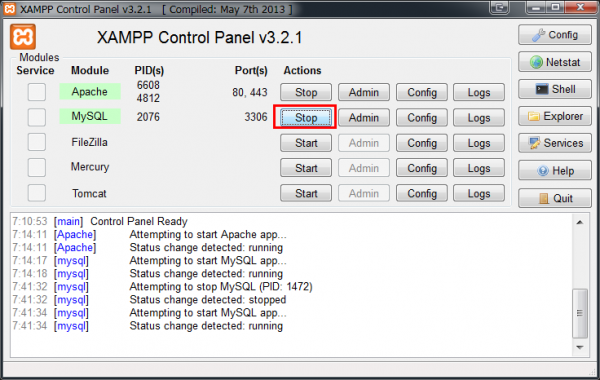
コントロールパネルを起動するとこんな感じ。僕は全部のツールをインストールしてしまったのでTomcatとかも入っているけど、不要ツールのチェックを外した人はその辺はいないかもしれない。早速、ApacheとMySQLの【Start】ボタンを押して両方を起動させよう。
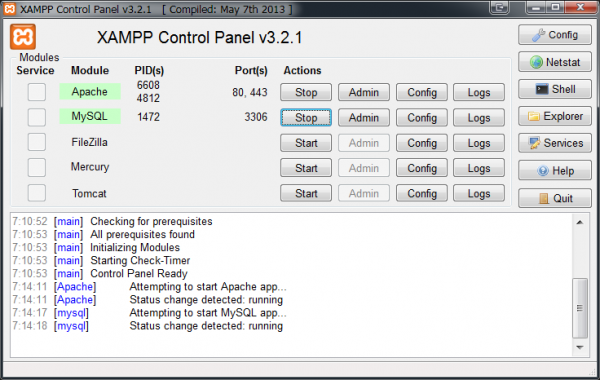
こんな感じになれば正常な起動。うまくいかなかったりするとステータス画面に赤色の文字列が並ぶのだが、その辺の詳細は省略。
コントロールパネルの【Apache】の【Admin】を押すと、こんな風にXAMPPのページが立ち上がる。見ての通り、localhost内に立ち上がっていて、Web鯖が起動していることも確認できる。右端の『日本語』を押す。
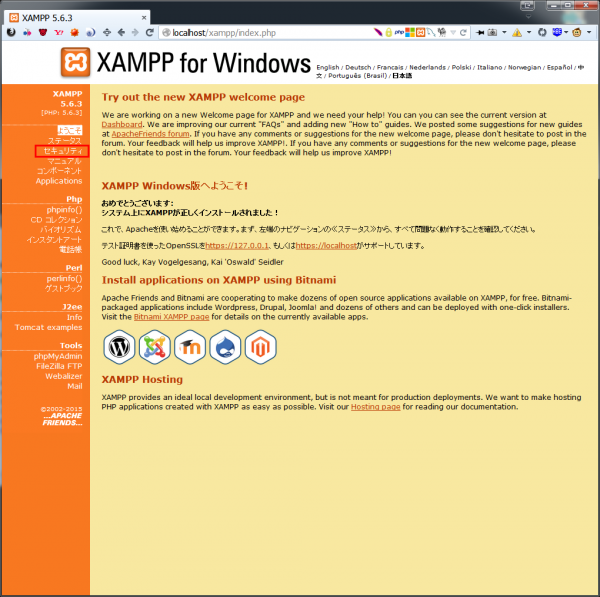
こんな風に日本語トップページが出ると、ちょっと感動するかもしれない。ここで、左のメニューに並んでいるのの上から3番目、『セキュリティ』をクリックする。
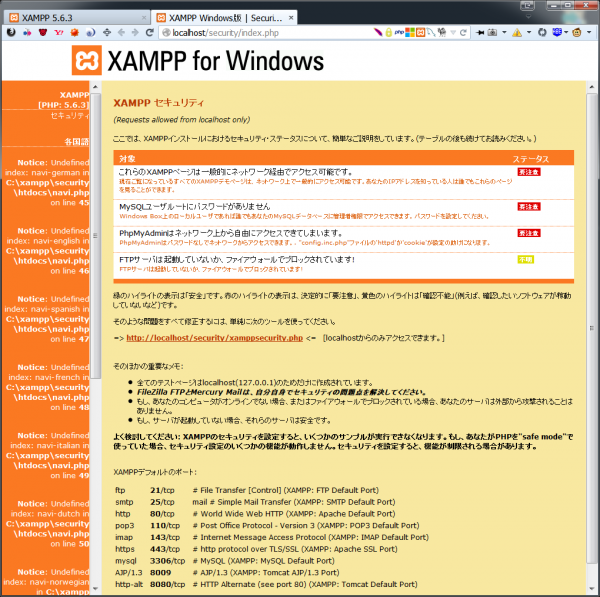
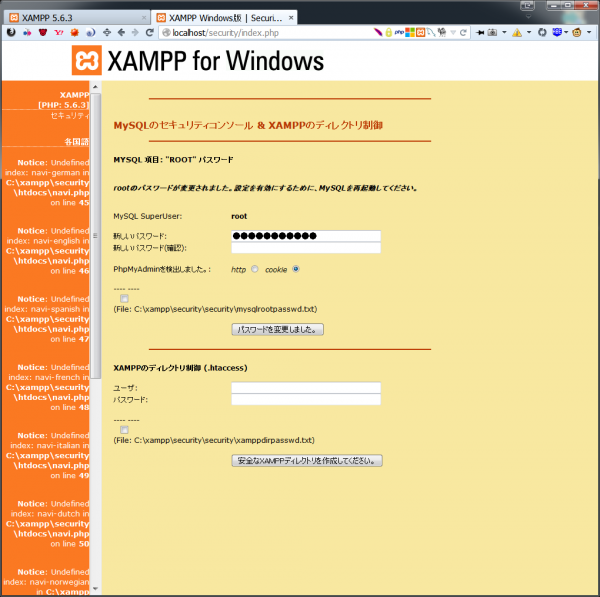
するとこんな風に現在のセキュリティについてずらずらっと一覧が出る(なおこのページ、僕の環境では必ず文字化けが発生する。日本語文字エンコードをShift-JISに設定すればなおる)。ここからMySQLのパスワードが設定できるので、画面中段ぐらいのオレンジ文字の【http://localhost/security/xamppsecurity.php】に飛んで設定しよう。
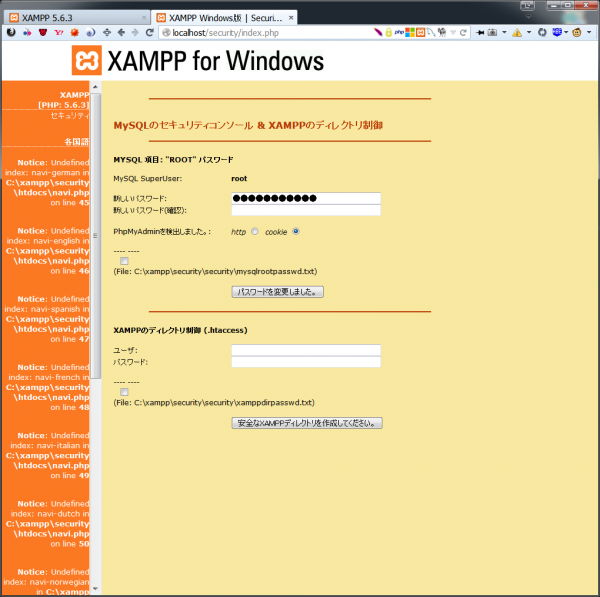
ここで設定するパスワードはローカルサーバのMySQLのrootアカウントのパスワードなので、勘違いしないように。文字列は何でもいいけど、ここでは便宜上『local_root_pass』と入れたものとして以下書いていきます。パスワードを入力したら、【パスワードを変更しました。】ボタンを押す。
変更が終わるとメッセージが出るので、xamppのコントロールパネルに戻る。
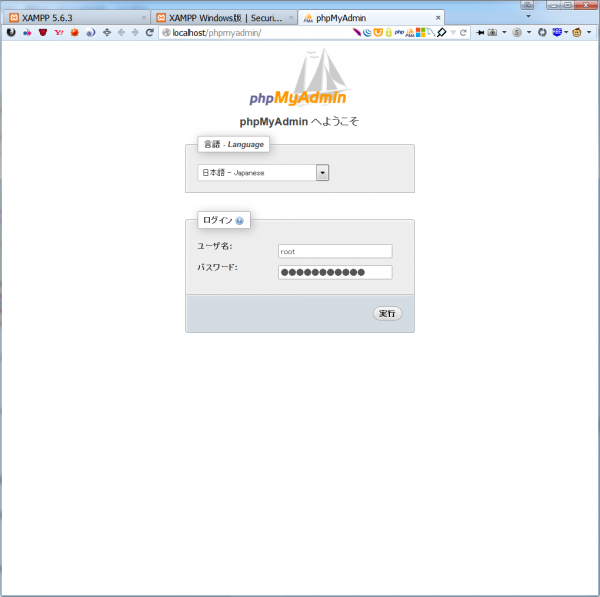
MySQLを一度【Stop】を押して終了させ、もう一度【Start】を押して再起動完了をさせよう。次に、コントロールパネルの【MySQL】の【Admin】を押すと、phpMyAdminのページが立ち上がる。
ここでユーザ名:root、パスワード:local_root_pass(さっき設定したもの)でphpMyAdminにログインする。
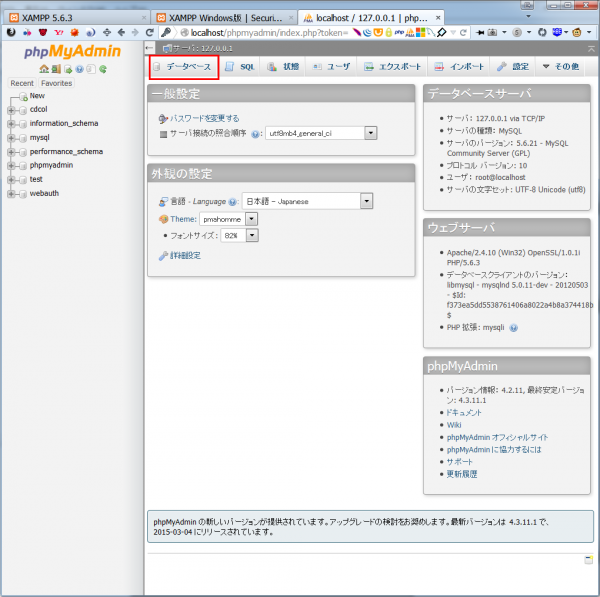
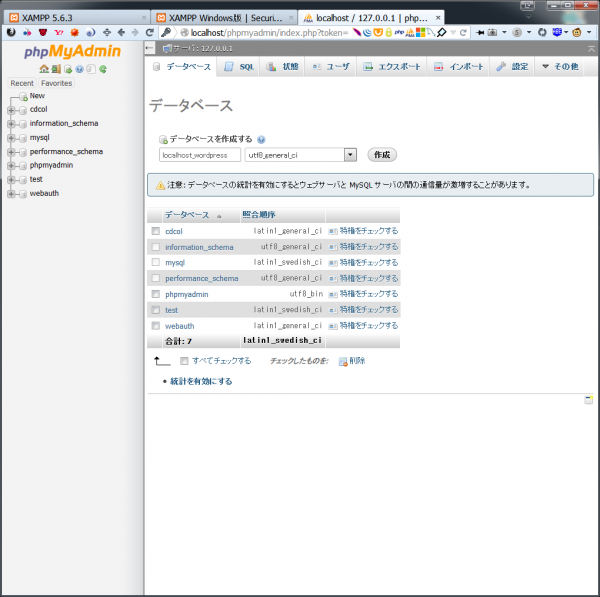
ここで、Wordpressで最初に接続するテスト用のデータベースを作成しておこう。phpMyAdminの上に並んでるメニューから、【データベース】をクリック。
データベースを作成する。データベース名は何でもいいけど、ここでは『localhost_wordpress』と言う名前で作ることにする。右隣の照合順序は、『utf8_general_ci』としておいた方がいいらしい。
これで、Wordpressをインストールする前準備は完了した。(次の記事へ続く)
























Comment
[…] 前記事に引き続いて。今度はWordpressのインストールと、DreamWeaverとの連携を行う。 […]